求html登陆界面详细代码 要可以登陆,不用数据库保存,只要验证账号密码正确,就连接到另外一个.html的界
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求html登陆界面详细代码 要可以登陆,不用数据库保存,只要验证账号密码正确,就连接到另外一个.html的界相关的知识,希望对你有一定的参考价值。
要可以登陆,不用数据库保存,只要验证账号密码正确,就连接到另外一个.html的界面
只要账号密码对了就可以连接,高手帮忙,,。。小弟感激不尽!!!
function check()
var name=document.getElementById("name").value;
var pass=document.getElementById("pass").value;
if(name=="a" && pass=="a")
alert("登入成功");
window.document.f.action="b.html";
window.document.f.submit();
else
alert("用户名或密码错误");
</script>
<form name="f" action="">
用户名:<INPUT TYPE="text" NAME="" id="name"><br>
密码:<INPUT TYPE="password" NAME="" id="pass"><br>
<INPUT TYPE="button" value="登入" onclick="check()"><INPUT TYPE="reset" value="重置">
</form>
不知道能不能符合你的要求 若有不足的地方请谅解和指导 呵呵 参考技术A <html>
<head>
<title>登陆</title>
<script>
function login()
var name=document.getElementById("name").value;
var pass=document.getElementById("pass").value;
if(name=="admin" && pass=="admin")
alert("登入成功");
window.location="b.htm"
else
alert("用户名或密码错误");
window.location="a.htm" ;
</script>
<body>
<form name="f" action="a.htm">
用户名:<input TYPE="text" id="name"><br>
密码:<input TYPE="password" NAME="" id="pass"><br>
<input TYPE="button" value="登入" onclick="login()">
</form>
</body>
</html>
把上面代码 直接保存为:a.htm, 输入用户名和密码都是:admin 参考技术B <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="192.168.2.31:6060" method="post">
用户名<input type="text" name="name" id="name" />
<br />
密 码
<input type="text" name="psw" id="psw" />
<input name="radio" type="radio" id="radio" value="radio" checked="checked" />
因特网模式
<input name="radio" type="radio" id="radio" value="radio" />
局域网模式
</form>
</body>
</html>
请参考 参考技术C fb594914708说的很对, 不过,为了防止有人盗取登录信息,我们要把JS代码放在js文件里,然后用<script src="文件名.js"></script>来保护登录信息 参考技术D 我有完整的源代码(自己做的一个完整的留言板程序,可以登陆,可以用户添加删除个性等操作。)可以发给你。你的邮箱呢? 我的邮箱 392523924@qq.com 发邮件给我,我发给你。
Android超级好看的动态登陆界面(附有详细代码)
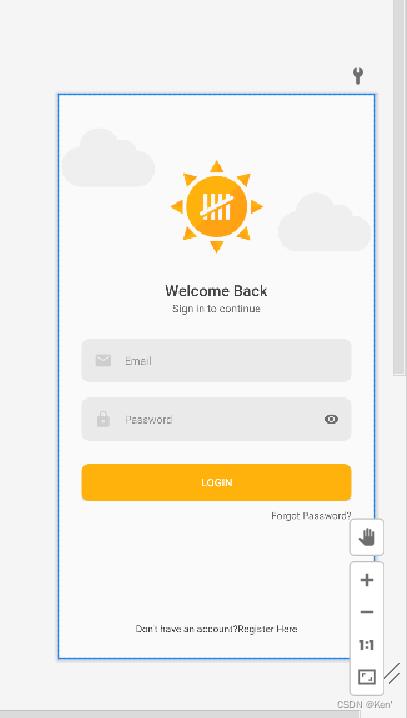
首先先演示一下动态的效果
QQ视频20220819164103
从视频效果中,看到这个动态的登陆界面还是比较好看的,下面开始介绍如何制作这个动态的登陆界面。
一、首先书写静态页面
activity_mian.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/motion_scene_splash"
tools:context=".MainActivity"
tools:ignore="MissingConstraints">
<ImageView
android:id="@+id/imgView_logo"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="80dp"
android:scaleType="centerInside"
android:src="@drawable/icon"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgView_logo_rays"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="80dp"
android:rotation="0"
android:scaleType="centerInside"
android:src="@drawable/icon2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgView_cloudLeft"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="16dp"
android:scaleType="centerInside"
android:src="@drawable/cloud"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/lightGrey" />
<ImageView
android:id="@+id/imgView_cloudRight"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:scaleType="centerInside"
android:src="@drawable/cloud"
app:tint="@color/lightGrey"
/>
<LinearLayout
android:id="@+id/linlay_inputs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:gravity="center"
android:layout_marginTop="10dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imgView_cloudRight">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-medium"
android:text="Welcome Back"
android:textColor="@color/textHeadline"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="Sign in to continue"
android:textColor="@color/textDescription"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@drawable/edittext_bg"
android:drawableStart="@drawable/custom_email_icon"
android:drawablePadding="16dp"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="16dp"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/edittext_bg"
android:drawableStart="@drawable/custom_lock_icon"
android:drawableEnd="@drawable/ic_baseline_visibility_24"
android:drawableRight="@drawable/ic_baseline_visibility_24"
android:drawablePadding="16dp"
android:hint="Password"
android:inputType="textPassword"
android:padding="16dp"
android:textSize="14sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@drawable/button_bg"
android:text="Login"
android:textColor="@color/white" />
</LinearLayout>
<TextView
android:id="@+id/tv_forgotPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="Forgot Password?"
android:textColor="@color/textDescription"
android:textSize="13sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/linlay_inputs" />
<TextView
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Don't have an account?Register Here"
android:textColor="@color/textHeadline"
android:textSize="13sp"
android:gravity="center"
android:layout_marginBottom="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.motion.widget.MotionLayout>这里有一点值得说一下,我们使用MotionLayout这个布局来实现动画效果,这个布局平时不太常见,它其实是属于ConstraintLayout的子类,所以它是一种布局类型,但是它能够为布局属性添加动画效果,是开发者实现动画效果的另一个新的选择。
目前所实现的静态效果如下:

接下来会通过资源文件来实现动态效果
二、实现动态效果
1、在res目录下新建xml文件资源目录

2、在xml目录下新建xml资源文件(motion_scene_splash.xml)
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:autoTransition="animateToEnd"
motion:constraintSetEnd="@layout/activity_login"
motion:constraintSetStart="@layout/activity_splash"
motion:duration="5000">
<KeyFrameSet>
<KeyPosition
motion:framePosition="65"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_logo"
motion:percentX="0"
motion:percentY="0" />
<KeyPosition
motion:framePosition="65"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_logo_rays"
motion:percentX="0"
motion:percentY="0" />
<KeyPosition
motion:framePosition="75"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_logo"
motion:percentX="1"
motion:percentY="1" />
<KeyPosition
motion:framePosition="75"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_logo_rays"
motion:percentX="1"
motion:percentY="1" />
<KeyAttribute
android:rotation="0"
motion:framePosition="0"
motion:motionTarget="@+id/imgView_logo_rays" />
<KeyAttribute
android:rotation="180"
motion:framePosition="85"
motion:motionTarget="@+id/imgView_logo_rays" />
<KeyPosition
motion:framePosition="75"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_cloudLeft"
motion:percentX="0"
motion:percentY="0" />
<KeyPosition
motion:framePosition="75"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_cloudRight"
motion:percentX="0"
motion:percentY="0" />
<KeyPosition
motion:framePosition="85"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_cloudLeft"
motion:percentX="1"
motion:percentY="1" />
<KeyPosition
motion:framePosition="85"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/imgView_cloudRight"
motion:percentX="1"
motion:percentY="1" />
<KeyAttribute
motion:motionTarget="@+id/linlay_inputs"
android:alpha="0"
motion:framePosition="75"/>
<KeyAttribute
motion:motionTarget="@+id/linlay_inputs"
android:alpha="1"
motion:framePosition="85"/>
<KeyAttribute
motion:motionTarget="@+id/tv_forgotPassword"
android:alpha="0"
motion:framePosition="75"/>
<KeyAttribute
motion:motionTarget="@+id/tv_forgotPassword"
android:alpha="1"
motion:framePosition="85"/>
<KeyPosition
motion:framePosition="75"
motion:percentY="0"
motion:percentX="0"
motion:motionTarget="@+id/tv_register"/>
<KeyPosition
motion:framePosition="85"
motion:percentY="1"
motion:percentX="1"
motion:motionTarget="@+id/tv_register"/>
</KeyFrameSet>
</Transition>
</MotionScene>3、需要用到的全部资源文件
activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MissingConstraints">
<ImageView
android:id="@+id/imgView_logo"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="80dp"
android:scaleType="centerInside"
android:src="@drawable/icon"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgView_logo_rays"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="80dp"
android:rotation="0"
android:scaleType="centerInside"
android:src="@drawable/icon2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgView_cloudLeft"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="16dp"
android:scaleType="centerInside"
android:src="@drawable/cloud"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/lightGrey" />
<ImageView
android:id="@+id/imgView_cloudRight"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:scaleType="centerInside"
android:src="@drawable/cloud"
app:tint="@color/lightGrey"
/>
<LinearLayout
android:id="@+id/linlay_inputs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:gravity="center"
android:layout_marginTop="10dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imgView_cloudRight">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-medium"
android:text="Welcome Back"
android:textColor="@color/textHeadline"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="Sign in to continue"
android:textColor="@color/textDescription"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@drawable/edittext_bg"
android:drawableStart="@drawable/ic_baseline_email_24"
android:drawableLeft="@drawable/ic_baseline_email_24"
android:drawablePadding="16dp"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="16dp"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/edittext_bg"
android:drawableStart="@drawable/ic_baseline_lock_24"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawableEnd="@drawable/ic_baseline_visibility_24"
android:drawableRight="@drawable/ic_baseline_visibility_24"
android:drawablePadding="16dp"
android:hint="Password"
android:inputType="textPassword"
android:padding="16dp"
android:textSize="14sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@drawable/button_bg"
android:text="Login"
android:textColor="@color/white" />
</LinearLayout>
<TextView
android:id="@+id/tv_forgotPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="Forgot Password?"
android:textColor="@color/textDescription"
android:textSize="13sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/linlay_inputs" />
<TextView
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Don't have an account?Register Here"
android:textColor="@color/textHeadline"
android:textSize="13sp"
android:gravity="center"
android:layout_marginBottom="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>activity_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MissingConstraints">
<ImageView
android:id="@+id/imgView_logo"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="80dp"
android:scaleType="centerInside"
android:src="@drawable/icon"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgView_logo_rays"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="80dp"
android:rotation="0"
android:scaleType="centerInside"
android:src="@drawable/icon2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgView_cloudLeft"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="16dp"
android:scaleType="centerInside"
android:src="@drawable/cloud"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/lightGrey" />
<ImageView
android:id="@+id/imgView_cloudRight"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:scaleType="centerInside"
android:src="@drawable/cloud"
app:tint="@color/lightGrey"
/>
<LinearLayout
android:id="@+id/linlay_inputs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:gravity="center"
android:layout_marginTop="10dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imgView_cloudRight">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-medium"
android:text="Welcome Back"
android:textColor="@color/textHeadline"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="Sign in to continue"
android:textColor="@color/textDescription"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@drawable/edittext_bg"
android:drawableStart="@drawable/ic_baseline_email_24"
android:drawableLeft="@drawable/ic_baseline_email_24"
android:drawablePadding="16dp"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="16dp"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/edittext_bg"
android:drawableStart="@drawable/ic_baseline_lock_24"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawableEnd="@drawable/ic_baseline_visibility_24"
android:drawableRight="@drawable/ic_baseline_visibility_24"
android:drawablePadding="16dp"
android:hint="Password"
android:inputType="textPassword"
android:padding="16dp"
android:textSize="14sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@drawable/button_bg"
android:text="Login"
android:textColor="@color/white" />
</LinearLayout>
<TextView
android:id="@+id/tv_forgotPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="Forgot Password?"
android:textColor="@color/textDescription"
android:textSize="13sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/linlay_inputs" />
<TextView
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Don't have an account?Register Here"
android:textColor="@color/textHeadline"
android:textSize="13sp"
android:gravity="center"
android:layout_marginBottom="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>button_bg.xml (按钮背景)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/colorPrimary" />
<corners android:radius="10dp" />
</shape>给按钮设置了颜色属性和圆角属性,让按钮更加好看圆润。
edittext_bg.xml(输入框背景)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/lightGrey" />
<corners android:radius="10dp" />
</shape>用到的图片资源如下:



想要项目源码的可以收藏点赞,然后私信我即可!!!,私信必回!!!
以上是关于求html登陆界面详细代码 要可以登陆,不用数据库保存,只要验证账号密码正确,就连接到另外一个.html的界的主要内容,如果未能解决你的问题,请参考以下文章