VUE2X实战开发随笔
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE2X实战开发随笔相关的知识,希望对你有一定的参考价值。
这段时间以来学习vue的一点小小的的总结和体会,--给未来的自己。
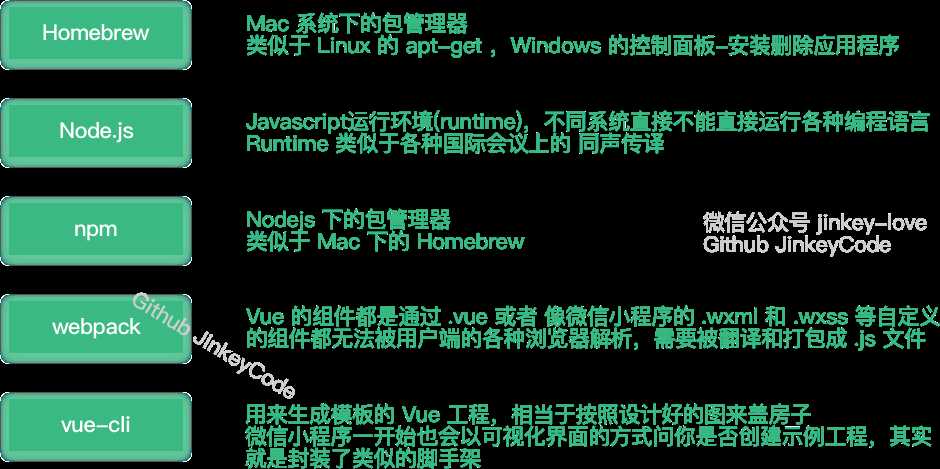
vue 环境的安装:
Mac 环境(打开终端键入一下命令)
首先安装HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装nodejs
brew install nodejs
这时你可能需要获取权限
sudo chmod -R 777 /usr/local/lib/node_modules/
然后装一下淘宝镜像(一些依赖npm可能会很慢,用淘宝镜像会提升一点速度)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
cnpm install webpack -g
安装vue脚手架(能快速的帮你搭建vue模版)
npm install vue-cli -g
在硬盘上建一个文件夹或找一个文件夹,在终端进入该文件夹
cd 文件夹路径
然后输入
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
接下来根据提示操作:
会有一些初始化的设置,如下输入:Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)Project name (vue-test)直接回车默认Project description (A Vue.js project) 直接回车默认Author 写你自己的名字
然后进入工程的文件夹
cd 放入该工程的文件夹路径
安装依赖 (不要用cnpm 淘宝镜像,可能会缺失一部分依赖)
npm install
安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
然后启动项目(项目启动不成功,可能是webpack版本低。也可能是缺少一部分依赖)
npm run dev
以上是关于VUE2X实战开发随笔的主要内容,如果未能解决你的问题,请参考以下文章