用gulp实现自己的目录结构
Posted 薛伟杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用gulp实现自己的目录结构相关的知识,希望对你有一定的参考价值。
提示:路径中不允许出现中文,否则scss编译会出错,大概。
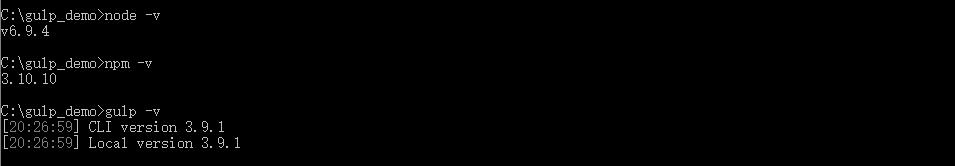
按照惯例,先检查一下Node.js、npm(cnpm)、gulp的版本号

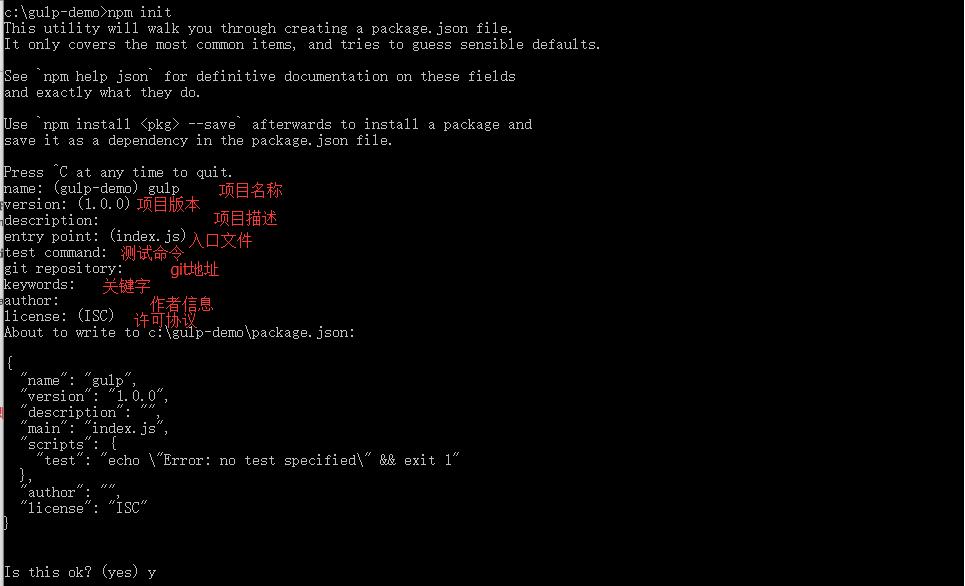
1.新建package.json
我们可以通过手动新建这个配置文件 也可以通过执行 npm init
package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件



2.通过更改package.json来安装各种需要的插件,而我的方案则是
1 { 2 "name": "xueweijie", 3 "version": "1.0.0", 4 "description": "this is a test", 5 "main": "gulpfile.js", 6 "scripts": { 7 "test": "echo \\"Error: no test specified\\" && exit 1" 8 }, 9 "author": "xueweijie&gulp", 10 "license": "ISC", 11 "devDependencies": { //开发环境 也就是说打包之后还需要用到的插件 12 "gulp": "^3.9.1", 13 "gulp-autoprefixer": "^3.1.1", //为css自动增加前缀 14 "gulp-cache": "^0.4.5", //清除缓存 15 "gulp-connect": "^5.0.0" //浏览器自动刷新 16 }, 17 "dependencies": { //生成环境 18 "gulp-htmlmin": "^3.0.0", //编译html 19 "gulp-imagemin": "^3.3.0", //编译images 20 "gulp-minify-css": "^1.2.4", //编译css 21 "gulp-concat": "^2.6.0", //按顺序打包js(让多个js生成一个js) 22 "gulp-uglify": "^2.1.2", //编译js 23 "gulp-file-include": "^0.13.7", //模板复用 24 "gulp-sass": "^3.1.0" //编译sass 25 } 26 }
以gulp-cache举例 你也可以通过自己 npm install gulp-cache --save-dev
以gulp-htmlmin举例 你也可以通过 npm install gulp-htmlmin --save
而dev就是让它们在生成环境还是开发环境的区别
注意: 去掉注释!
3.通过 npm install 安装node_modules (太长就不放了)


4.在目录中新建一个gulpfile.js

5.开始配置gulpfile.js
1 var gulp = require(\'gulp\'); 2 3 // 浏览器自动刷新 4 var connect = require(\'gulp-connect\'); 5 gulp.task(\'connect\', function() { 6 connect.server({ 7 livereload: true 8 }); 9 }); 10 11 // 编译html 12 var htmlmin = require(\'gulp-htmlmin\'); 13 var fileinclude = require(\'gulp-file-include\'); 14 var options = { 15 removeComments: true, //清除HTML注释 16 collapseWhitespace: true, //压缩HTML 17 collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input /> 18 removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input /> 19 removeScriptTypeAttributes: true, //删除<script>的type="text/javascript" 20 removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css" 21 minifyJS: true, //压缩页面JS 22 minifyCSS: true //压缩页面CSS 23 }; 24 gulp.task(\'html\', function () { 25 return gulp.src(\'./src/html/**/*.html\') //生产路径 26 .pipe(htmlmin(options)) //压缩html 27 .pipe(fileinclude({ //模板复用 28 prefix: \'@@\', 29 basepath: \'@file\' 30 })) 31 .pipe(gulp.dest(\'dist/html\')) //打包路径 32 .pipe(connect.reload()); 33 }); 34 35 // 编译css 36 var cssmin = require(\'gulp-minify-css\'); 37 var autoprefixer = require(\'gulp-autoprefixer\'); //自动增加前缀 38 var sass = require(\'gulp-sass\'); 39 gulp.task(\'css\', function () { 40 return gulp.src(\'src/css/**/*.scss\') //生成路径 41 .pipe(autoprefixer({ 42 browsers: [\'last 2 versions\', \'android >= 4.0\'], 43 cascade: true, //是否美化属性值 默认:true 像这样: 44 //-webkit-transform: rotate(45deg); 45 // transform: rotate(45deg); 46 remove:true //是否去掉不必要的前缀 默认:true 47 })) 48 .pipe(sass()) 49 .pipe(cssmin({ 50 advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] 51 compatibility: \'*\',//保留ie7及以下兼容写法 类型:String 默认:\'\'or\'*\' [启用兼容模式; \'ie7\':IE7兼容模式,\'ie8\':IE8兼容模式,\'*\':IE9+兼容模式] 52 keepBreaks: true,//类型:Boolean 默认:false [是否保留换行] 53 keepSpecialComments: \'*\' 54 //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 55 })) 56 .pipe(gulp.dest(\'dist/css\')) 57 .pipe(connect.reload()); 58 }); 59 60 // 编译js 61 var uglify = require(\'gulp-uglify\'); 62 gulp.task(\'js\', function () { 63 return gulp.src(\'src/js/**/*.js\') //生产路径 64 .pipe(uglify({ 65 mangle: {except: [\'require\' ,\'exports\' ,\'module\' ,\'$\']}, 66 compress: true,//类型:Boolean 默认:true 是否完全压缩 67 preserveComments: \'all\' //保留所有注释 68 })) 69 .pipe(gulp.dest(\'dist/js\')) //打包路径 70 .pipe(connect.reload()); 71 }); 72 73 // 编译 images 74 var imagemin = require(\'gulp-imagemin\'); 75 var cache = require(\'gulp-cache\'); 76 gulp.task(\'image\', function () { 77 return gulp.src(\'src/images/*.{png,jpg,gif,ico}\') //生成路径 78 .pipe(cache(imagemin({ 79 optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级) 80 progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片 81 interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染 82 multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化 83 }))) 84 .pipe(gulp.dest(\'dist/images\')); //打包路径 85 }); 86 87 // 编译 copy 88 var concat = require(\'gulp-concat\'); 89 gulp.task(\'copy\', function() { //静态资源 90 return gulp.src(\'src/lib/*.js\') 91 .pipe(concat(\'all.js\')) //打包成all.js 92 .pipe(gulp.dest(\'dist/lib\')) 93 }); 94 95 //编译 iconfont 96 gulp.task(\'iconFont\', function() { 97 return gulp.src(\'src/iconfont/*\') 98 .pipe(gulp.dest(\'dist/iconfont\')) 99 }); 100 101 //实时监听 102 gulp.task(\'watch\', function () { 103 104 gulp.watch([\'./src/html/**/*.html\'], [\'html\']); 105 106 gulp.watch([\'./src/css/**/*.scss\'], [\'css\']); 107 108 gulp.watch([\'./src/js/**/*.js\'], [\'js\']); 109 110 }); 111 112 gulp.task(\'default\', [\'connect\', \'watch\',\'html\',\'css\',\'js\',\'image\',\'copy\',\'iconFont\']);
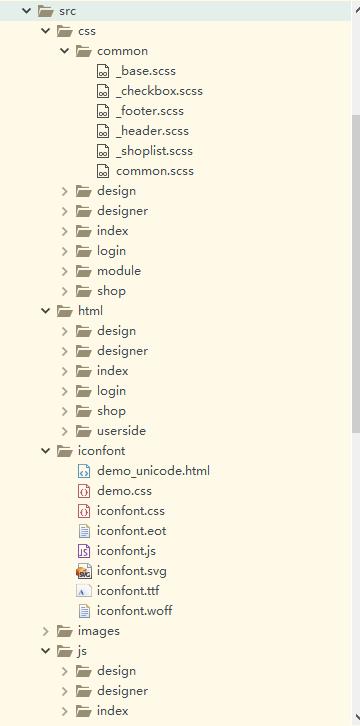
6.建立src目录,开始搭建目录结构



首先将公共部分的css跟js引入页面,lib为静态资源,通过顺序用上述插件打包成一个js,再以采用一个页面一个css,一个页面一个js的方法进行编写
模板复用这一块 通过新建一个后缀名为inc的文件,再在后缀名为html里引入即可,路径要把控好
通过新建一个后缀名为inc的文件,再在后缀名为html里引入即可,路径要把控好
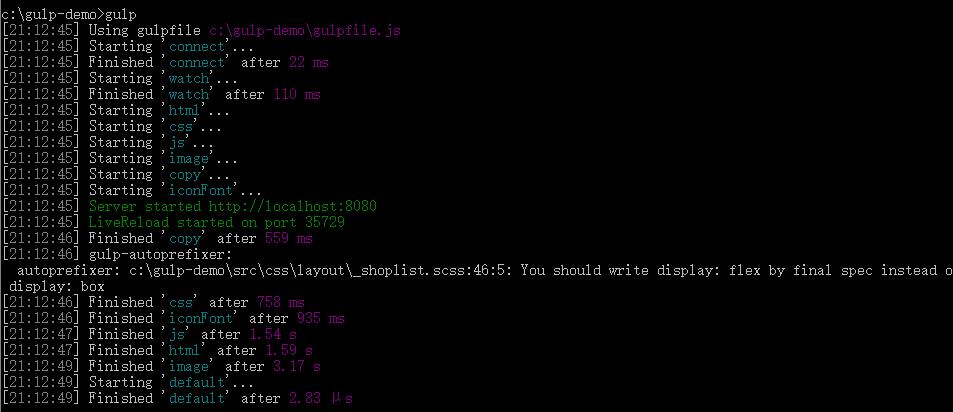
7.打包上线 gulp 打包 gulp watch 实时监听

dist即为打包之后的项目


从两者之间的大小即可看到效果, 由于我做的image这一块优化不深,推荐一个深度优化图片的网站(免费!!) https://tinypng.com/ 这样项目的大小会变得更小一点。
通过gulp watch既可以实时监听,在src里改变了什么,浏览器就可以直接看到。

以上是关于用gulp实现自己的目录结构的主要内容,如果未能解决你的问题,请参考以下文章