Activity的小应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Activity的小应用相关的知识,希望对你有一定的参考价值。
本次小应用是密码输入Activity。
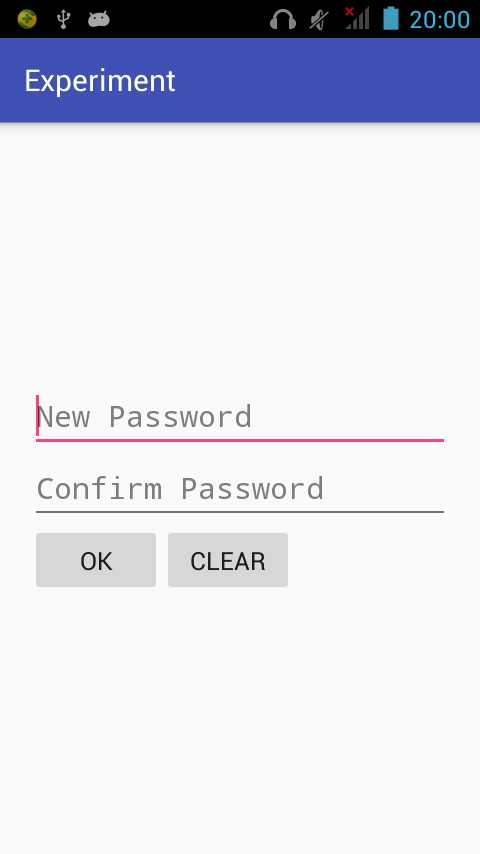
应用打开呈现出两个输入框,分别为新密码输入框和确认密码输入框。

- 输入框下方有两个按钮:
– OK 按钮点击后:
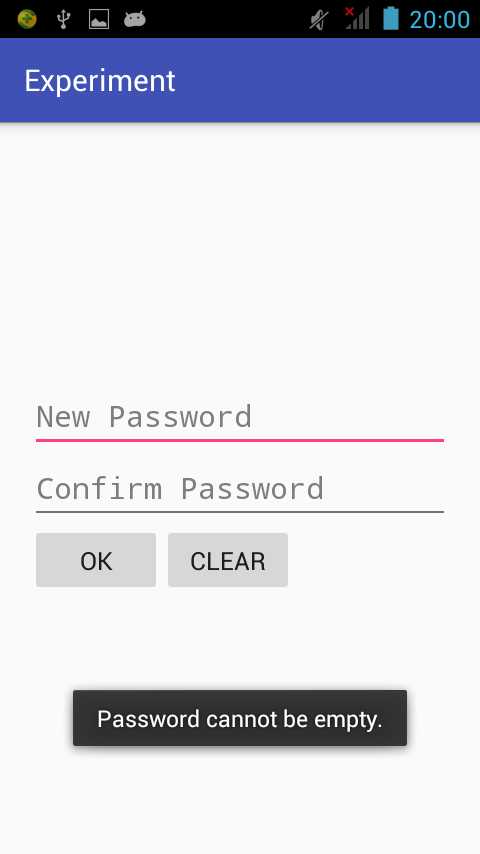
* 若 New Password 为空,则发出 Toast 提 。

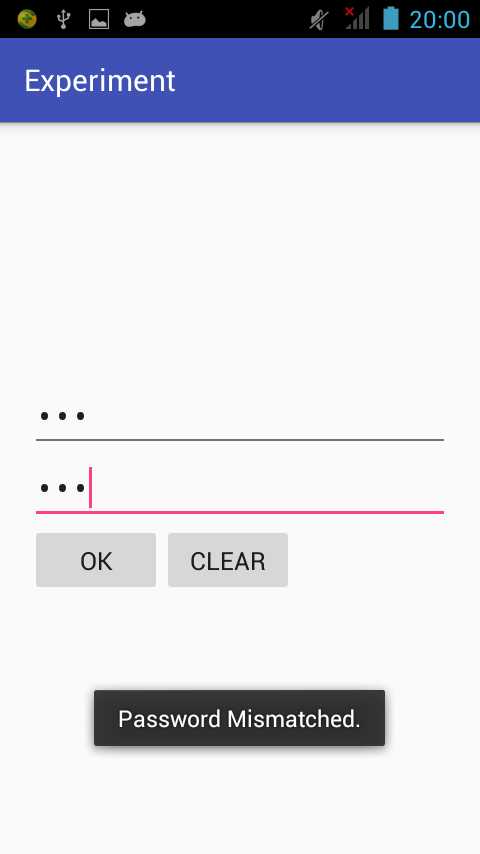
* 若 New Password 与 Confirm Password 不匹配,则发出 Toast 提示。

– CLEAR 按钮点击后: 清除两输入框的内容。
密码登录界面的布局,将其设为 LinearLayout,对应注册密码的布局。因为将这个布局 Layout 设为竖直方向排列的话,其位于中心的语句将失去作用,应用时将会一上一下,所以使用了默认的横向排列,虽然这样会因为两个 Layout 的宽度都是占满全屏使其中一个布局被挤在边缘产生错误,但还是可以运行且效果能满足要求。需要注意的是,由于要添加一个用户在输入时,虚拟键盘不会挡住布局中的控件的效果,不仅要在 androidManifest.xml 里的活动界面属性中加上,而且布局文件中的控件排版都不能使用硬要求,比如 marginTop 等,而应该相应地用 layout_gravity 来进行操作。
附部分activity相关代码:
Ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TextUtils.isEmpty(Password1.getText().toString())) {
Toast.makeText(MainActivity.this, "Password cannot be empty.", Toast.LENGTH_SHORT).show();
}
else if (!(Password1.getText().toString().equals(Password2.getText().toString()))) {
Toast.makeText(MainActivity.this, "Password Mismatched.", Toast.LENGTH_SHORT).show();
}
else {
editor.putString("password", Password1.getText().toString());
editor.apply();
}
}
});
Clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Password1.setText("");
Password2.setText("");
}
});
以上是关于Activity的小应用的主要内容,如果未能解决你的问题,请参考以下文章