<td>标签改变宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<td>标签改变宽度相关的知识,希望对你有一定的参考价值。
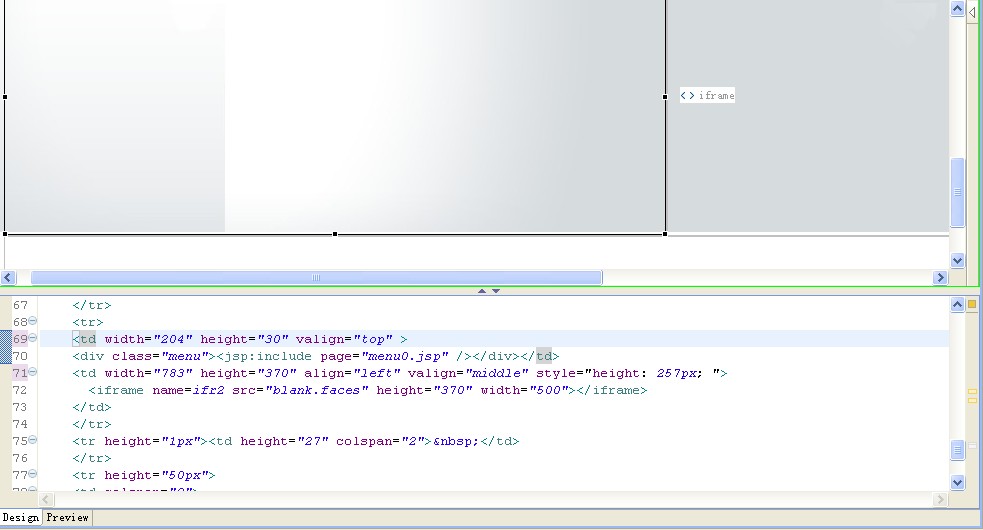
我规定了td的宽度,204px,正好在竖线那里,目测现在td黑框的宽度至少500px。为什么宽度会无法改变啊。各位大神帮帮忙。

建议找一下和这个td对应的其他行中的td有没有设置宽度很宽的。 参考技术A 直接在相应位置的<td >标签中设置想要的宽度或高度,且设置的宽度或高度在此位置显示效果
例如:<td width=30%>A</td>或<td width=50px>A</td>
<td>标签:用于标识表格的一列,也就是创建一个单元格。它必须放在<tr></tr>标签对里使用,一个<tr></tr>标签对内有多少对<td></td>标签就表示这行有多少列或者有多少个单元格。
如何增加 HTML 表格中列的宽度?
【中文标题】如何增加 HTML 表格中列的宽度?【英文标题】:How do I increase the width of a column in an HTML table? 【发布时间】:2011-01-17 15:40:01 【问题描述】:
下面是我的代码。我试图让每行中的第二个 <td> 标签展开,以便在输入文本框(第一个 <td> 标签)和 cookie 的名称及其价格(第三个 <td> 标签)之间有更多空间.有任何想法吗?
<!--Order Info. table -nested table 2 -->
<!--This is the first nested table within the main table -->
<table border="0" cellpadding="2">
<!--Row 1 -->
<tr>
<th colspan="3" align="left">Order Information</th>
</tr>
<!--Row 2 -->
<tr>
<td>QTY</td>
<td colspan="15"></td>
<td>Subtotal</td>
<td colspan="90"><input name="Gift Wrapping" id="Gift Wrapping" type="checkbox" /> Gift wrapping? (Additional charge of 1.95 per box)</td>
</tr>
<!-- Row 3 -->
<tr>
<td><input name="quantitya" id="quantitya" size="3" type="textbox" value="0"/></td>
<td colspan="4"></td>
<td colspan="11" align="left">Chocolate Nut - $10.99</td>
<td><input name="subtotala" id="subtotala" size="10" type="textbox" value="0"/></td>
<td colspan="40">If yes, note the text for the gift card:</td>
</tr>
<!-- Row 4 -->
<tr>
<td><input name="quantityb" id="quantityb" size="3" type="textbox" value="0"/></td>
<td colspan="4"></td>
<td colspan="11" align="left">Chocolate Chip - $9.99</td>
<td><input name="subtotalb" id="subtotalb" size="10" type="textbox" value="0"/></td>
<td colspan="5"><textarea wrap="soft" name="giftcardtext" id="giftcardtext" rows="3" cols="20" ></textarea></td>
</tr>
<!--Row 5 -->
<tr>
<td><input name="quantityc" id="quantityc" size="3" type="textbox" value="0"/></td>
<td colspan="4"></td>
<td colspan="11" align="left">Macadamia Nut - $12.99</td>
<td><input name="subtotalc" id="subtotalc" size="10" type="textbox" value="0"/></td>
</tr>
<!--Row 6 -->
<tr>
<td><input name="quantityd" id="quantityd" size="3" type="textbox" value="0"/></td>
<td colspan="4"></td>
<td colspan="11" align="left">Oatmeal Raisin - $10.99</td>
<td><input name="subtotald" id="subtotald" size="10" type="textbox" value="0"/></td>
</tr>
<!--Row 7 -->
<tr>
<td><input name="quantitye" id="quantitye" size="3" type="textbox" value="0"/></td>
<td colspan="4"></td>
<td colspan="11" align="left">Chocolate Dessert - $10.99</td>
<td><input name="subtotale" id="subtotale" size="10" type="textbox" value="0"/></td></td>
<td>Shipping:</td>
<td colspan="30"></td>
<td colspan="150">$5.95 for 1-5 boxes, $10.95 for five or more boxes</td>
</tr>
<!--Row 8 -->
<tr>
<td><input name="quantityf" id="quantityf" size="3" type="textbox" value="0"/></td>
<td colspan="4"></td>
<td colspan="11" align="left">Butter - $7.99</td>
<td><input name="subtotalf" id="subtotalf" size="10" type="textbox" value="0"/></td></td>
<td>Total:</td>
<td colspan="30"></td>
<td colspan="1"><input name="totala" id="totala" size="3" type="textbox" value="0.00" /></td>
</tr>
<!--Row 9 -->
<tr>
<td colspan="0"></td>
<td colspan="4"></td>
<td colspan="11" align="left">Subtotal</td>
<td><input name="subtotalg" id="subtotalg" size="10" type="textbox" value="0" /></td></td>
</tr>
</table>
【问题讨论】:
我认为 colspan 可以让您告诉 td 占据右侧的下一个 td 单元格,并且不会影响实际像素宽度...您的表中是否有 90 或 40 列?跨度> 正如@Jared 暗示的那样,colspan 是列数,而不是像素宽度。里面有一个colspan=180!哎哟!
正如其他人指出的那样,您错误地使用了 colspan 标签。把它们拿出来,从那里开始。
@Jared、pavium 和 Matt - 感谢您指出我在使用 colspan 时的错误。我想我认为我使用它是正确的,但显然不是。 @Jared 和 @pavium- 不,我没有显示 90,40 或 180 列。我只是这样,因为这是我能弄清楚如何增加单元格宽度的唯一方法。有什么想法吗?
【参考方案1】:
您可以使用内联样式为列指定宽度
<td style="width: 50%">
或者,更好的是,在样式表中
td.column1 width: 50%
....
<td class="column1">
....
您还可以为列之间的空间指定填充
td.column1 padding-right: 64px
顺便说一句,变化巨大的colspan 值看起来很奇怪。他们应该实现什么目标?
【讨论】:
【参考方案2】:如果您需要更多表格列之间的空间,您可以使用任何适合您的值的 CSS 边距/宽度属性。我强烈反对在您的 html 代码中包含 html 视觉格式,尽管如果您这样做,请花时间了解一些 html 属性的含义,因为“colspan”没有指定 td 之间的宽度,而是将它们组合成一个 td。
【讨论】:
【参考方案3】:您可以以像素或百分比为单位:
<TABLE BORDER="2" CELLPADDING="2" CELLSPACING="2" WIDTH="300">
<TR>
<TD WIDTH="100">Column 1</TD>
<TD WIDTH="200">Column 2</TD>
</TR>
</TABLE>
或
<TABLE BORDER="2" CELLPADDING="2" CELLSPACING="2" WIDTH="100%">
<TR>
<TD WIDTH="25%">Column 1</TD>
<TD WIDTH="75%">Column 2</TD>
</TR>
</TABLE>
【讨论】:
【参考方案4】:<td style="width: 100px;">Cell data here</td>
用你想要的任何宽度替换数字。请注意,列将是整个表的最大大小。因此,如果第 2 列在第 1 行中为 200px,在第 2 行中为 300px,则该列最终将在所有行中为 300px。
【讨论】:
【参考方案5】:在您解决 Jared Updike 提出的 colspan 问题后,我将使用 CSS 检查并增加 padding-left and padding-right 的值。
【讨论】:
以上是关于<td>标签改变宽度的主要内容,如果未能解决你的问题,请参考以下文章