从无到有写一个运维APP完结篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从无到有写一个运维APP完结篇相关的知识,希望对你有一定的参考价值。
前言:自己的挖的坑还得填,此篇为完结篇,环境的搭建参考第一篇从无到有写一个运维APP(一),至于第二篇就跳过吧,写个APP没那么复杂。由于自己现在无业游民,所以没有什么现成的环境,环境就随便找个公网的。。再者当下的完成度应该算不上一个完整的APP,但是作为参考,依瓢画葫芦绝对足够了,如果等完整产品,可能得等一段时间了,下面的是该项目的地址。
项目地址: https://github.com/youerning/MyApp(star一下呗)
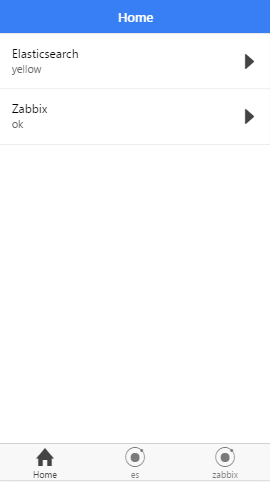
效果图如下
文章目录:
准备工作
代理
页面框架
获取数据
绘图
自问自答
页面逻辑简要说明:
一共三个tab,分别为home,es,zabbix。
home页面有es,zabbix的性能指标。
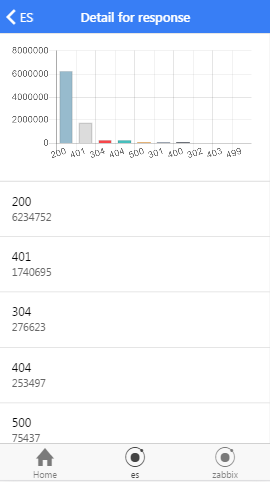
es页面可以图形展示搜索的数据。
zabbix页面可以图形展示搜索的数据(没有环境所以留空)。
(一)
1.环境搭建参考: 第一篇
2.es服务器
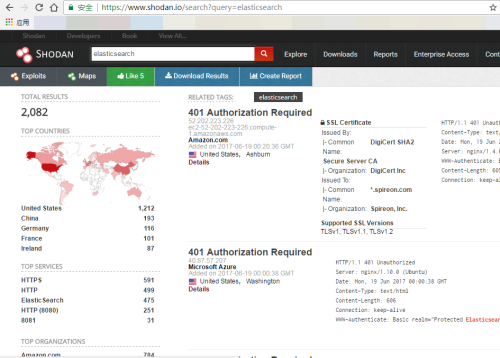
因为没有现成的es环境再者自己搭建还得往里面填数据,这太难过了,所以通过shodan找一个暴露在公网的es服务器。
3.创建一个APP
ionic start myops blank
4.sublime打开该项目
(二)
1.搭建代理
虽说app里面似乎没有跨域的限制,但是自己在调试的时候还是可能被这个跨域弄得焦头烂额的。
所以可以通过flask简单的写一个代理页面,代码如下,如你所见,我把这个暴露在公网的es服务器的IP写出来,的确有点不道德(大家不要搞破坏呀~数据量这么丰富的还是比较难找的呀)。
from flask import Flask
from flask import Response, request, abort
import urlparse
import requests
import json
app = Flask(__name__)
esUrl = "http://176.31.137.145:9200/"
@app.route("/<app>", methods=["GET","POST"])
def index(app):
params = "?format=json&pretty"
data = {}
error = ""
req = getattr(requests, request.method.lower())
if app == "es":
arg = request.args["api"]
if "search" in arg:
params = params + "&size=0"
url = urlparse.urljoin(esUrl, arg + params)
# print url
page = req(url) if request.method == "GET" else req(url, request.data)
if page.ok:
try:
ret = page.json()
except Exception as e:
ret = page.content
error = str(e)
else:
ret = "The url:%s request faild" % url
error = "request faild"
elif app == "zab":
ret = [{"status":"ok"}]
else:
ret = ""
error = "incorrect url"
data["data"] = ret
data["error"] = error
resp = Response(json.dumps(data))
if error:
abort(500)
resp.headers["Content-Type"] = "application/json; charset=UTF-8"
resp.headers["access-control-allow-origin"] = "*"
return resp
if __name__ == "__main__":
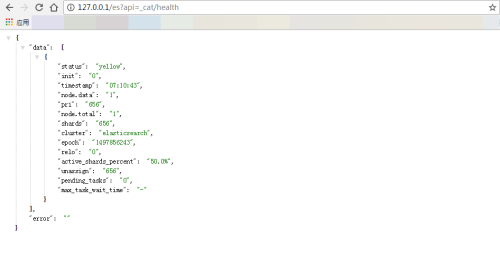
app.run(port=80,debug=True,host="0.0.0.0")这个页面的效果如下。
(三)
1.页面框架
就如上面的效果图,我们应该需要三个tab,然后一个es性能的模板页面,一个详情模板页面。
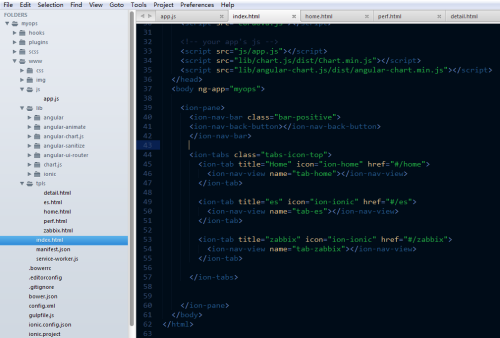
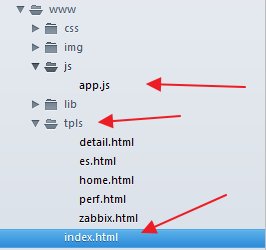
所以目录结构大体如下。
总而言之,我们需要五个模板,所以在www目录下创建了一个tpls的目录用于放置我们的模板文件。
完整源代码,可以访问我的GitHub。
2.页面框架编写。
首先在入口页撰写总体布局:
<body ng-app="myops"> <ion-pane> <ion-nav-bar class="bar-positive"> <ion-nav-back-button></ion-nav-back-button> </ion-nav-bar> <ion-tabs class="tabs-icon-top"> <ion-tab title="Home" icon="ion-home" href="#/home"> <ion-nav-view name="tab-home"></ion-nav-view> </ion-tab> <ion-tab title="es" icon="ion-ionic" href="#/es"> <ion-nav-view name="tab-es"></ion-nav-view> </ion-tab> <ion-tab title="zabbix" icon="ion-ionic" href="#/zabbix"> <ion-nav-view name="tab-zabbix"></ion-nav-view> </ion-tab> </ion-tabs> </ion-pane> </body>
创建视图文件,大致结构如下,home.html,es.html.zabbix.html等
<ion-view view-title="{YOUR TITLE}">
<ion-content>
{YOUR CONTENT}
</ion-content>
</ion-view>编写路由逻辑。
app.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) {
$ionicConfigProvider.tabs.position(‘bottom‘);
$stateProvider
.state("home", {
url:"/home",
views:{
"tab-home":{
controller:"homeCtrl",
templateUrl: "tpls/home.html"
}
}
});
$stateProvider
.state("detail", {
url:"/detail/:name",
views:{
"tab-es":{
controller:"detailCtrl",
templateUrl: "tpls/detail.html"
}
}
});
$stateProvider
.state("perf", {
url:"/perf/:name",
views:{
"tab-home":{
controller:"perfCtrl",
templateUrl: "tpls/perf.html"
}
}
});
$stateProvider
.state("es", {
url:"/es",
views:{
"tab-es":{
controller:"esCtrl",
templateUrl: "tpls/es.html"
}
}
});
$stateProvider
.state("zabbix", {
url:"/zabbix",
views:{
"tab-zabbix":{
controller:"zabbixCtrl",
templateUrl: "tpls/zabbix.html"
}
}
});
$urlRouterProvider.otherwise("/home");
})(四)
1.获取数据
这里我们通过angularjs内置的$http访问相应的api,大致如下。
$http.get(esUrl, {params:{api: "_cat/health"}}).then(function(resp){
$scope.data.status = resp.data.data[0].status;
}, function(resp) {
$scope.data.status = "something wrong";
});本来性能指标应该是时间序列的监控数据,但是由于没有环境,这里就简单的列出当前指标值。
perf.html内容如下。
<ion-view view-title="Performance for {{name | uppercase}}">
<ion-content>
<ion-list class="cards">
<ion-item>how many nodes: {{data.nodes}}</ion-item>
<ion-item>how many shards: {{data.shards}}</ion-item>
<ion-item>status:{{data.status}}</ion-item>
<ion-item>how many indices: {{data.indices}}</ion-item>
<ion-item>how many documnet:{{data.counts}}</ion-item>
</ion-list>
</ion-content>
</ion-view>(五)
1.绘图
这里绘图使用chart.js
2.安装chart.js
在项目目录下执行下面命令
bower install angular-chart.js
3.在index.html引入js文件
<script src="lib/chart.js/dist/Chart.min.js"></script> <script src="lib/angular-chart.js/dist/angular-chart.min.js"></script>
4.检索es中我们感兴趣的字段
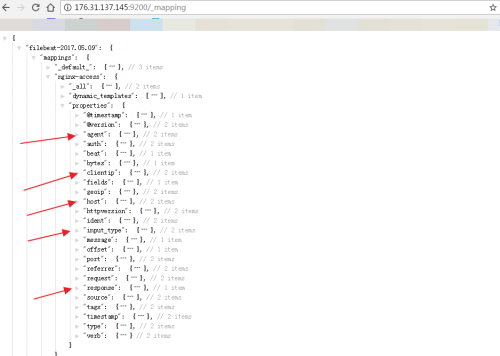
通过检索mapping效果如下
个人而言,感觉可玩的是clientip,agent,response
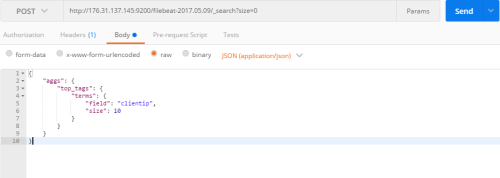
我们利用es的api统计以下上面的字段吧。
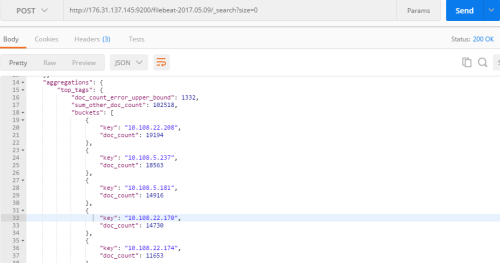
因为聚合需要post方法,所以这里使用postman。
效果如下
5.通过$http获取数据
$http.post(esUrl, setData($scope.name), {params:{api:"_search"}}).then(function(resp) {
var ret = resp.data.data.aggregations.top_tags.buckets;
console.log(ret);
$scope.labels = [];
$scope.series = [$scope.name];
$scope.data = [];
for (var i=0;i<ret.length;i++){
$scope.labels.push(ret[i]["key"]);
$scope.data.push(ret[i]["doc_count"]);
}
},function(resp) {
// console.log(resp.config);
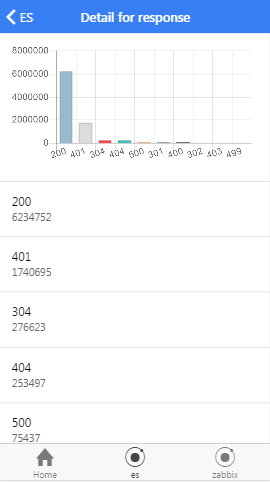
})6.模板内容如下
<ion-view view-title="Detail for {{name}}">
<ion-content>
<ion-list >
<ion-item>
<canvas id="bar" class="chart chart-bar"
chart-data="data" chart-labels="labels"> chart-series="series"
</canvas>
</ion-item>
<ion-item ng-repeat="label in labels">
<h2>{{label}}</h2>
<p>{{data[$index]}}</p>
</ion-item>
</ion-list>
</ion-content>
</ion-view>6.绘图
(六)
自问自答
Q:为毛不用最新的ionic
A:暂时没有看typescript的看法
Q:能画其他图么?
A:参考http://jtblin.github.io/angular-chart.js/
Q:为毛没有获取一下zabbix的数据
A:没环境,不想搭
不足
有一些重复的代码
不够足够好看
没有将url的控制权交给APP
本文出自 “又耳笔记” 博客,请务必保留此出处http://youerning.blog.51cto.com/10513771/1939987
以上是关于从无到有写一个运维APP完结篇的主要内容,如果未能解决你的问题,请参考以下文章