Ajax全接触
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax全接触相关的知识,希望对你有一定的参考价值。
AJAX即“Asynchronous javascript And XML”(异步JavaScript和XML)
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest用于在后台与服务器交换数据。 XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步返回 Web 服务器的响应,并且能以文本或者一个 DOM 文档形式返回内容。尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。
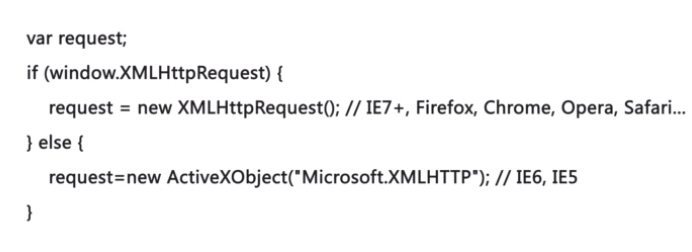
所有现代浏览器 (IE7+、Firefox、Chrome、Safari 以及 Opera) 都内建了 XMLHttpRequest 对象。
老版本的IE浏览器(ie5,6使用)Activex对象。

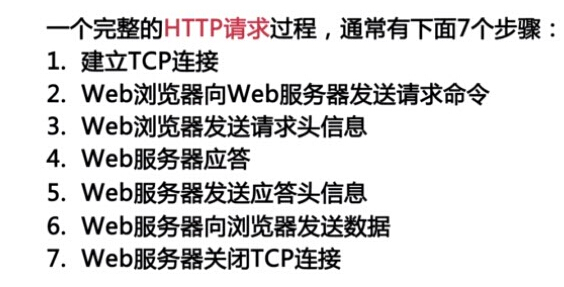
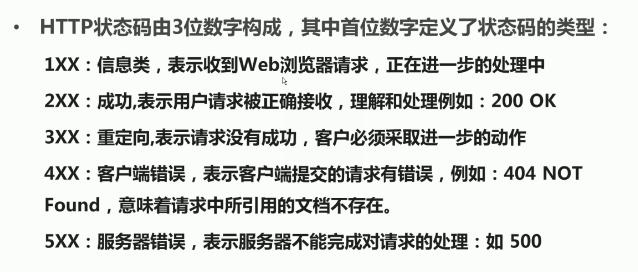
我们要认识一个协议:HTTP(超文本传输协议),它是一种无状态的协议,意思就是不建立持久链接,每次向web服务器请求连接,得到响应之后断开,下一次请求需要重新建立连接。




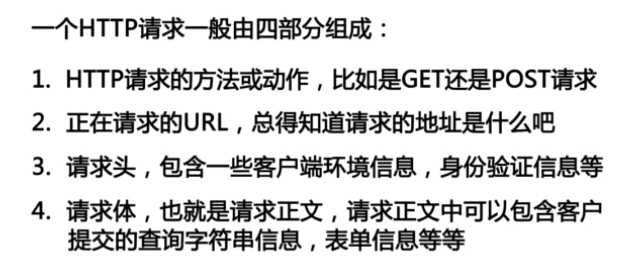
如何用XMLHttprequest对象发送http请求:
open(method,url,async)
method:表示请求类型,GET,POST(不区分大小写)
url:文件在服务器上的位置,可以是相对地址,也可以是绝对地址
async:true(同步),false(异步),默认的是异步
send(string)
有一个参数,对于GET请求,它的数据都拼在url地址中,所以该方法仅限于POST方法
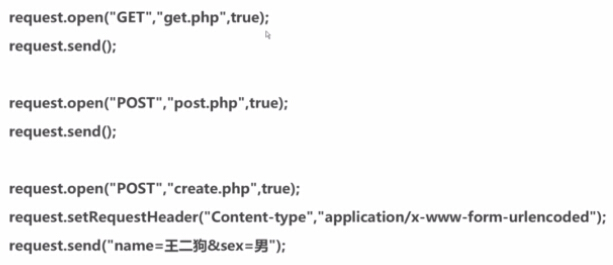
下面是一些例子:

分析:对于第二种,post请求没有给出参数,在实际中意义不大,通常都是第三种,send一些信息。
setRequestHeader 设置http的头信息,告诉Web服务器,要发送一个表单,注意位置,要放在open和send中间,否则,会抛出一个异常。
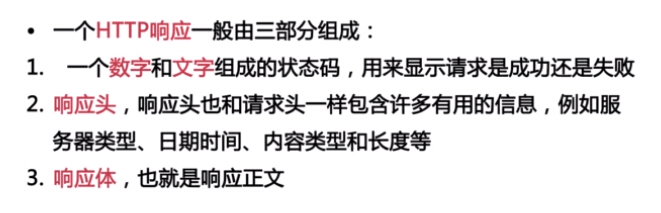
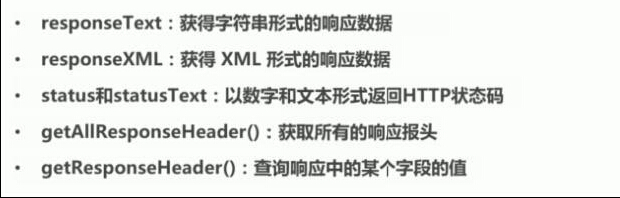
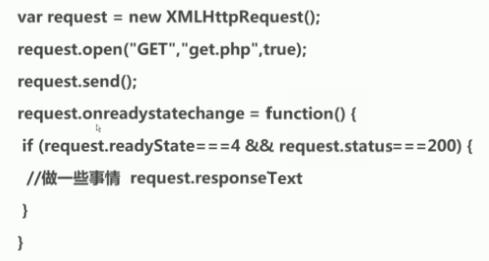
如何获取服务器给出的响应:

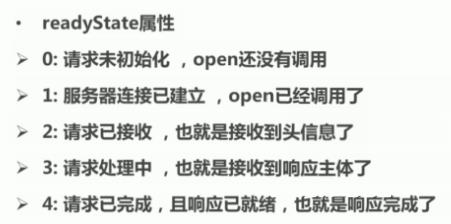
我们可以监听readyState属性的变化,该属性变化代表着服务器响应的变化

我们可以通过onreadystatechange这个事件监听属性的变化,在每次readyState属性发生变化时,触发这个事件。我们一般监听响应是否完成,主要是监听readyState属性状态为4
当响应完成,且请求发送成功,我们就可以做一些事情,比如获取服务器响应的内容,然后在页面上做一些呈现

JSON(JavaScript Object Notation) javascript对象表示法
JSON 是存储于交换文本信息的语法,类似XML,采用键值对的方式来组织,易于人们阅读和编写,同时也易于机器解析和生成。
JSON是独立于语言的,也就是说不论什么语言都可以解析成JSON,只要按照JSON的规则来就行。
JSON的优点:1,json的长度和xml比起来更短小,在网络中传输可以大大的减小带宽,
2,json的读写速度更快
3,json可以使用javascript内建的方法直接进行解析,转换成javascript对象,非常方便。
JSON的书写格式:名称/值对
名称写在前面,写在双引号中,值对写在后面,也写在双引号中。中间用冒号隔开。
json的值可以是下面几种类型:
- 数字(整数和浮点数)
- 字符串(在双引号中)
- 逻辑值(true false)
- 数组(在方括号中)
- 对象(在花括号中)
- null

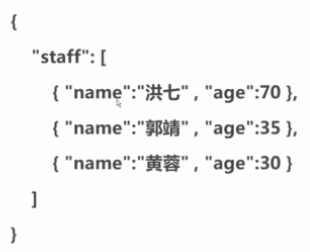
上面是个典型的JSON字符串,首先放在一个花括号中,表示是一个json对象,对象中有一个值对,名称叫“staff”,值是一个数组,这个数组又有很多小的json对象来组成,每个对象里面又有两个属性
以上是关于Ajax全接触的主要内容,如果未能解决你的问题,请参考以下文章