弹出框关闭图标在火狐和谷歌下生效,在IE11下不生效处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹出框关闭图标在火狐和谷歌下生效,在IE11下不生效处理相关的知识,希望对你有一定的参考价值。
1、问题描述:
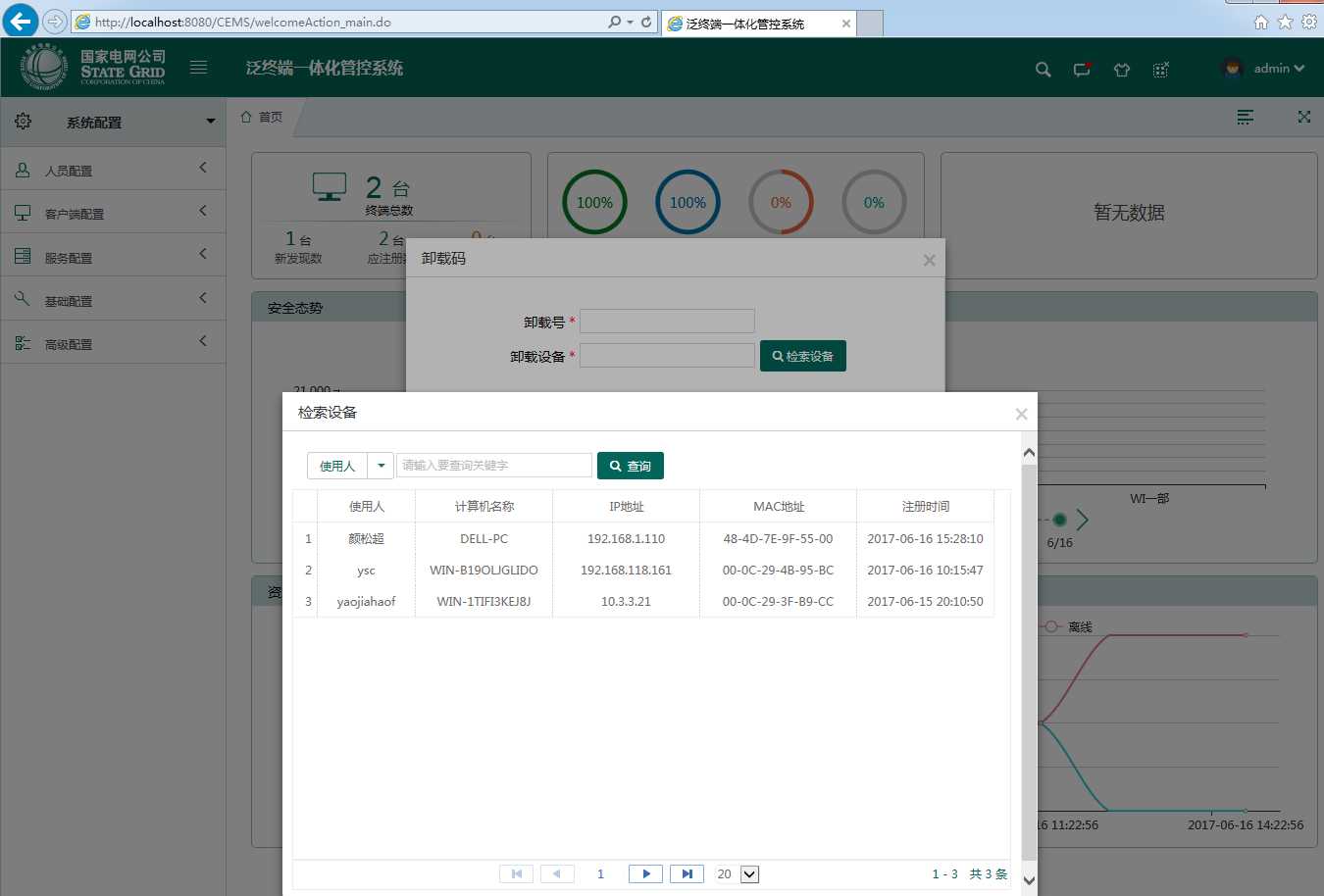
如下图弹出框,卸载码为第一个弹出框,检索设备为第二个弹出框,第二个弹出框的关闭图标“X”在火狐和谷歌下生效,点击可以关闭弹出框,而在IE11下点击不生效,无法关闭弹出框。

2、解决思路:
不兼容IE,在IE下console下会报错,所以考虑给关闭图标加上一个“点击事件”。
二种处理方式:
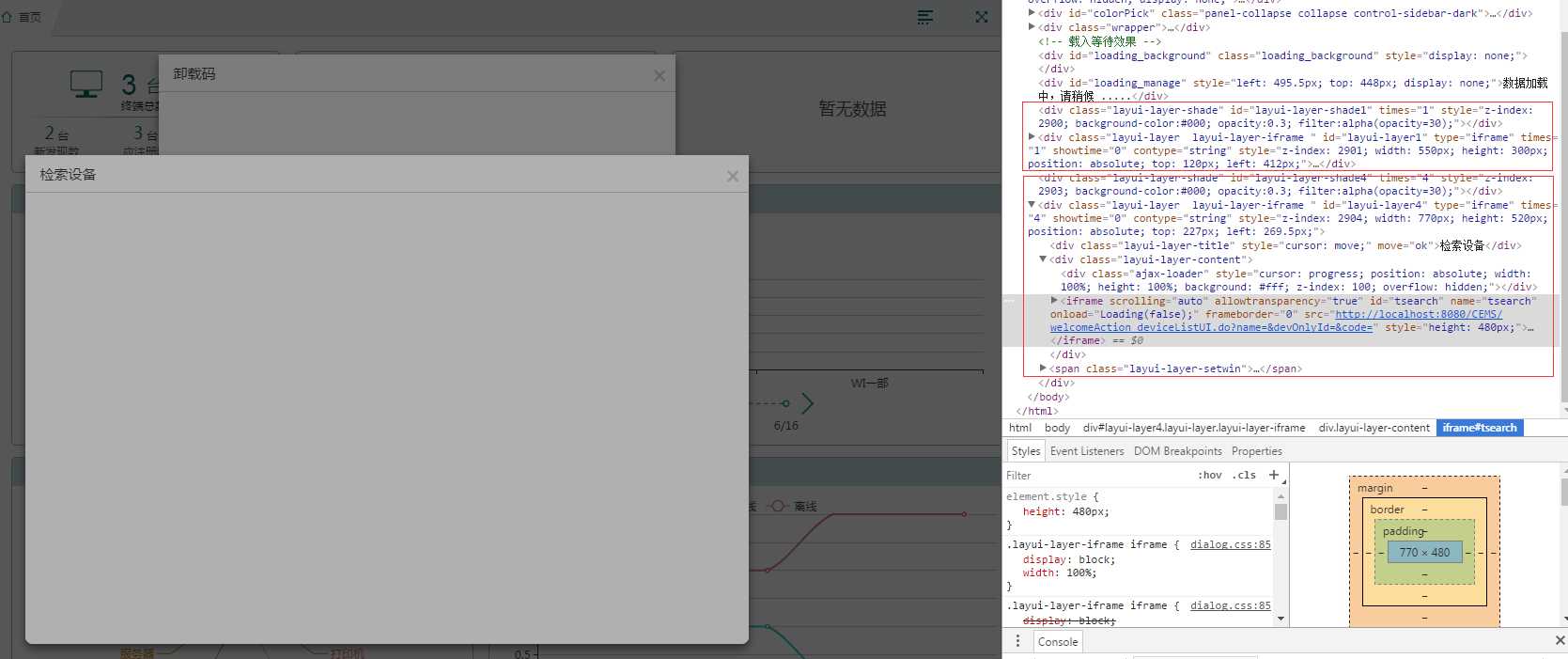
一、首先,获取该iframe层的times值(times值是变化的,初次是2,页面没重新加载的再点击就依次加1)
var index=$(window.parent.document).find(‘.layui-layer-shade‘).eq(1).attr(‘times‘);
其中的eq(1)因为我们需要的是第二个的iframe层,所以是eq(1)

其次,给关闭图标加点击事件
top.$(".layui-layer-setwin").eq(1).click(function(){ parent.layer.close(index); //执行关闭操作(layer) //dialogClose(); });
其中,获取到iframe里的元素的方法:
top.$(".layui-layer-setwin").eq(1) //top层是window层,第二个iframe的关闭图标,所以eq(1)取第二个
二、直接获取元素给它绑定点击事件
top.$(".layui-layer-setwin").eq(1).click(function(){ //parent.layer.close(index); dialogClose(); //dialog的关闭方法 });
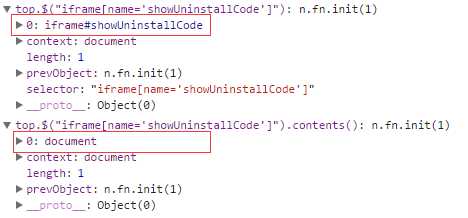
补充:操作document文档内容
top.$("iframe[name=‘showUninstallCode‘]").contents().find("#uninstall_device").val(name); top.$("iframe[name=‘showUninstallCode‘]").contents().find("#hidden_uninstallDevice").val(devOnlyId); top.$("iframe[name=‘showUninstallCode‘]").contents().find("#uninstall_code").val(code); /* top.$("iframe[name=‘showUninstallCode‘]"),根据iframe name获取iframe元素 top.$("iframe[name=‘showUninstallCode‘]").contents(),获取iframe元素的document */

以上是关于弹出框关闭图标在火狐和谷歌下生效,在IE11下不生效处理的主要内容,如果未能解决你的问题,请参考以下文章