加入购物车飞入特效
Posted 曦言鸢默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加入购物车飞入特效相关的知识,希望对你有一定的参考价值。
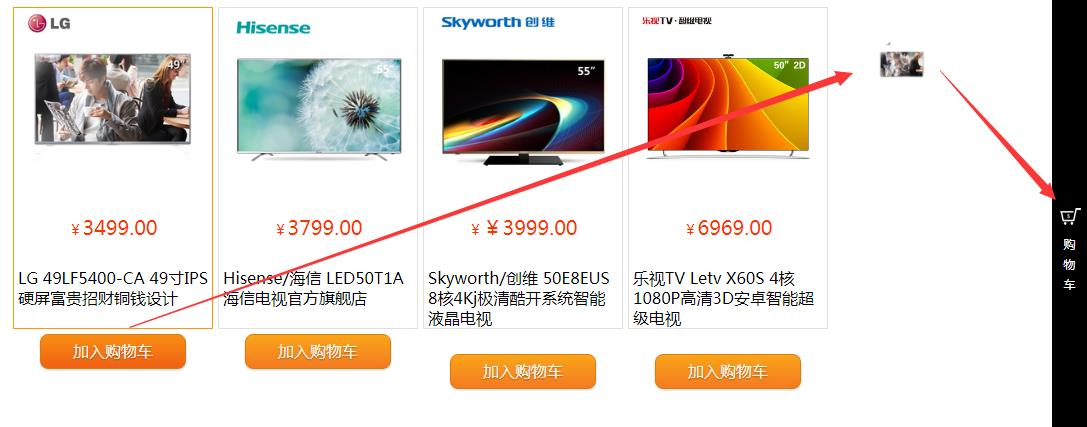
效果图:

css样式:
1 <style type="text/css"> 2 .demo{width:820px; margin:60px auto 10px auto} 3 .m-sidebar{position: fixed;top: 0;right: 0;background: #000;z-index: 2000;width: 35px;height: 100%;font-size: 12px;color: #fff;} 4 .cart{color: #fff;text-align:center;line-height: 20px;padding: 200px 0 0 0px;} 5 .cart span{display:block;width:20px;margin:0 auto;} 6 .cart i{width:35px;height:35px;display:block; background:url(car.png) no-repeat;} 7 #msg{position:fixed; top:300px; right:35px; z-index:10000; width:1px; height:52px; line-height:52px; font-size:20px; text-align:center; color:#fff; background:#360; display:none} 8 9 .box{float:left; width:198px; height:320px; margin-left:5px; border:1px solid #e0e0e0; text-align:center} 10 .box p{line-height:20px; padding:4px 4px 10px 4px; text-align:left} 11 .box:hover{border:1px solid #f90} 12 .box h4{line-height:32px; font-size:14px; color:#f30;font-weight:500} 13 .box h4 span{font-size:20px} 14 .u-flyer{display: block;width: 50px;height: 50px;border-radius: 50px;position: fixed;z-index: 9999;} 15 16 .button { 17 display: inline-block; 18 outline: none; 19 cursor: pointer; 20 text-align: center; 21 text-decoration: none; 22 font: 16px/100% \'Microsoft yahei\',Arial, Helvetica, sans-serif; 23 padding: .5em 2em .55em; 24 text-shadow: 0 1px 1px rgba(0,0,0,.3); 25 -webkit-border-radius: .5em; 26 -moz-border-radius: .5em; 27 border-radius: .5em; 28 -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); 29 -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); 30 box-shadow: 0 1px 2px rgba(0,0,0,.2); 31 } 32 .button:hover { 33 text-decoration: none; 34 } 35 .button:active { 36 position: relative; 37 top: 1px; 38 } 39 /* orange */ 40 .orange { 41 color: #fef4e9; 42 border: solid 1px #da7c0c; 43 background: #f78d1d; 44 background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20)); 45 background: -moz-linear-gradient(top, #faa51a, #f47a20); 46 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=\'#faa51a\', endColorstr=\'#f47a20\'); 47 } 48 .orange:hover { 49 background: #f47c20; 50 background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015)); 51 background: -moz-linear-gradient(top, #f88e11, #f06015); 52 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=\'#f88e11\', endColorstr=\'#f06015\'); 53 } 54 .orange:active { 55 color: #fcd3a5; 56 background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a)); 57 background: -moz-linear-gradient(top, #f47a20, #faa51a); 58 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=\'#f47a20\', endColorstr=\'#faa51a\'); 59 } 60 </style>
javascript源码:
jquery.fly.min.js 插件源码(可从网上下载):

1 !function(a){a.fly=function(b,c){var d={version:"1.0.0",autoPlay:!0,vertex_Rtop:20,speed:1.2,start:{},end:{},onEnd:a.noop},e=this,f=a(b);e.init=function(a){this.setOptions(a),!!this.settings.autoPlay&&this.play()},e.setOptions=function(b){this.settings=a.extend(!0,{},d,b);var c=this.settings,e=c.start,g=c.end;f.css({marginTop:"0px",marginLeft:"0px",position:"fixed"}).appendTo("body"),null!=g.width&&null!=g.height&&a.extend(!0,e,{width:f.width(),height:f.height()});var h=Math.min(e.top,g.top)-Math.abs(e.left-g.left)/3;h<c.vertex_Rtop&&(h=Math.min(c.vertex_Rtop,Math.min(e.top,g.top)));var i=Math.sqrt(Math.pow(e.top-g.top,2)+Math.pow(e.left-g.left,2)),j=Math.ceil(Math.min(Math.max(Math.log(i)/.05-75,30),100)/c.speed),k=e.top==h?0:-Math.sqrt((g.top-h)/(e.top-h)),l=(k*e.left-g.left)/(k-1),m=g.left==l?0:(g.top-h)/Math.pow(g.left-l,2);a.extend(!0,c,{count:-1,steps:j,vertex_left:l,vertex_top:h,curvature:m})},e.play=function(){this.move()},e.move=function(){var b=this.settings,c=b.start,d=b.count,e=b.steps,g=b.end,h=c.left+(g.left-c.left)*d/e,i=0==b.curvature?c.top+(g.top-c.top)*d/e:b.curvature*Math.pow(h-b.vertex_left,2)+b.vertex_top;if(null!=g.width&&null!=g.height){var j=e/2,k=g.width-(g.width-c.width)*Math.cos(j>d?0:(d-j)/(e-j)*Math.PI/2),l=g.height-(g.height-c.height)*Math.cos(j>d?0:(d-j)/(e-j)*Math.PI/2);f.css({width:k+"px",height:l+"px","font-size":Math.min(k,l)+"px"})}f.css({left:h+"px",top:i+"px"}),b.count++;var m=window.requestAnimationFrame(a.proxy(this.move,this));d==e&&(window.cancelAnimationFrame(m),b.onEnd.apply(this))},e.destory=function(){f.remove()},e.init(c)},a.fn.fly=function(b){return this.each(function(){void 0==a(this).data("fly")&&a(this).data("fly",new a.fly(this,b))})}}(jQuery);
jquery.min.js (可从网上自行下载,以后不再重复显示)
requestAnimationFrame.js 插件源码,兼容ie(可从网上下载):

1 (function () { 2 var lastTime = 0; 3 var vendors = [\'webkit\', \'moz\']; 4 for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { 5 window.requestAnimationFrame = window[vendors[x] + \'RequestAnimationFrame\']; 6 window.cancelAnimationFrame = 7 window[vendors[x] + \'CancelAnimationFrame\'] || window[vendors[x] + \'CancelRequestAnimationFrame\']; 8 } 9 10 if (!window.requestAnimationFrame){ 11 window.requestAnimationFrame = function (callback, element) { 12 var currTime = new Date().getTime(); 13 var timeToCall = Math.max(0, 16 - (currTime - lastTime)); 14 var id = window.setTimeout(function () { 15 callback(currTime + timeToCall); 16 }, 17 timeToCall); 18 lastTime = currTime + timeToCall; 19 return id; 20 }; 21 } 22 if (!window.cancelAnimationFrame){ 23 window.cancelAnimationFrame = function (id) { 24 clearTimeout(id); 25 }; 26 } 27 }());
调用插件,页面js:
1 $(function() { 2 var offset = $("#end").offset(); 3 $(".addcar").click(function(event){ 4 var addcar = $(this); 5 var img = addcar.parent().find(\'img\').attr(\'src\'); 6 var flyer = $(\'<img class="u-flyer" src="\'+img+\'">\'); 7 flyer.fly({ 8 start: { 9 left: event.pageX, //开始位置(必填)#fly元素会被设置成position: fixed 10 top: event.pageY //开始位置(必填) 11 }, 12 end: { 13 left: offset.left+10, //结束位置(必填) 14 top: offset.top+10, //结束位置(必填) 15 width: 0, //结束时宽度 16 height: 0 //结束时高度 17 }, 18 onEnd: function(){ //结束回调 19 $("#msg").show().animate({width: \'250px\'}, 200).fadeOut(1000); //提示信息 20 addcar.css("cursor","default").removeClass(\'orange\').unbind(\'click\'); 21 this.destory(); //移除dom 22 } 23 }); 24 }); 25 });
html源码:
1 <script src="../jquery/jquery.min.js"></script> 2 <script src="jquery.fly.min.js"></script> 3 <script src="requestAnimationFrame.js"></script> 4 5 <div class="box"> 6 <img src="images/lg.jpg" width="180" height="180"> 7 <h4>¥<span>3499.00</span></h4> 8 <p>LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</p> 9 <a href="#" class="button orange addcar">加入购物车</a> 10 </div> 11 <div class="box"> 12 <img src="images/hs.jpg" width="180" height="180"> 13 <h4>¥<span>3799.00</span></h4> 14 <p>Hisense/海信 LED50T1A 海信电视官方旗舰店</p> 15 <a href="#" class="button orange addcar">加入购物车</a> 16 </div> 17 <div class="box"> 18 <img src="images/cw.jpg" width="180" height="180"> 19 <h4>¥<span>¥3999.00</span></h4> 20 <p>Skyworth/创维 50E8EUS 8核4Kj极清酷开系统智能液晶电视</p> 21 <a href="#" class="button orange addcar">加入购物车</a> 22 </div> 23 <div class="box"> 24 <img src="images/ls.jpg" width="180" height="180"> 25 <h4>¥<span>6969.00</span></h4> 26 <p>乐视TV Letv X60S 4核1080P高清3D安卓智能超级电视</p> 27 <a href="#" class="button orange addcar">加入购物车</a> 28 </div> 29 <div class="m-sidebar"> 30 <div class="cart"> 31 <i id="end"></i> 32 <span>购物车</span> 33 </div> 34 </div> 35 <div id="msg">已成功加入购物车!</div>
以上是关于加入购物车飞入特效的主要内容,如果未能解决你的问题,请参考以下文章
