JavaScript-4.1-简单的表单操作,函数用法---ShinePans
Posted gcczhongduan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-4.1-简单的表单操作,函数用法---ShinePans相关的知识,希望对你有一定的参考价值。
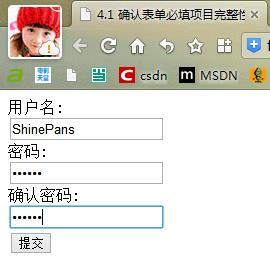
<html> <head> <meta http-equiv="content-type" content="text/html;charset=GB2312"/> <title> 4.1 确认表单必填项目完整性 </title> <!--脚本部分--> <script type="text/javascript"> function check_submit(){ if($("tex_user_name").value=="") {alert("请输入username");return (false);} if($("txt_user_pass").value=="") {alert("请输入password");return (false);} if($(("tet_user_pass_confirm").value=="") {alert("请填写确认password");return(false);} } function $(str) {return(document.getElementById(str));} </script> </head> <body style="overflow:auto;"> <form action="" onsubmit="return cheak_submit();"> username:<br> <input id="tet_user_name"><br> password:<br> <input id="txt_user_pass" type="password"><br> 确认password:<br> <input id="txt_user_pass_confirm" type="password"><br> <input type="submit" value="提交"> </form> </body> </html>

这个程序由表单部分和JavaScript部分组成
函数$ 作用是依据页面元素 "id" 属性获得对页面元素的引用
直接调用了 "document.getElementById" 方法
function func_name(paramenter01,parameter02,....){
//函数体
return (some_value) ; //函数返回值
}
以上是关于JavaScript-4.1-简单的表单操作,函数用法---ShinePans的主要内容,如果未能解决你的问题,请参考以下文章