防止表单的重复提交
Posted 日光下的曼雪-正版
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了防止表单的重复提交相关的知识,希望对你有一定的参考价值。
场景有三种:
1:在网络延迟的情况下让用户有时间点击多次submit导致重复提交
2:表单提交后点击“刷新”按钮导致重复提交
3:提交后,点击浏览器的后退然后再次提交
解决的思路有常用的几种:
1、通过JS,提交表单之后将按钮设置为不可用。
<script type="text/javascript">
var isCommitted = false;//表单是否已经提交标识,默认为false
function dosubmit(){
if(isCommitted==false){
isCommitted = true;//提交表单后,将表单是否已经提交标识设置为true
return true;//返回true让表单正常提交
}else{
return false;//返回false那么表单将不提交
}
}
</script>
2、或者在提交表单的js中设置一个变量作为标识,默认为false,表单提交之后就爱那个标识改为true。
<script type="text/javascript">
var isCommitted = false;//表单是否已经提交标识,默认为false
function dosubmit(){
if(isCommitted==false){
isCommitted = true;//提交表单后,将表单是否已经提交标识设置为true
return true;//返回true让表单正常提交
}else{
return false;//返回false那么表单将不提交
}
}
</script>
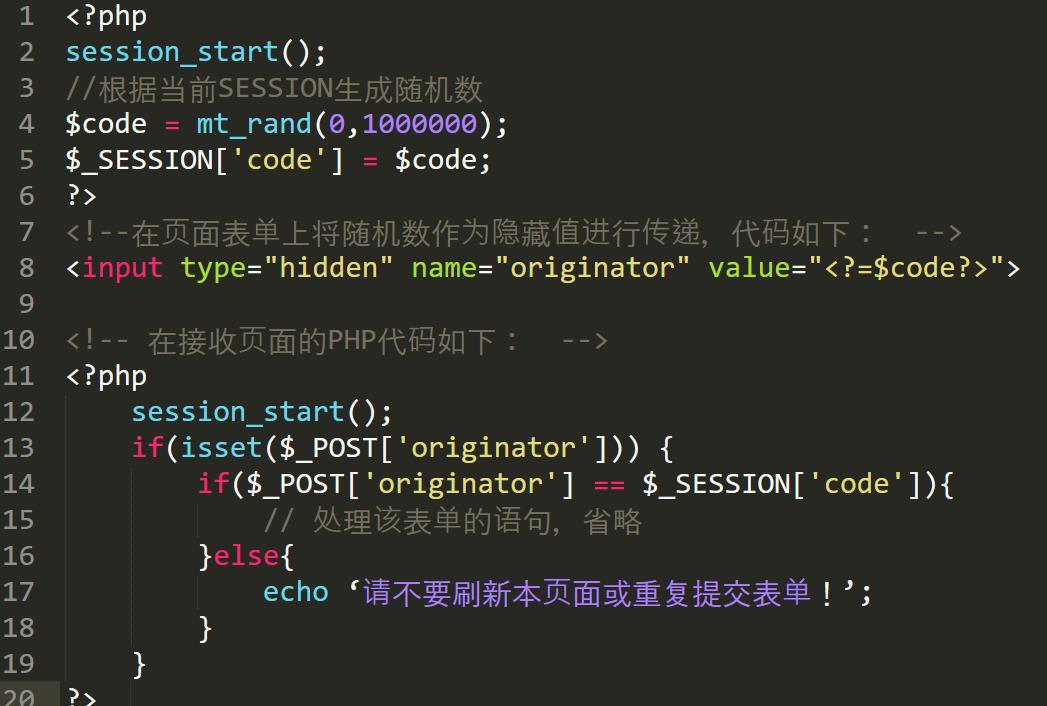
3、利用session解决。做法:在服务器端生成一个唯一的随机标识号,专业术语:Token(令牌)。同时在当前用户的Session中保存这个Token。然后将Token发送到客户端的Form表单中在表单中使用隐藏域来存储这个Token。表单提交的时候连同这个Token一起提交到服务器端。然后在服务器端判断客户端提交上来的Token与服务器生成的是否一样。不一样就是重复提交了,此时服务器就不可以处理重复提交的表单。处理完后清除当前用户的Session中存储的标识号。

以上是关于防止表单的重复提交的主要内容,如果未能解决你的问题,请参考以下文章