清除float浮动造成影响的几种解决方案
Posted 苍暮之星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除float浮动造成影响的几种解决方案相关的知识,希望对你有一定的参考价值。
1. “清除浮动” ??准确的描述应该是“清除浮动造成的影响” 学习浮动推荐的视频教程《CSS深入理解之float浮动》
2.如何清除浮动造成的影响???
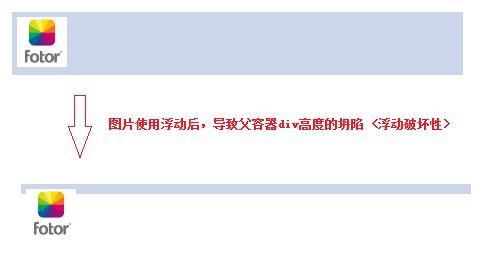
栗子 块级div元素包含一个内联img元素,此时div的高应该是图片img撑开的高度,当设置了图片img元素设置浮动后,div高度就会坍塌

浮动的破坏性 浮动导致高度坍陷代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>如何清除浮动造成的影响</title> </head> <body> <div style=" background-color:#CBD6EA; padding:5px;" > <img src="img/item_05.png" width="50px" style="float:left;"> </div> </body> </html>
3.包裹性/float浮动/position:absolute定位
a.首先的说明包裹性,因为具有包裹性的元素都可以清除浮动造成的影响
b.对于float浮动 包裹性 对于一个块级block元素,div默认宽度100%,设置float:left/right后,其宽度表现为内容的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用float: left清除浮动造成的影响</title>
<style type="text/css">
.box {
background-color:#CBD6EA;
padding:5px;
float: left;
}
</style>
</head>
<body>
<div class="box">
<img src="img/item_05.png" width="50px">
</div>
</body>
</html>
c.对于absolute绝对定位 包裹性 对于一个块级block元素,div默认宽度100%,设置position:absolute后,其宽度表现为内容的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用position: absolute清除浮动造成的影响</title>
<style type="text/css">
.box {
background-color:#CBD6EA;
padding:5px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<img src="img/item_05.png" width="50px">
</div>
</body>
</html>
综合上述说明 无论是float浮动或是absolute绝对定位最终都向display:inline-block靠拢
4.几种“清除浮动造成的影响”解决方案
方案一.利用display:inline-block清除浮动
(说明 对于display:inline-block(块级内联元素,可以想象成冰水混合物)而言,无论 是块级block元素还是inline元素,使用了该属性后,block元素体现为内容的宽度,自左向右排列,
inline元素体现为可以像块级元素那样设置宽高 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用inline-block清除浮动造成的影响</title>
<style type="text/css">
.box {
background-color:#CBD6EA;
padding:5px;
display: inline-block;
}
</style>
</head>
<body>
<div class="box">
<img src="images/item_05.png" width="50px" style="float:left;">
</div>
</body>
</html>
方案二.对于 overflow:hidden的包裹性(或可靠的迫使父元素包含浮动的子元素),设置了overflow:hidden属性使得坍陷div有了高度
overflow:hidden另一个作用是超大的子内容会被容器剪切掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用position: absolute清除浮动造成的影响</title>
<style type="text/css">
.box {
background-color:#CBD6EA;
padding:5px;
overflow: hidden;/*清除父容器高度坍塌*/
}
</style>
</head>
<body>
<div class="box">
<img src="img/item_05.png" width="50px" style="float:left;">
</div>
</body>
</html>
方案三.对于zoom的包裹性,比例缩放,跟CSS3中transform:scale类似; 已经不能清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用position: absolute清除浮动造成的影响</title>
<style type="text/css">
.box {
background-color:#CBD6EA;
padding:5px;
zoom: 1;
}
</style>
</head>
<body>
<div class="box">
<img src="img/item_05.png" width="50px" style="float:left;">
</div>
</body>
</html>
方案四.使用伪类:after + zoom方法,清除浮动<推荐方法>
.clearfix{*zoom:1;}
.clearfix:after{display:block; content:\'clear\'; clear:both;height: 0; line-height: 0; font-size: 0;visibility:hidden;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用position: absolute清除浮动造成的影响</title>
<style type="text/css">
.box {
background-color:#CBD6EA;
padding:5px;
}
/*推荐方法*/
.clearfix{*zoom:1;} /*IE6/IE7*/
.clearfix:after{display:block; content:\'clear\'; clear:both; height: 0; line-height: 0; font-size: 0;visibility:hidden;}
</style>
</head>
<body>
<div class="box">
<img src="img/item_05.png" width="50px" style="float:left;">
</div>
</body>
</html>
【资料参考 】
http://www.zhangxinxu.com/wordpress/2010/01/对overflow与zoom清除浮动的一些认识/
以上是关于清除float浮动造成影响的几种解决方案的主要内容,如果未能解决你的问题,请参考以下文章