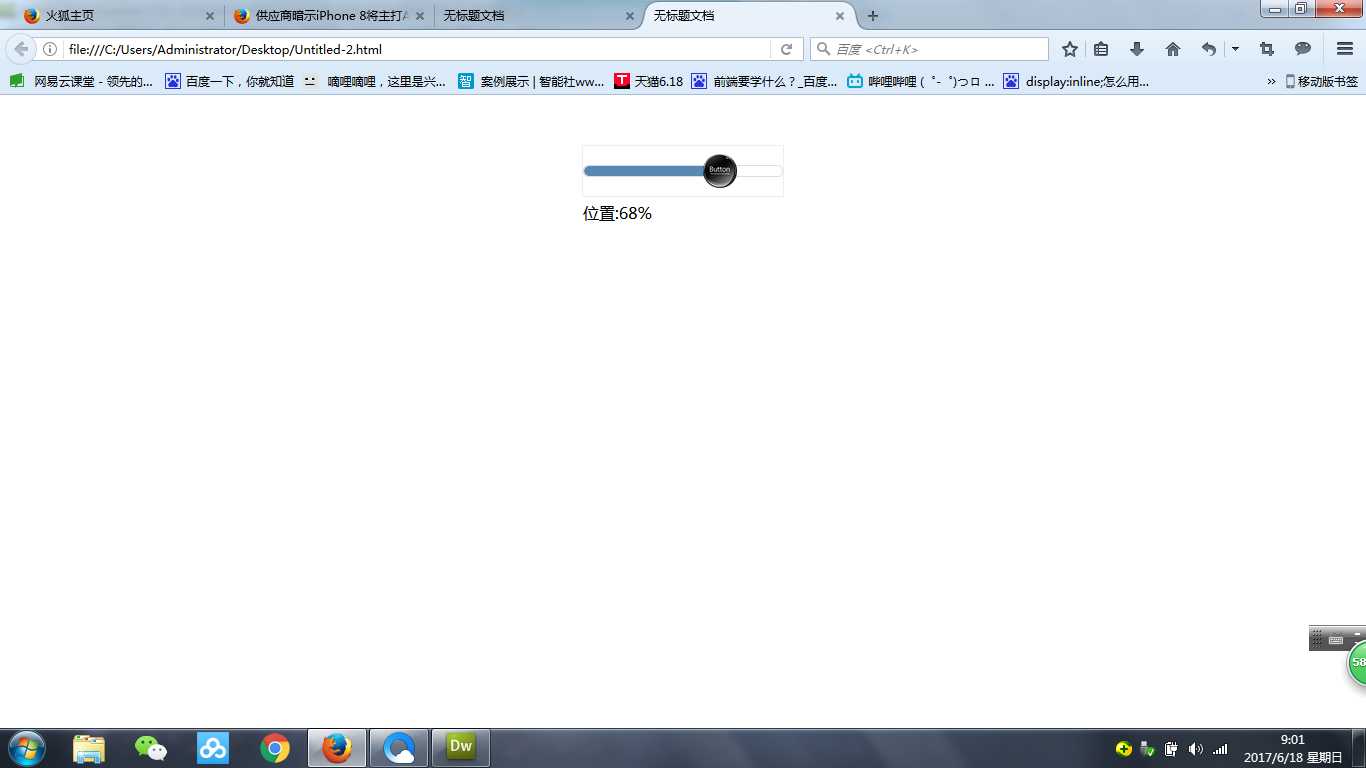
进度条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进度条相关的知识,希望对你有一定的参考价值。

<style type="text/css">
#box{position: relative; width: 200px; height: 50px; border: 1px solid #eee; margin: 50px auto 0;}
#bg{height: 10px; margin-top: 19px; border: 1px solid #ddd; border-radius: 5px; overflow: hidden;}
#bgcolor{background: #5889B2; width: 0; height: 10px; border-radius: 5px;}
#bt{width: 34px; height: 34px; background: url(http://bbs.blueidea.com/data/attachment/album/201505/22/192934pwywwrt8cbrfwzfh.png) no-repeat center center; border-radius: 17px; overflow: hidden; position: absolute; left: 0px; margin-left: -17px; top: 8px; cursor: pointer;}
#text{width: 200px; margin: 0 auto; font-size: 16px; line-height: 2em;}
</style>
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<div id="box">
<div id="bg">
<div id="bgcolor"></div>
</div>
<div id="bt"></div>
</div>
<div id="text"></div>
<script type="text/javascript">
(function($){
var $box = $(‘#box‘);
var $bg = $(‘#bg‘);
var $bgcolor = $(‘#bgcolor‘);
var $btn = $(‘#bt‘);
var $text = $(‘#text‘);
var statu = false;
var ox = 0;
var lx = 0;
var left = 0;
var bgleft = 0;
$btn.mousedown(function(e){
lx = $btn.offset().left;
ox = e.pageX - left;
statu = true;
});
$(document).mouseup(function(){
statu = false;
});
$box.mousemove(function(e){
if(statu){
left = e.pageX - ox;
if(left < 0){
left = 0;
}
if(left > 200){
left = 200;
}
$btn.css(‘left‘,left);
$bgcolor.width(left);
$text.html(‘位置:‘ + parseInt(left/2) + ‘%‘);
}
});
$bg.click(function(e){
if(!statu){
bgleft = $bg.offset().left;
left = e.pageX - bgleft;
if(left < 0){
left = 0;
}
if(left > 200){
left = 200;
}
$btn.css(‘left‘,left);
$bgcolor.stop().animate({width:left},200);
$text.html(‘位置:‘ + parseInt(left/2) + ‘%‘);
}
});
})(jQuery);
</script>
</div>
</body>
以上是关于进度条的主要内容,如果未能解决你的问题,请参考以下文章