VUE做图表的时候,加到DIV图就显示不出去是怎么回事?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE做图表的时候,加到DIV图就显示不出去是怎么回事?相关的知识,希望对你有一定的参考价值。
---- 不能正常显示
<template>
<div>
<div :class="className" :style=" height: height, width: width " />
</div>
</template>
<script>
import echarts from "echarts";
require("echarts/theme/macarons"); // echarts theme
---- 能正常显示
<template>
<div :class="className" :style=" height: height, width: width " />
</template>
<script>
import echarts from "echarts";
require("echarts/theme/macarons"); // echarts theme
<div><div :class="className" :style=" height: height, width: width " />
</template>
这才是正确写法,请采纳
本回答被提问者采纳Excel柱状图怎么做
参考技术A 品牌型号:Lenovo E580系统:Windows 10
软件版本:wps office 13.0.503.101
不论是工作还是学习中,我们都会用到Excel图表。那么大家知道怎么在Excel中制作柱状图吗?下面我为大家分享Excel制作柱状图的具体方法。
方法和步骤
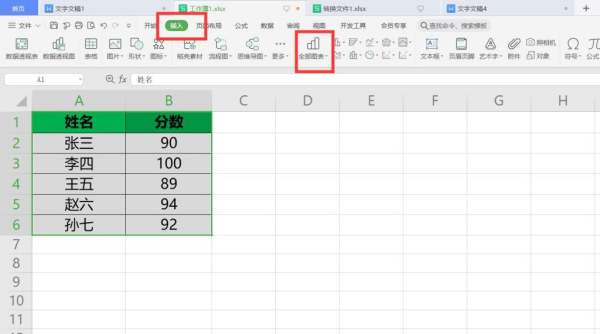
1、打开一份Excel数据表格后,选中表格中的数据内容。

2、然后点击上面的“插入”,点击“全部图表”。

3、选择其中的“柱形图”,点击选择一个自己喜欢的样式。

4、这样柱状图就制作完成了,接着再对柱状图的标题、元素、颜色等进行设置即可。

以上是关于VUE做图表的时候,加到DIV图就显示不出去是怎么回事?的主要内容,如果未能解决你的问题,请参考以下文章
echarts图表在ie8不显示,ie9显示,怎么解决这个问题