如何评价 React 实现的前端 UI 库 material-ui
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何评价 React 实现的前端 UI 库 material-ui相关的知识,希望对你有一定的参考价值。
非常厉害,做一些功能为主,不需要过多品牌调性的 WebApp只需要前端+交互就可以快速构建做出非常不错的产品
(icon还是有点点难度,有设计比较专业的人员跟着做产品的质量会更加“产品级”一些)
框架用了很多 MD 的视觉元素,但是还是只是“看着像”,交互,动画世界观之类的实现距离最理想的 MD 还是有差距,不过基本感觉可以忽略不计。
非要挑刺的话,就是 Menu 部分的动画设计感觉有点粗糙,做得不够好(MD 的世界观,所有东西的诞生都是“扩散”出来,而不是“缩放”出来的,还有就是先“慢_快”的缓动做得还是差一点点) 参考技术A 做一些功能为主,不需要过多品牌调性的 WebApp
只需要前端+交互就可以快速构建做出非常不错的产品
(icon还是有点点难度,有设计比较专业的人员跟着做产品的质量会更加“产品级”一些)
框架用了很多 MD 的视觉元素,但是还是只是“看着像”,交互,动画世界观之类的实现距离最理想的 MD 还是有差距,不过基本感觉可以忽略不计。
非要挑刺的话,就是 Menu 部分的动画设计感觉有点粗糙,做得不够好(MD 的世界观,所有东西的诞生都是“扩散”出来,而不是“缩放”出来的,还有就是先“慢_快”的缓动做得还是差一点点。本回答被提问者采纳 参考技术B 实现目标:
Material-UI 是一套用React写成的,符合Google Material Design 的UI组件库。
前端通过Material-UI构造界面,然后通过hprose-html5调用后端hprose服务取数据
hprose服务参考 上一篇hprose实践,
环境配置:
必须先安装nodejs与npm
新建工程目录
mkdir react-workspace
cd react-workspace
npm init
安装依赖
npm install --save react react-dom react-tap-event-plugin material-ui
npm install --save-dev babel-core babel-loader
npm install --save-dev babel-preset-es2015 babel-preset-react babel-preset-stage-1
npm install --save-dev webpack
第一行是生产用的 React 与 Material-UI 部分。
第二行是Babel转换器的核心部分。
第三行是Babel转换器的三个额外配置:ES2015(ES6),React,Stage1(ES7)。
第四行是Webpack的部分。
第二、三、四行的内容只在工程构建之前有用(用于开发:-dev)。
安装完毕之后呢,可以先检查一下 package.json
应该会看见如下内容
"dependencies":
"material-ui": "^0.15.0",
"react": "^15.1.0",
"react-dom": "^15.1.0",
"react-tap-event-plugin": "^1.0.0"
,
"devDependencies":
"babel-core": "^6.9.1",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.5.0",
"babel-preset-stage-1": "^6.5.0",
"webpack": "^1.13.1"
,
配置 Babel
在 package.json 中添加一个域”babel”,与之前的”dependencies” 同级。
"babel":
"presets": [
"es2015",
"react",
"stage-1"
],
"plugins": []
配置 Webpack
在项目目录新建一个webpack.config.js ,并写入:
var path = require('path');
module.exports =
entry: './entry.js',
output:
path: path.join(__dirname, '/dist'),
filename: 'bundle.js'
,
resolve:
extensions: ['', '.js', '.jsx']
,
module:
loaders: [
test: /\.jsx?$/, loaders: ['babel']
]
这里对Webpack的打包行为做了配置,主要分为几个部分:
entry:指定打包的入口文件,每有一个键值对,就是一个入口文件
output:配置打包结果,path定义了输出的文件夹,filename则定义了打包结果文件的名称
resolve:定义了解析模块路径时的配置,常用的就是extensions,可以用来指定模块的后缀,这样在引入模块时就不需要写后缀了,会自动补全
module:定义了对模块的处理逻辑,这里可以用loaders定义了一系列的加载器,以及一些正则。当需要加载的文件匹配test的正则时,就会调用后面的loader对文件进行处理,这正是webpack强大的原因。比如这里定义了凡是.js结尾的文件都是用babel-loader做处理,而.jsx结尾的文件会先经过jsx-loader处理,然后经过babel-loader处理。当然这些loader也需要通过npm install安装
plugins: 这里定义了需要使用的插件,比如commonsPlugin在打包多个入口文件时会提取出公用的部分,生成common.js
当然Webpack还有很多其他的配置,具体可以参照它的配置文档
配置 npm 脚本
现在我们还缺少一个构建脚本,编辑package.json 中的 “scripts” 域:
"scripts":
"build": "webpack",
"build-dev": "webpack -w -d"
接下来我们就可以在项目目录下使用简单的构建脚本了:
$ npm run build
如果是开发中,可以使用监听式的Webpack,差量打包,提升效率。
$ npm run build-dev
按照配置,打包生成的文件为 dist/bundle.js 。
至此,基本的环境已经配置完毕,我们来尝试一下调用Material-UI库。
代码编写
创建Web入口
在项目目录下创建一个index.html,写入:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
编写Webpack入口
编辑项目目录下的 entry.js,写入:
import React from 'react';
import ReactDOM from 'react-dom';
import getMuiTheme from 'material-ui/styles/getMuiTheme';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import AppBar from 'material-ui/AppBar';
const App = () => (
<MuiThemeProvider muiTheme=getMuiTheme()>
<AppBar title="Hello, Material-UI!" />
</MuiThemeProvider>
);
let app = document.createElement('div');
ReactDOM.render(<App />, app);
document.body.appendChild(app);
运行构建脚本:
npm run build
输出
6.png
现在可以看到目录下有了一个dist/bundle.js
打开index.html
7.png
成功
以上内容严重参考:zccz14/article/details/51421324
浏览器自动刷新
如果需要一直输入 npm run build 确实是一件非常无聊的事情,幸运的是,我们可以把让他安静的运行,让我们设置 webpack-dev-server。
npm install --save webpack-dev-server
修改package.json文件的scripts:
"scripts":
"build": "webpack",
"dev": "webpack-dev-server --devtool成都软件开发公司http://www.yingtaow.com/?eval --progress --colors --hot --content-base build"
当你在命令行里运行 npm run dev 的时候他会执行 dev 属性里的值。这是这些指令的意思:
webpack-dev-server - 在 localhost:8080 建立一个 Web 服务器
–devtool eval - 为你的代码创建源地址。当有任何报错的时候可以让你更加精确地定位到文件和行号
–progress - 显示合并代码进度
–colors - Yay,命令行中显示颜色!
–content-base build - 指向设置的输出目录
总的来说,当你运行 npm run dev 的时候,会启动一个 Web 服务器,然后监听文件修改,然后自动重新合并你的代码。真的非常简洁!
访问 http://localhost:8080 你会看到效果。
访问发现 “Cannot GET /” 错误
因为我们的index.html不是在build目录下
调整项目结构为
/app
main.js
component.js
/build
bundle.js (自动创建)
index.html
package.json
webpack.config.js
修改index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
将entry.js移动到app/main.js
修改webpack.config.js,将入口文件设置为app/main.js,output设为build目录下的bundle.js,
并新增入口点,使得浏览器在文件修改之后会自动刷新。
var path = require('path');
module.exports =
entry: [
'webpack/hot/dev-server',
'webpack-dev-server/client?http://localhost:8080',
path.resolve(__dirname, 'app/main.js')
],
output:
path: path.join(__dirname, '/build'),
filename: 'bundle.js'
,
resolve:
extensions: ['', '.js', '.jsx']
,
module:
loaders: [
test: /\.jsx?$/, loaders: ['babel']
]
运行命令 npm run dev, 然后访问localhost:8080/
看到之前同样页面,然后修改一下main.js
将
<AppBar title="Hello, Material-UI!" />
修改为
<AppBar title="Hello, World!" />
保存一下,再回到浏览器,会发现自动刷新了,内容也变成了Hello, World!
通过hprose-html5取数据
下面通过后端服务取数据,来替代Hello,World!
现已有hprose for php 构建的hprose服务,在远程服务器.xx:8080/
方法为getUserByID
修改index.html,引入hprose-html5.js,使用的是bootcss提供的cdn
<script type="text/javascript" src="/hprose-html5/2.0.8/hprose-html5.js"></script>
修改main.js
import React from 'react';
import ReactDOM from 'react-dom';
import getMuiTheme from 'material-ui/styles/getMuiTheme';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import AppBar from 'material-ui/AppBar';
const muiTheme = getMuiTheme();
class App extends React.Component
constructor(props)
super(props);
this.state =
data:"none",
;
this.componentDidMount = this.componentDidMount.bind(this);
componentDidMount()
this.setState(data: "block");
let self = this;
let client = hprose.Client.create(".xx.xx.xx:8080/", ["getUserByID"]);
client.getUserByID(2, function(result)
console.log(result.player_name);
self.setState(data: result.player_name);
, function(name, err)
console.log(err);
);
render()
return (
<MuiThemeProvider muiTheme=muiTheme>
<AppBar title=this.state.data />
</MuiThemeProvider>
);
let app = document.createElement('div');
ReactDOM.render(<App />, app);
document.body.appendChild(app);
想做前端开发,试试这款React组件库
大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天给大伙推荐一个React UI组件库MATERIAL-UI。MATERIAL-UI是一款用来实现Google的Material Design风格UI界面的框架,也是首个React的UI工具集之一。
安装
通过 npm 安装 Material-UI 的源码
$ npm install @material-ui/core
或者也可以使用 CDN加载默认的 Roboto 字体
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />
若您想使用 Icon 组件,前提条件是安装了 Material icons字体
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
若想使用图标可用如下方式安装:
// 通过 npm
npm install @material-ui/icons
// 通过 yarn
yarn add @material-ui/icons
快速入门
下面是来帮助您入门的一个快速示例
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button';
function App() {
return (
<Button variant="contained" color="primary">
你好,世界
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));
项目预览
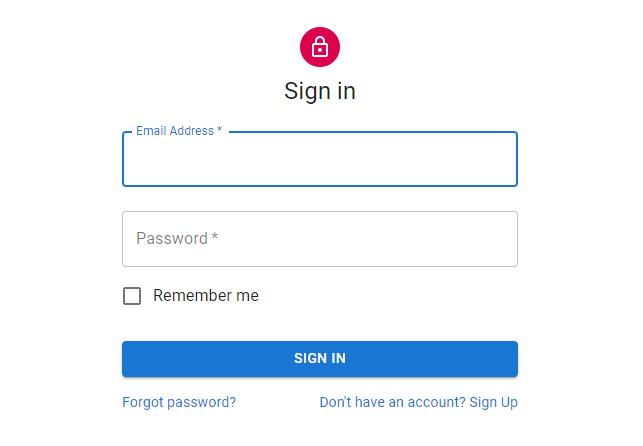
登录页面示例:一个简单的登录页面

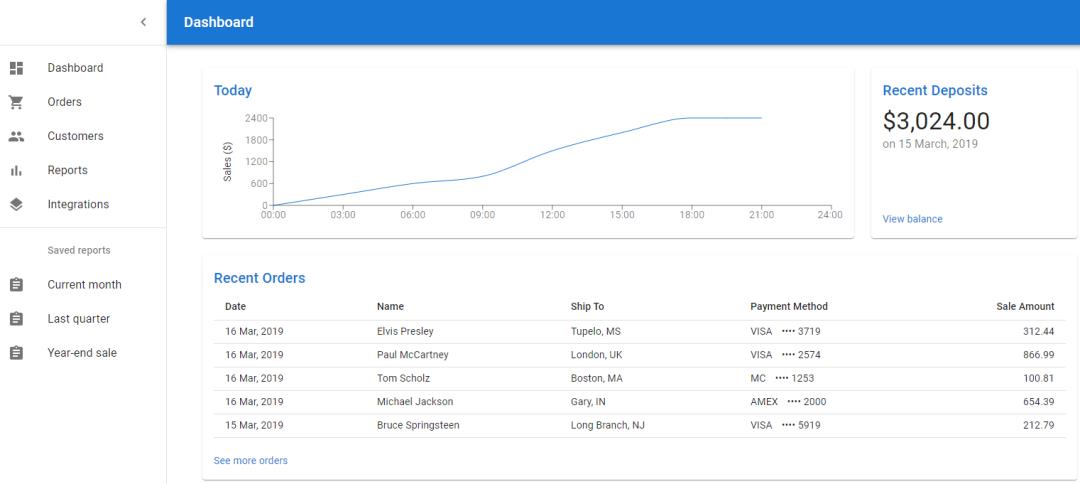
控制面板示例:这是一个含有任务栏和迷你变体抽屉的最小化管理面板。这个图表由 Recharts 提供,但是很容易替换成其他的

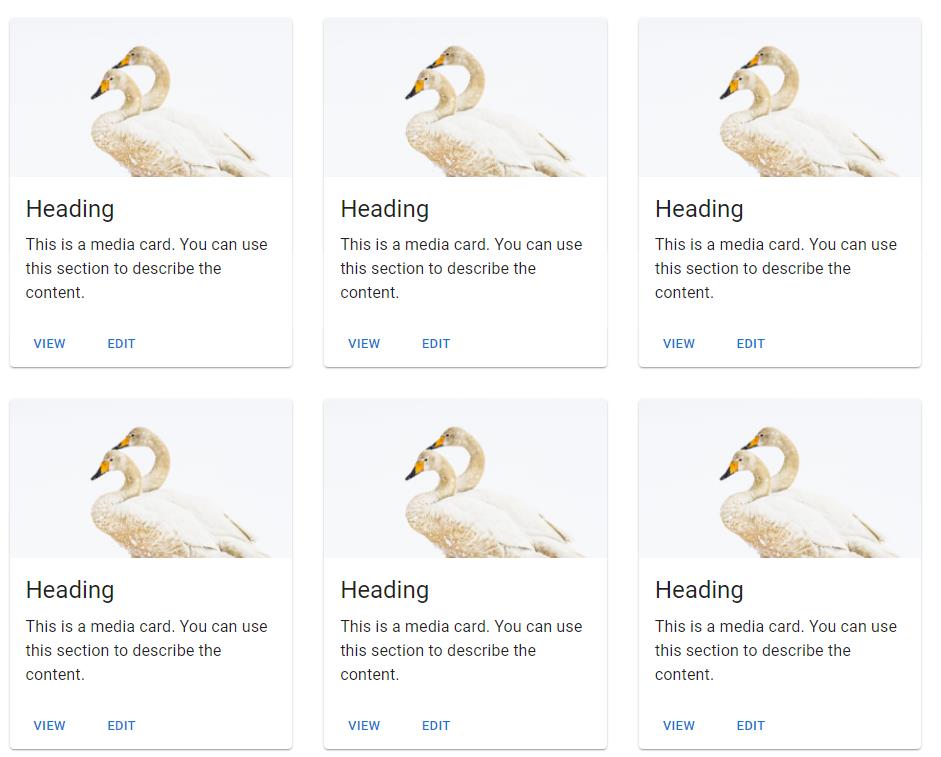
相册示例:这是一个包含了 hero 的单元和页脚的响应式相册 / 展览页面布局。

定价页面示例:使用此页面布局,可以快速的为潜在客户创建一个高效的价格表。
支付页面示例:这是一个逐步建立的支付页面布局。可以根据具体需求来调整步骤,或者只采用部分步骤。
结尾
以上是关于如何评价 React 实现的前端 UI 库 material-ui的主要内容,如果未能解决你的问题,请参考以下文章