请教unity 制作tilemap的流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请教unity 制作tilemap的流程相关的知识,希望对你有一定的参考价值。
参考技术A 首先渲染mask精灵,把src color(就是mask精灵)设置为GL_ONE,并且把destination color(一个空的buffer)设置为GL_ZERO。所以,效果就是简单的把mask图片显示来。接下来,我们渲染日历图片精灵。把src color(日历)设置为GL_DST_ALPHA。意思是,看看mask图片的当前alpha值是多少,如果是0(完全透明),那么就显示mask的。如果是1(完全不透明),那么就显示日历图片。(译者注:如果大家对此不明白,可以参考这个链接)。然后把dst color(the mask)设计成GL_ZERO,这样的话,之前渲染上去的mask就消失了。
很酷吧!你可能会觉得我们只需要先把mask精灵渲染上去,然后再渲染日历精灵,并且指定这两个精灵的blendFunc就行了。可是,实际上这样是行不通的!
上面所提到的混合算法,当精灵下面还有一些精灵在渲染的时候就会出问题---比如背景图片上面有一个精灵。这是因为,这里作了一个假设,在上面做完1那个步骤之后,imgae buffer里面只存在唯一一张图片,那就是mask。(这个假设当然是不正确的啦,因为你要切换日历图片对不对?)
因此,我们需要一种方式,可以建立一个干净的“黑板”,然后在那执行1,2步来制作一个遮罩纹理。很幸运的是,用RenderTexture非常方便。
Ruby‘s Adventrue游戏制作笔记Unity使用tilemap绘制场景
Ruby's Adventrue游戏制作笔记(三)Unity使用tilemap绘制场景
前言
本文章是我学习Unity官方项目项目所做笔记,作为学习Unity的游戏笔记,在最后一章会发出源码,如果等不及可以直接看源码,里面也有很多注释相关,话不多说,让Ruby动起来!
游戏引擎:Unity2020.3
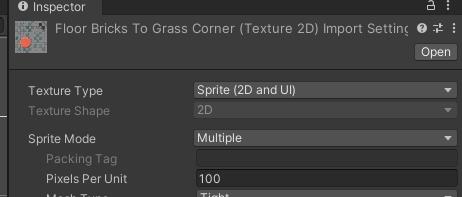
一、修改材质的Sprite Mode 为Multiple

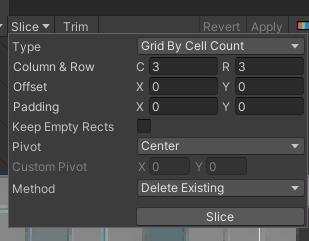
点击Sprite Editor

选择Type 为 Grid By cell Count
Column & Row 为3 3
拖入绘板中

二、解决占不完整块的问题
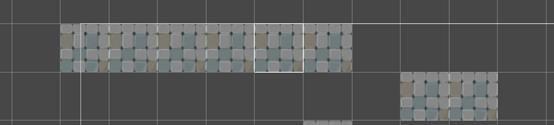
此时会出现问题

并不能占满全格
源图片中每个图片占位是100个单元

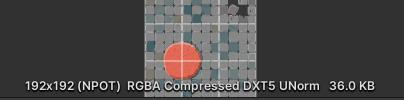
但文件为192 * 192
分隔为33后为 6464
所以占不完

此时调整Pixels Per Unit为 64

占完
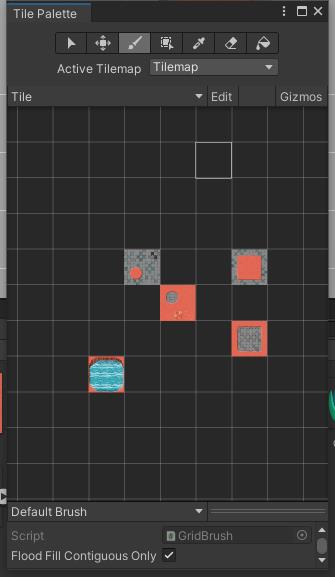
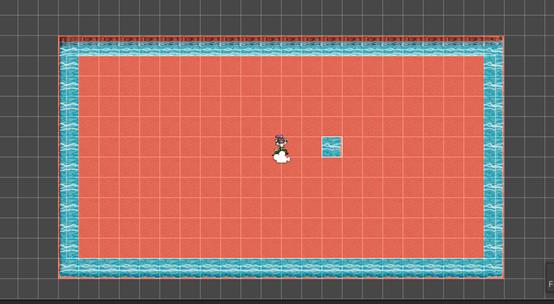
三、创建Tilemap

打开TileMap,将材质拖入编辑器中

进行绘图

系列链接
Ruby‘s Adventrue游戏制作笔记(一)Unity创建项目
Ruby‘s Adventrue游戏制作笔记(二)Unity控制ruby移动
Ruby‘s Adventrue游戏制作笔记(三)Unity使用tilemap绘制场景
Ruby‘s Adventrue游戏制作笔记(四)Unity绘制其他元素
Ruby‘s Adventrue游戏制作笔记(五)Unity解决碰撞抖动和旋转问题
Ruby‘s Adventrue游戏制作笔记(六)Unity相机跟随玩家移动
Ruby‘s Adventrue游戏制作笔记(七)Unity采集生命道具
Ruby‘s Adventrue游戏制作笔记(八)Unity伤害陷阱
Ruby‘s Adventrue游戏制作笔记(九)Unity添加敌人
Ruby‘s Adventrue游戏制作笔记(十)Unity添加动画
Ruby‘s Adventrue游戏制作笔记(十一)Unity角色攻击——发射子弹
Ruby‘s Adventrue游戏制作笔记(十二)Unity给角色添加简单的特效
Ruby‘s Adventrue游戏制作笔记(十三)Unity血条UI的显示
Ruby‘s Adventrue游戏制作笔记(十四)Unity播放游戏音效
Ruby‘s Adventrue游戏制作笔记(十五)UnityNPC对话
以上是关于请教unity 制作tilemap的流程的主要内容,如果未能解决你的问题,请参考以下文章