ionic 入门学习
Posted FranticPinK
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic 入门学习相关的知识,希望对你有一定的参考价值。
我用的环境是visual studio Code和node.js

安装包网盘:
node.js链接:http://pan.baidu.com/s/1o8a64qQ 密码:7uec
visual studio Code链接:http://pan.baidu.com/s/1cxV8ZG 密码:i6r9
配置环境:
npm install -g ionic
npm install -g cordova
创建目录:在Windows powershell输入:cd D:
mkdir workspace
cd workspace
ionic start myapp tabs//创建一个带top栏和bottom栏的示例项目
ionic start myapp sidemenu//创建带有左侧有menu栏的示例项目
ionic start myapp blank //创建一个 空白项目
上面三个选一个
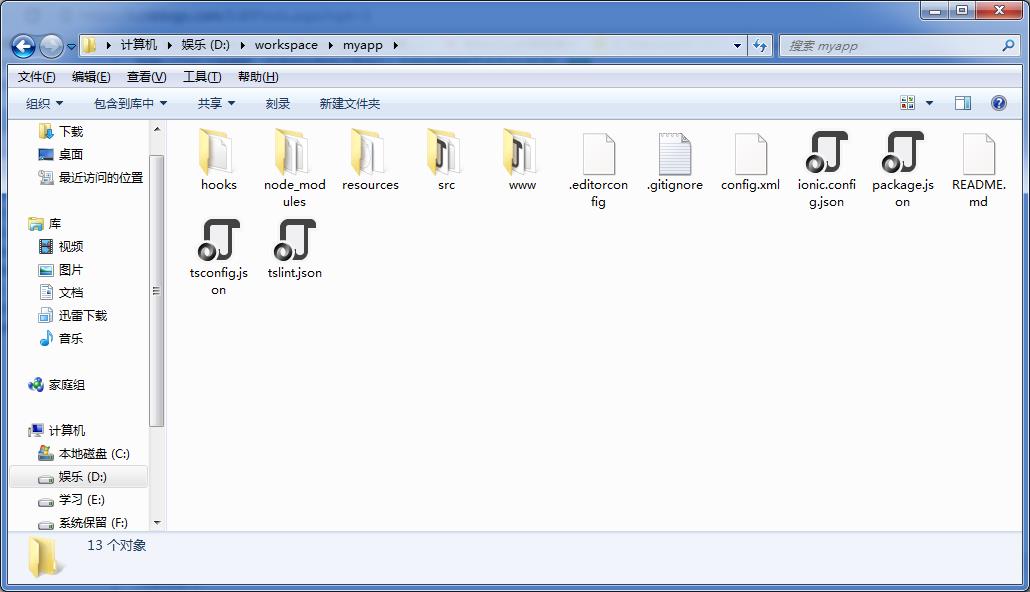
就会在D:\\workspace目录下创建这个项目:

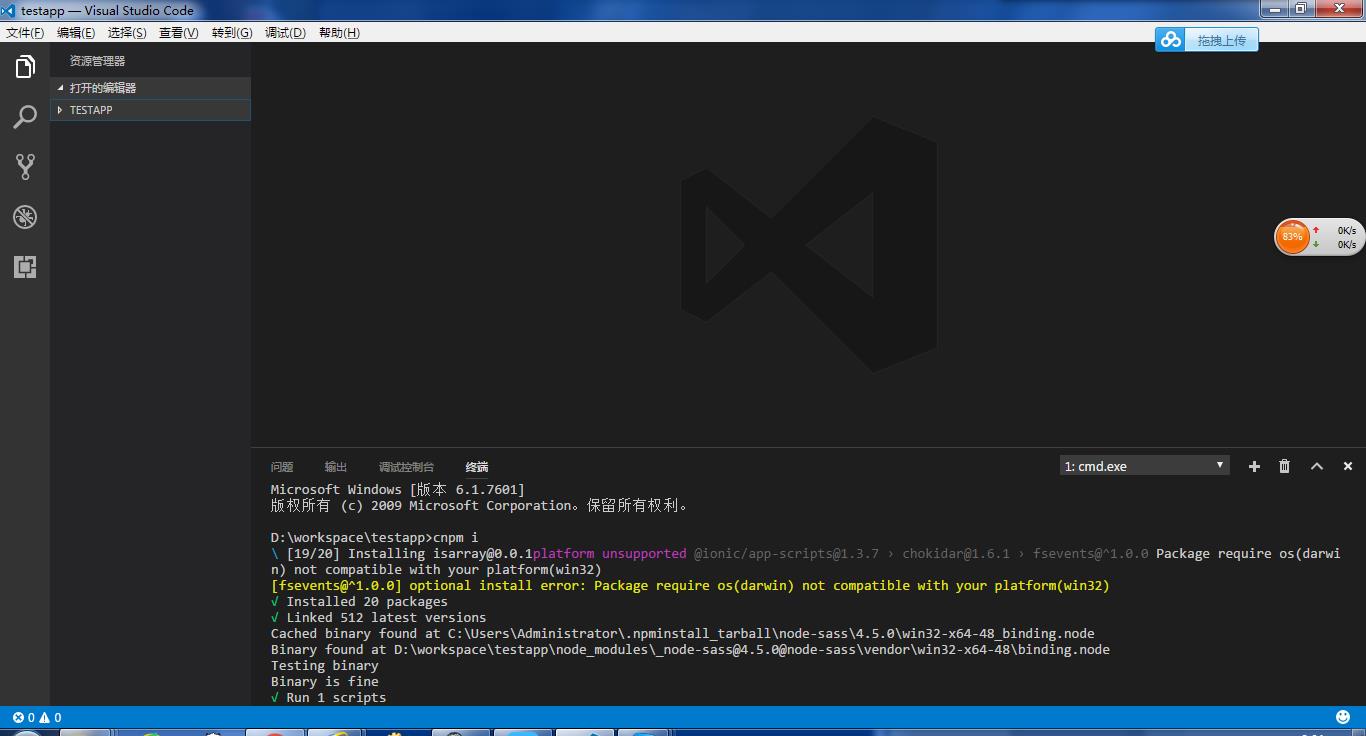
然后打开VSCode,ctrl+`切换终端
在终端输入
就会自动安装所有package.json里面的依赖
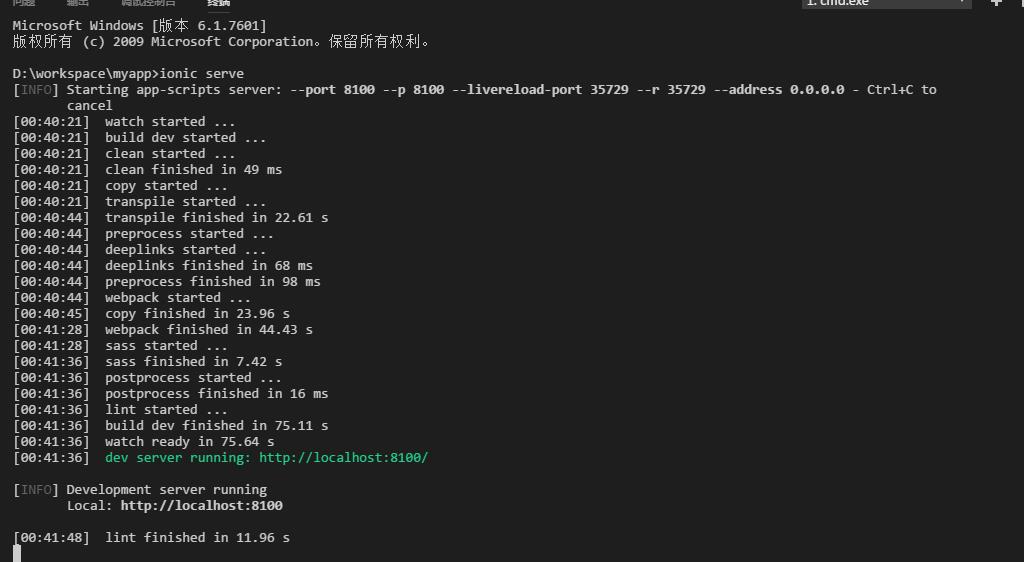
然后在终端输入
之后会运行到
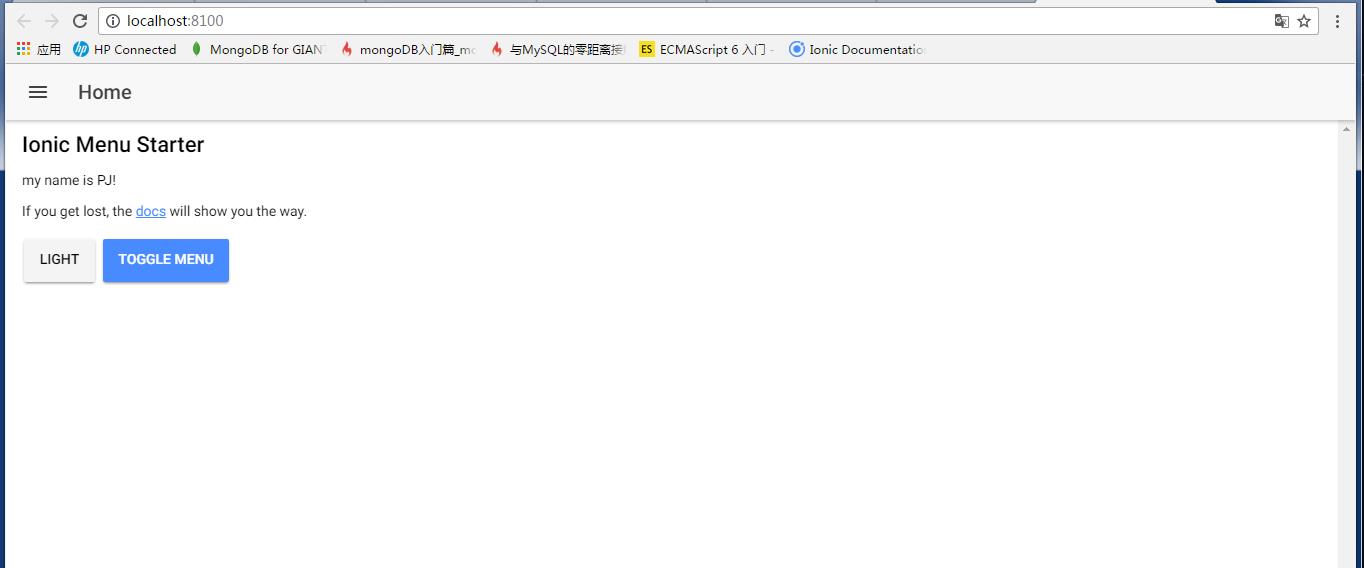
这个界面。然后跳到浏览器,显示这个:

我在原来的文件改过一点所以有点显示不一样。
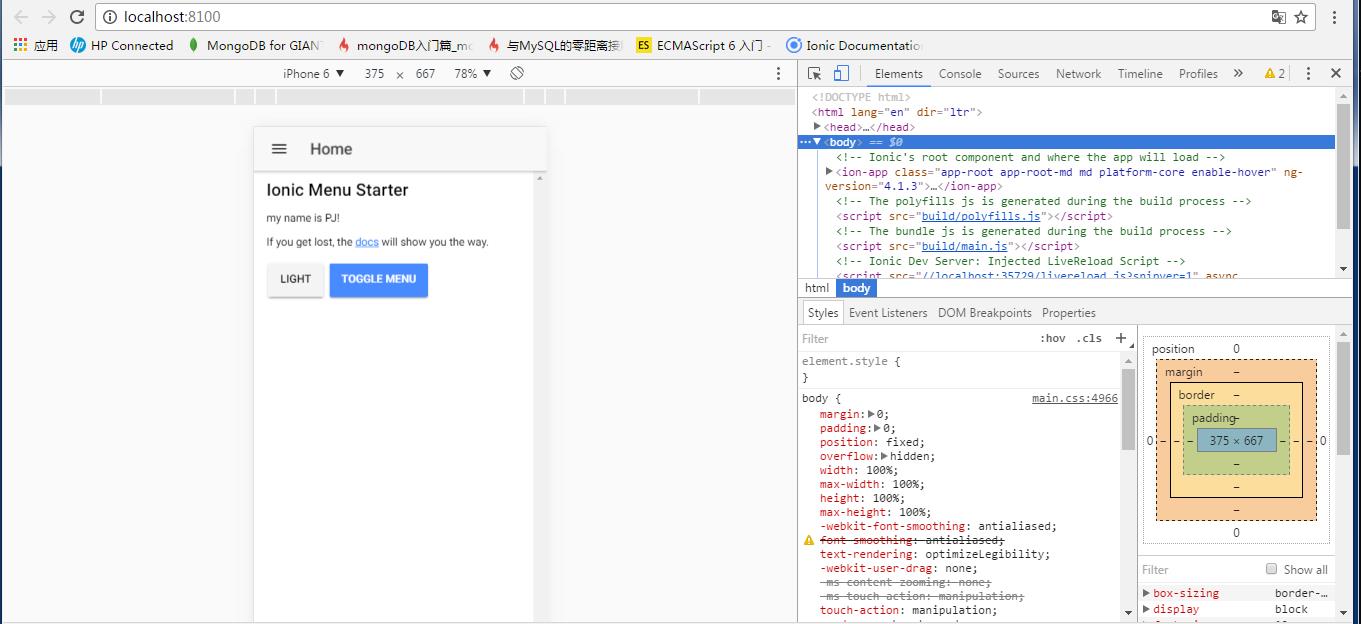
按在浏览器(谷歌浏览器)F12调出如下页面

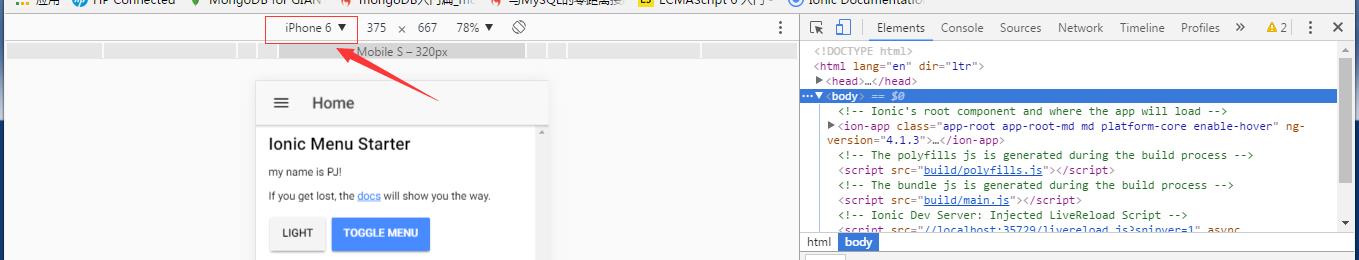
然后在:
箭头所在地方选择机型显示。一个简单项目算完成。
以上是关于ionic 入门学习的主要内容,如果未能解决你的问题,请参考以下文章