Windows 10 应用开发使用快捷访问键
Posted 老周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows 10 应用开发使用快捷访问键相关的知识,希望对你有一定的参考价值。
UWP 虽然主要面向触控操作,但 Windows 设备是万能工具,不用手指不用笔的时候,也可能会接上键盘耍耍。因此,给应用界面上的一些元素弄个快捷访问键也挺不错的。为了使用 Windows 上的各类应用具备统一性,UWP 应用的快捷访问键延续了传统,激活方法也是先按 Alt 键,然后在不松开 Alt 键的前提下再按访问键。
咱们先用一个示例来表演一下。
下面 XAML 声明了一个按钮,并设置了访问键。
<Button Content="Update" Click="OnUpdate" AccessKey="U"/>
访问键多用于按钮和菜单项,因此使用按钮时,访问键被激活后,会关联地自动引发 Click 事件。
下面我们处理一下 Click 事件,弹一个对话框。
private async void OnUpdate(object sender, RoutedEventArgs e) { messageDlg.Content = "Update 按钮被激活。"; await messageDlg.ShowAsync(); }
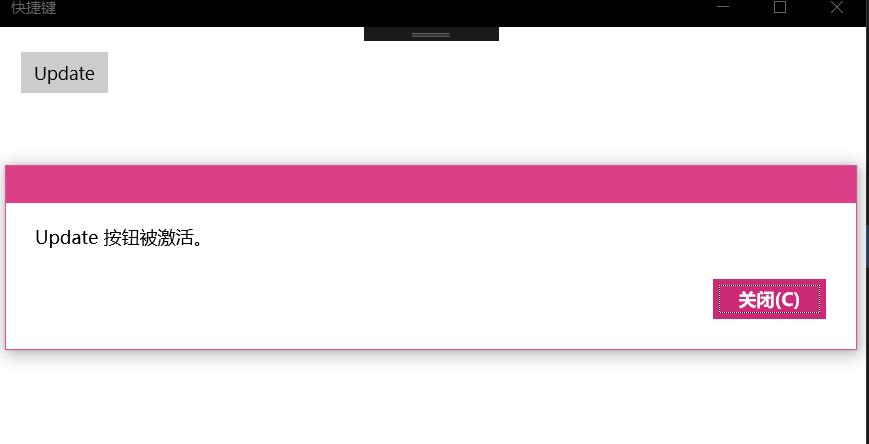
现在这个访问键就能使用了。运行程序,然后按 Alt + U ,就能看到如下图所示的效果了。

按钮比较特殊,访问键激活时会自动与 Click 事件关联,可是,对于一般的 UI 元素就不行了。比如
<Rectangle Fill="Red" Height="30" Width="100" HorizontalAlignment="Left" AccessKey="R"/>
对于以上矩形,按下 Alt + R 系统是无法判断其要完成的行为的,那要是我真想让这个矩形也能响应访问键,怎么弄? 这时候就要处理 AccessKeyInvoked 事件,当访问键被正确识别,就会引发这个事件,我们可以处理这个事件,然后写上自己的代码。
比如我这里,同样是弹出对话框。
<Rectangle Fill="Red" …… AccessKey="R" AccessKeyInvoked="Rectangle_AccessKeyInvoked" />
下面是事件处理代码。
private async void Rectangle_AccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args) { messageDlg.Content = "这是红色矩形。"; await messageDlg.ShowAsync(); }
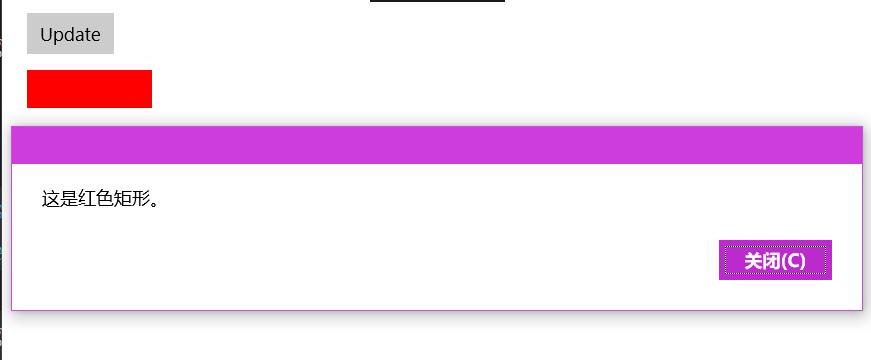
运行程序后,按 Alt + R,就会引发事件了。如下图

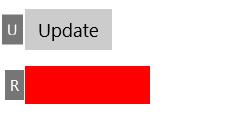
要想显示访问键提示,只需按一下 Alt 键即可,如下图。

有大伙伴会说,我要是不想用系统默认的访问键提示呢,我想自己处理。
当然是可以的,首先,你得在代码里面执行这一行代码。
Windows.UI.Xaml.Input.AccessKeyManager.AreKeyTipsEnabled = false;
这样,默认的显示提示就被禁用了。
然后,你要处理两个事件:
AccessKeyDisplayRequested ——当要显示访问键提示时,引发该事件,这时候可以添加你的处理代码,向用户显示访问键提示。
AccessKeyDisplayDismissed—— 当提示要关闭(消失)时引发,在此事件中,你要用你的代码来隐藏访问键提示。
来,我们改改上面的矩形。
<Rectangle Fill="Red" Height="30" Width="100" HorizontalAlignment="Left" AccessKey="R" AccessKeyInvoked="Rectangle_AccessKeyInvoked" Margin="0,13" AccessKeyDisplayRequested="OnAccessKeyDisplayReq" AccessKeyDisplayDismissed="OnAccessKeyDisplayDism"> <Rectangle.ContextFlyout> <Flyout Placement="Bottom"> <Flyout.Content> <TextBlock FontSize="16" Foreground="Red"/> </Flyout.Content> </Flyout> </Rectangle.ContextFlyout> </Rectangle>
我选用了一个 Flyout 类来显示提示。
下面是处理事件代码。
private void OnAccessKeyDisplayReq(UIElement sender, AccessKeyDisplayRequestedEventArgs args) { FrameworkElement ele = sender as FrameworkElement; Flyout fly = ele.ContextFlyout as Flyout; TextBlock tb = fly.Content as TextBlock; tb.Text = $"请按【Alt + {ele.AccessKey}】键"; fly.ShowAt(ele); } private void OnAccessKeyDisplayDism(UIElement sender, AccessKeyDisplayDismissedEventArgs args) { FrameworkElement ele = sender as FrameworkElement; Flyout fl = ele.ContextFlyout as Flyout; fl.Hide(); }
好,现在再次运行,然后按一下 Alt 键。效果如图。

好了,今天的话题就聊到这里吧,老周也饿了,该填填肚子了。
以上是关于Windows 10 应用开发使用快捷访问键的主要内容,如果未能解决你的问题,请参考以下文章