将DataTable导出为Excel文件的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将DataTable导出为Excel文件的方法相关的知识,希望对你有一定的参考价值。
需求:前台点击某个按钮,在后台从数据库中获取某DataTable数据到处成Excel文件。
1.Asp按钮控件
两个按钮,分别调用两种导出Excel文件的后台方法。
<%--第一种方法--%> <form id="form1" runat="server"> <div> <asp:Button runat="server" OnClick="Btn1_Click" ID="Btn1" Text="Asp控件按钮导出Excel1" Width="200px" /> <asp:Button runat="server" OnClick="Btn12_Click" ID="Btn12" Text="Asp控件按钮导出Excel2" Width="200px" /> </div> </form>
2.后台事件
protected void Btn1_Click(object sender, EventArgs e) { ExportToExcel1(GetDT(), "BTN1_名单"); } protected void Btn12_Click(object sender, EventArgs e) { ExportToExcel2(GetDT(), "BTN12_名单"); }
模拟数据库获取DataTable。
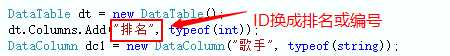
DataTable GetDT() { DataTable dt = new DataTable(); dt.Columns.Add("排名", typeof(int)); DataColumn dc1 = new DataColumn("歌手", typeof(string)); dt.Columns.Add(dc1); DataRow dr1 = dt.NewRow(); dr1["排名"] = 1; dr1["歌手"] = "周杰伦"; DataRow dr2 = dt.NewRow(); dr2["排名"] = 2; dr2["歌手"] = "陈奕迅"; dt.Rows.Add(dr1); dt.Rows.Add(dr2); return dt; }
下面贴出的两个导Excel的方法,其中一个是DataTable数据绑定到Web控件(DataGrid)中,将控件中的数据写入htmlTextWriter对象中,在输出到Excel文件;另一种是直接将DataTable每行的DataRow中的Cell数据写入Excel。两种方法最后在Excel文件中内容的呈现格式会略有不同。

/// <summary> /// DataTable中的数据导出到Excel并下载 /// DataTable绑定到Web控件,读取控件里的数据写入Excel /// </summary> /// <param name="dt">要导出的DataTable</param> /// <param name="fileName">Excel的文件名</param> public void ExportToExcel1(DataTable dt, string fileName) { //将DataTable绑定到DataGird控件 System.Web.UI.WebControls.DataGrid dg = new System.Web.UI.WebControls.DataGrid(); dg.DataSource = dt.DefaultView; dg.AllowPaging = false; dg.HeaderStyle.BackColor = System.Drawing.Color.LightGray; dg.HeaderStyle.HorizontalAlign = HorizontalAlign.Center; dg.HeaderStyle.Font.Bold = true; dg.DataBind(); Response.Clear(); Response.Buffer = true; //防止出现乱码,加上这行可以防止在只有一行数据时出现乱码 Response.Write("<meta http-equiv=Content-Type content=text/html;charset=UTF-8>"); Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(fileName + ".xls", System.Text.Encoding.UTF8)); Response.ContentType = "application/ms-excel"; Response.Charset = "UTF-8"; //指定编码 防止中文乱码现象 Response.ContentEncoding = System.Text.Encoding.UTF8; //关闭控件的视图状态 this.EnableViewState = false; //初始化HtmlWriter System.IO.StringWriter writer = new System.IO.StringWriter(); System.Web.UI.HtmlTextWriter htmlWriter = new System.Web.UI.HtmlTextWriter(writer); //将DataGird内容输出到HtmlTextWriter对象中 dg.RenderControl(htmlWriter); string outputStr = writer.ToString(); //输出 Response.Write(outputStr); Response.Flush(); Response.End(); }

// <summary> /// DataTable中的数据导出到Excel并下载 /// 读取DataTable中每行DataRow里的数据写入Excel /// </summary> /// <param name="dt">要导出的DataTable</param> /// <param name="FileName">Excel的文件名</param> public void ExportToExcel2(DataTable dt, string fileName) { Response.Clear(); Response.Charset = "UTF-8"; Response.Buffer = true; Response.ContentEncoding = System.Text.Encoding.GetEncoding("GB2312"); Response.AppendHeader("Content-Disposition", "attachment;filename=\\"" +HttpUtility.UrlEncode(fileName+".xls", System.Text.Encoding.UTF8)); Response.ContentType = "application/ms-excel"; string colHeaders = string.Empty; string ls_item = string.Empty; DataRow[] myRow = dt.Select(); int i = 0; int cl = dt.Columns.Count; for (i = 0; i < cl; i++) { if (i == (cl - 1)) { ls_item += dt.Columns[i].Caption + "\\n"; } else { ls_item += dt.Columns[i].Caption + "\\t"; } Response.Output.Write(ls_item); ls_item = string.Empty; } foreach (DataRow row in myRow) { for (i = 0; i < cl; i++) { if (i == (cl - 1)) { ls_item += row[i].ToString() + "\\n"; } else { ls_item += row[i].ToString() + "\\t"; } } Response.Output.Write(ls_item); ls_item = string.Empty; } Response.Output.Flush(); Response.End(); }
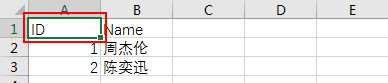
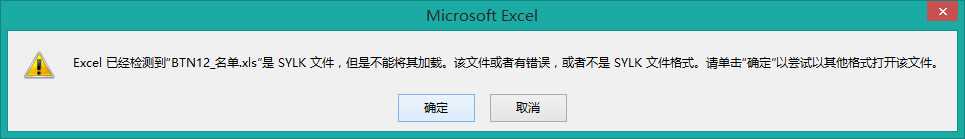
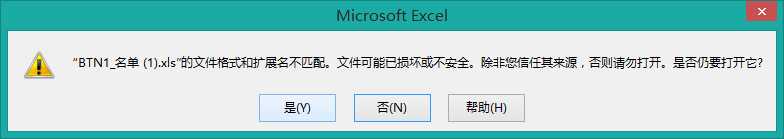
提示,使用第二种方法如果写入Excel的文本以“ID”(区分大小写)开始,打开文件时会出现如下的提示,但是点击“确定”仍然是可以正常打开的。


你这时候需要在获取数据库的方法中将ID改成其他名称,如“编号”,或者“Id”即可。

3.效果展示
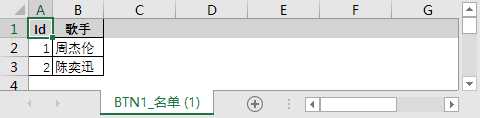
ExportToExcel1导出的Excepl文件会遗传Html数据显示的style,标题行加粗,背景颜色灰,无全网格;

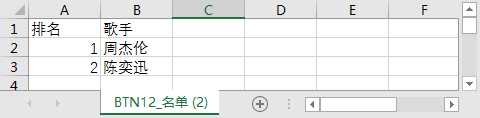
ExportToExcel2导出的文件内容格式则是纯文本的格式。

4.遗留问题
下载的Excel文件使用Excel2003以上版本打开会提示文件已损坏或不安全,虽然点击“是”仍然可以正常打开,该问题待跟踪解决,望有博友大神相助。

5.扩展
Html按钮的点击事件绑定后台方法
#1、使用已有Asp按钮控件的点击方法
<input type="button" id="btn2" onclick="document.getElementById(‘Btn1‘).click()" value="Html按钮导出Excel" runat="server" class="auto-style1" />
#2、使用<%=%>
<input type="button" id="btn3" onclick="<%=Export()%>" value="js调用"/> 后台方法
public object Export()//需要是有返回类型的方法
{
ExportToExcel1(GetDT(), "BTN3_名单");
return null;
}
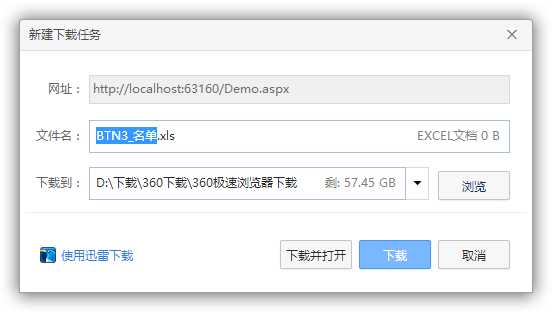
使用第<%=%>方法时,后台方法必须是有返回值的方法,而且该方法是加载页面时便会弹出下载提示框,下载或取消完成后都会关闭该页面,不推荐此方式。