vue初学实践之路——vue简单日历组件
Posted herozhou工巧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue初学实践之路——vue简单日历组件相关的知识,希望对你有一定的参考价值。
最近做的项目有一个需求,需要有一个日历组件供预定功能使用,之前的代码过于繁琐复杂,所以我采用vue重写了这个组件。
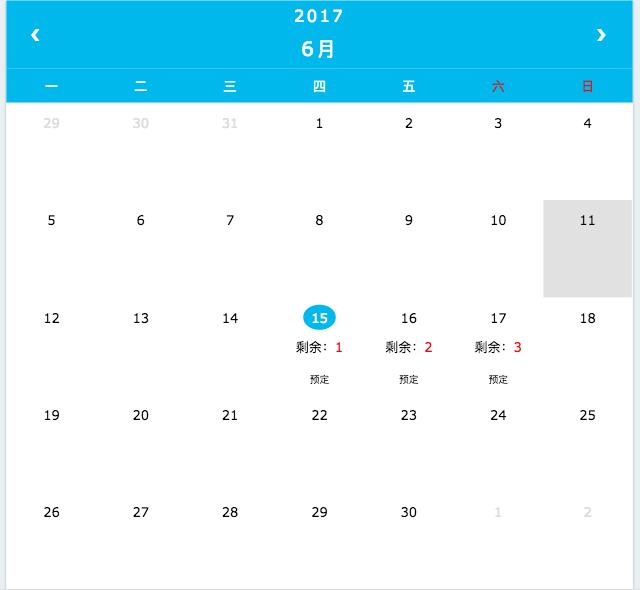
效果图。

只是一个简单的日历组件,所以并不需要用到node服务器,只需要一个html文件即可。
项目基本目录

首先在引入 vue.js
<script src="https://unpkg.com/vue/dist/vue.js"></script>
贴上最主要的html和js代码
<div id="calendar"> <!-- 年份 月份 --> <div class="month"> <ul> <!--点击会触发pickpre函数,重新刷新当前日期 @click(vue v-on:click缩写) --> <li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li> <li class="year-month" @click="pickYear(currentYear,currentMonth)"> <span class="choose-year">{{ currentYear }}</span> <span class="choose-month">{{ currentMonth }}月</span> </li> <li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li> </ul> </div> <!-- 星期 --> <ul class="weekdays"> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li style="color:red">六</li> <li style="color:red">日</li> </ul> <!-- 日期 --> <ul class="days"> <!-- 核心 v-for循环 每一次循环用<li>标签创建一天 --> <li v-for="dayobject in days"> <!--本月--> <!--如果不是本月 改变类名加灰色--> <span v-if="dayobject.day.getMonth()+1 != currentMonth" class="other-month">{{ dayobject.day.getDate() }}</span> <!--如果是本月 还需要判断是不是这一天--> <span v-else> <!--今天 同年同月同日--> <span v-if="dayobject.day.getFullYear() == new Date().getFullYear() && dayobject.day.getMonth() == new Date().getMonth() && dayobject.day.getDate() == new Date().getDate()" class="active">{{ dayobject.day.getDate() }}</span> <span v-else>{{ dayobject.day.getDate() }}</span> </span> </li> </ul> </div>
<script>
var myVue=new Vue({
el: \'#calendar\',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
},
created: function() { //在vue初始化时调用
this.initData(null);
},
methods: {
initData: function(cur) {
var leftcount=0; //存放剩余数量
var date;
if (cur) {
date = new Date(cur);
} else {
var now=new Date();
var d = new Date(this.formatDate(now.getFullYear() , now.getMonth() , 1));
d.setDate(35);
date = new Date(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
}
this.currentDay = date.getDate();
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
//初始化本周
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
var dayobject={}; //用一个对象包装Date对象 以便为以后预定功能添加属性
dayobject.day=d;
this.days.push(dayobject);//将日期放入data 中的days数组 供页面渲染使用
}
//其他周
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
var dayobject={};
dayobject.day=d;
this.days.push(dayobject);
}
},
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>
核心是使用vue v-for语句创建多个<li>标签存放日期信息。当点击上一月或下一月时,会触发初始化函数,对每个<li>中的数据进行更新,从而刷新月。
vue的逻辑很容易理解,就是简单的渲染data中的数据,计算日期的逻辑也不是很难。
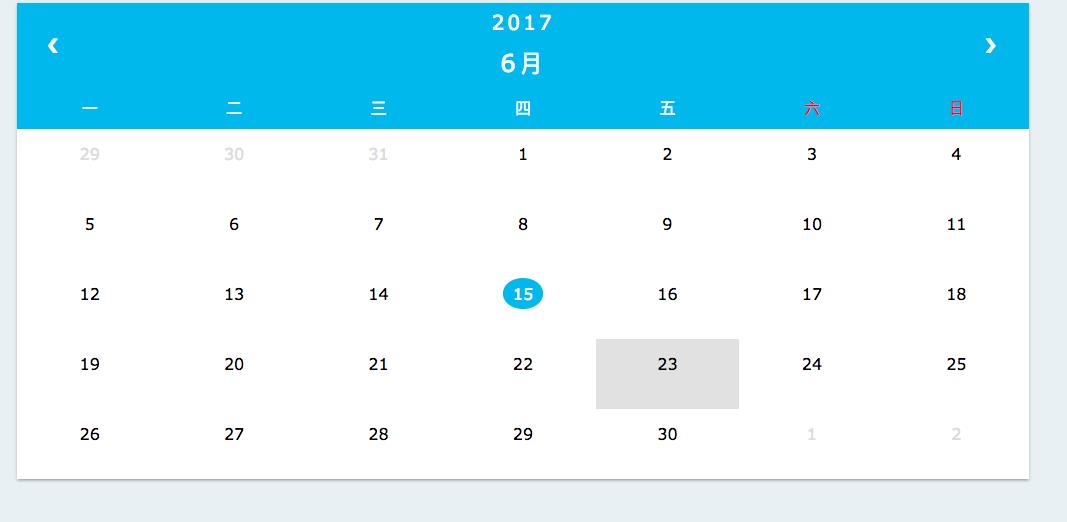
效果图:

下一篇将会加入预定功能。
github此项目地址:https://github.com/herozhou/vue-order-calendar
以上是关于vue初学实践之路——vue简单日历组件的主要内容,如果未能解决你的问题,请参考以下文章