前端架构:MVC以及MVVM MVP介绍
Posted Decmber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端架构:MVC以及MVVM MVP介绍相关的知识,希望对你有一定的参考价值。
mvc
Model-View-Controller(模型-视图-控制器):用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑.它强制性的使应用程序的输入、处理和输出分开。最典型的MVC就是JSP +servlet+javabean的模式。

MVP
Model-View-Presenter:是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过 Controller。

MVVM
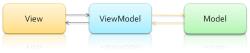
Model-View-ViewModel:和MVC模式一样,主要目的是分离视图(View)和模型(Model);在概念上是真正将页面与数据逻辑分离的模式,在开发方式上,它是真正将前台代码开发者(JS+html)与后台代码开发者分离的模式(asp,asp.net,php,jsp)。

1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
更多关于架构介绍:http://www.cnblogs.com/lori/p/3552571.html
下面从一个简单的页面实例讲讲mvc模式的使用:
1首先我们有最简洁直白的页面的写法(view model 和control完全混合)
<html> <head> <title> example </title> </head> <body> <input type="button" value="baidu" onclick="alert(this.value);"/> </body> </html>
虽然简单直接但是页面代码量变大时需要修改js代码将会使整个页面变得很混乱,不易维护;类似于jsp中直接嵌入java语句;
2、将js代码与html代码适当的分离:(view和model,control在同一页面适当分离)
<html> <head> <title> example </title> </head> <body> <input type="button" value="baidu" onclick="tipInfo(this);"/> <script language="javascript"> function tipInfo(o){ alert(o.value); } </script> </body> </html>
这是将js中的操作放到script脚本标签中,使得js逻辑代码相对集中,易于后期修改。但是我们还是会在html页面混着有对js函数的调用,依旧没有分离;
3.讲html和js彻底分离(view 和 model control完全分离):
<html> <head> <title> example </title> </head> <body> <input type="button" value="baidu"/> <script src="example.js"></script> </body> </html>
//分离出来的模型model和控制control的综合example.js代码:
var o = document.getElementById("baidu");
o.onclick = function(){
alert(this.value);
}
此时button节点的操作和时间注册等工作已经完全与html页面分离,但是control和model还混合在一起,所以还不是一个基于mvc的模式;类似于jsp中的javabean实现类似;
4.符合mvc的框架:(model,view,control完全分离)
<html> <head> <title> example </title> </head> <body> <input type="button" value="baidu"/> <script src="model.js"></script> <script src="control.js"></script> </body> </html> //control.js function getObj(id){ return document.getElementById(id); } var ui=new Object(); ui.register=funtion(id,even,fun,arr){ if(getObj(id)){ getObj(id)["on"+even]=funtcion(){ fun(arr); } } } ui.register("baidu","click",tipInfo;[1,2]); /* 第一参数:为button节点id 第二参数:为需要注册的触发事件 第三参数:事件触发函数 第四参数:需要传递的参数。 */ /* 说明:control.js的代码就是实现html页面节点事件的注册。使得节点的各种事件知道会触发什么函数去执行。 具体的函数操作,可以放到model模块中执行,在model中,才是真正处理逻辑操作 */ //model.js function tipInfo(arr){ alert(arr[1]); //实现其他组件功能,例如popup、form等。都属于model模型 }
以上模式就类似于jsp中的struts框架,Struts标签的实现方式。
总结:
View:只管页面的显示和样式展示。
Control:进行页面节点事件的注册和控制,以及页面加载性能的实现(例如方荣的硬盘缓存)。
Model:真正的逻辑处理,例如jslib库中的form、popup、drag等功能组件都属于model模块。
以上是关于前端架构:MVC以及MVVM MVP介绍的主要内容,如果未能解决你的问题,请参考以下文章