HTML5怎么这个搜索框右边的放大镜怎么加的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5怎么这个搜索框右边的放大镜怎么加的?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
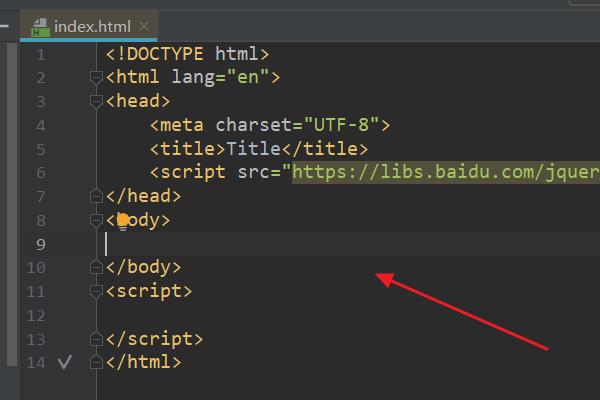
1、首先,打开html编辑器,新建html文件,例如:index.html。

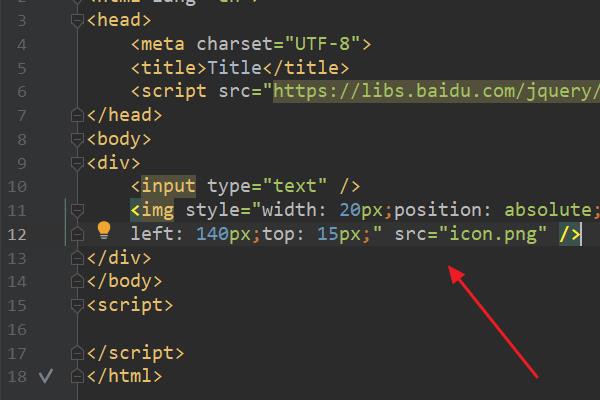
2、在index.html中的<body>标签中,输入html代码(其中icon.png是放大镜图标):。
<div>
<input type="text" />
<img style="width: 20px;position: absolute;left: 140px;top: 15px;" src="icon.png" />
</div>

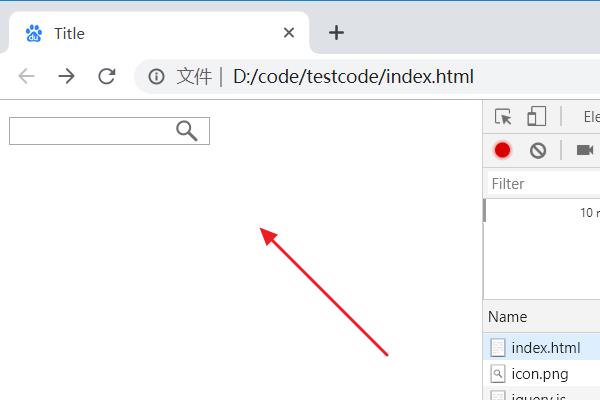
3、浏览器运行index.html页面,此时输入框右边添加了放大镜。

第一种方法:给输入框input(a)添加背景图,右对齐,
第二种方法: 再添加一个 按钮input(b) 把input(a)的右边框去掉,按钮b的左边框去掉 两个拼成一个大的搜索框,给b添加背景图;
具体实现搜索功能需要js才能实现;
右边那个透明的小框框怎么去掉?
参考技术A word边框有两种,分别是是word文字边框和word页面边框,下面一一介绍取消方法。. 2/3. 首先选中有边框的文字,然后点击菜单栏中的开始,点开边框工具,选择无框线。. 3/3. 这时我们可以看到word文字边框已经取消了。. 本页面非法爬取自百度经验. 参考技术B 楼上回答无语了。。。那个win7的特色,叫做显示桌面,在有其他程序的时候点一下那里就相当于回到桌面了。。。和win键加D一个效果。。。挺好用的。。。干吗要去掉 参考技术C 1.去掉select自带的小三角和边框 设置select的边框为0px,背景设成透明(background: transparent;),这时候你会看到边框没有了,但是小三角还是在的.再在select外面加个div,固定死div的宽度,并且加超出隐藏属性(overflow: hidden;)再设置select的宽度,大于div的宽度,小三角会隐藏掉. 参考技术D我也是这情况,刚才就在我屏幕右下角,我把优酷删了,它就跟着消失了
以上是关于HTML5怎么这个搜索框右边的放大镜怎么加的?的主要内容,如果未能解决你的问题,请参考以下文章