2016.3.14__CSS 定位__第六天
Posted MR_LP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016.3.14__CSS 定位__第六天相关的知识,希望对你有一定的参考价值。
CSS定位
CSS 定位机制
CSS中一共有三种基本定位机制:普通流、浮动、绝对定位。
如果不进行专门指定,所有的标签都在普通流中定位。
块级元素从上到下一个接一个的排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距来调整它们之间的间距。
position属性
通过position属性,我们可以选择4种不同类型的定位,这会影响元素框生成的方式。
包括4个属性值:static、relative、absolute、fixed
static: 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分;行内元素则会创建一个或多个行框,置于其父元素中。relative: 元素框偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍然保留。absoulte: 元素框从文档流中完全删除,并相对于其包含块定位。元素原先在正常文档流中所占的空间会关闭,就好像元素不存在一样。元素定位后生成一个块元素,而不论原来它在正常文档流中生成何种类型的框。fixed: 元素框的表现类似将position设置为absoulte,不过其包含块是浏览器窗口。
代码展示
position: static;
static是position属性的默认值,无特殊定位。均为正常定位。
position: reletive;
html代码:
<p class="p1">
我是p1
</p>
<p class="p2">
我是p2
</p>
<p class="p3">
我是p3
</p>
CSS代码:
.p1 {
position: relative;
left: 30px;
}
.p2 {
position: relative;
right: 30px;
}
效果图:

解释:
position: relative;参考的是自己原来得位置。- 第一行文字设置postion为relative,这并不会造成什么反应,但是我们还给p1设置了
left: 30px;,这就会使元素距离左侧产生30px的间距。 - 同样,第二行文字设置
right: 30px,会使元素距离右侧30px的间距,就产生了跑到屏幕外面的情况 - 第三方没有做任何处理,正常显示
- 注意,一定要设置好
position: relative;,否则top、right、bottom、left是不起作用的。
position: absoulte;
HTML代码:
啦啦啦啦啦
<h1 class="h1">我是h1大标题</h1>
CSS代码:
.h1 {
position: absolute;
top: 100px;
left: 100px;
}
没有设置CSS样式的样子:

设置了CSS样式后的样子:

解释:
postion: absolute;参考的是自身的包含块,也就是自己的父视图- 当设置了
position: absolute;属性之后,标签的位置就变得绝对了。这个时候我们设置top、right、bottom、left其中的任何一个属性,都可以设置标签的位置。 - 注意,一定要设置好
position: absolute;,否则top、right、bottom、left是不起作用的。
position: fixed;
HTML代码:
<p class="one">
我是p one
</p>
<p class="two">
我是p two
</p>
CSS代码:
.one {
position: fixed;
top: 100px;
left: 30px;
}
.two {
position: fixed;
top: 50px;
right: 30px;
}
效果展示:

解释:
position: fixed;参考系是浏览器的窗口- 当给标签设置了
position: fixed;属性之后,这些标签就只会相对于浏览器窗口进行位置的设定,忽略网页的滚动 - 同样,如果不设置
postion: fixed;属性,而是直接设置top、right、bottom、left都不会起作用
参考文章:http://www.w3school.com.cn/css/css_positioning.asp
关于界面排布优先级的问题 z-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style media="screen">
div{
width: 100px;
font-size: 50px;
position: absolute;
height: 100px;
}
.a{
background-color: red;
left: 0;
top: 0;
/*设置优先级,数字越大,放置越靠前*/
z-index: 3;
}
.b{
background-color: blue;
left: 40px;
top: 40px;
z-index: 2;
}
.c{
background-color: green;
left: 80px;
top: 80px;
z-index: 100;
}
</style>
</head>
<body>
<div class="a">1</div>
<div class="b">2</div>
<div class="c">3</div>
</body>
</html>
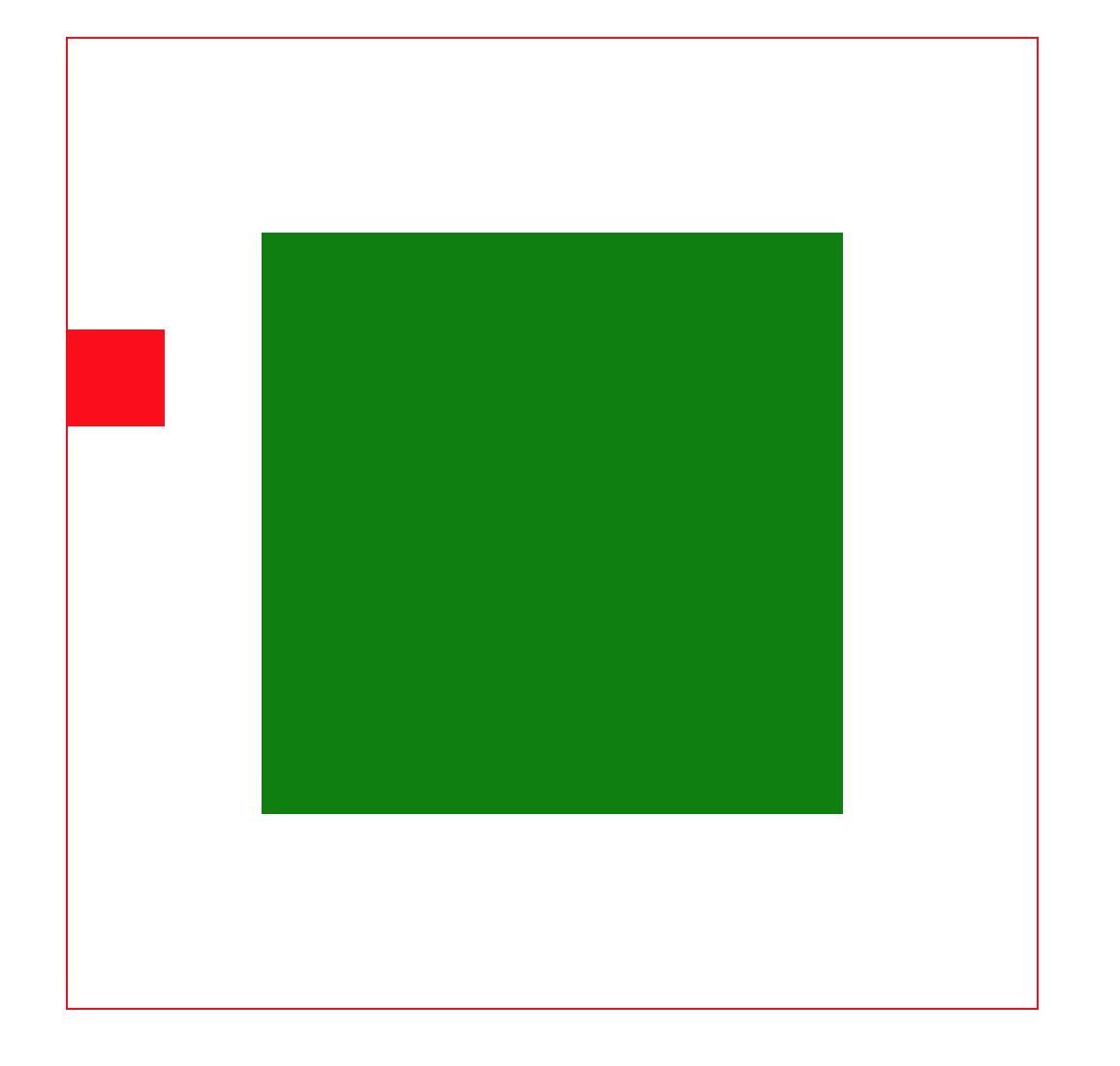
关于界面元素框偏移
偏移前:

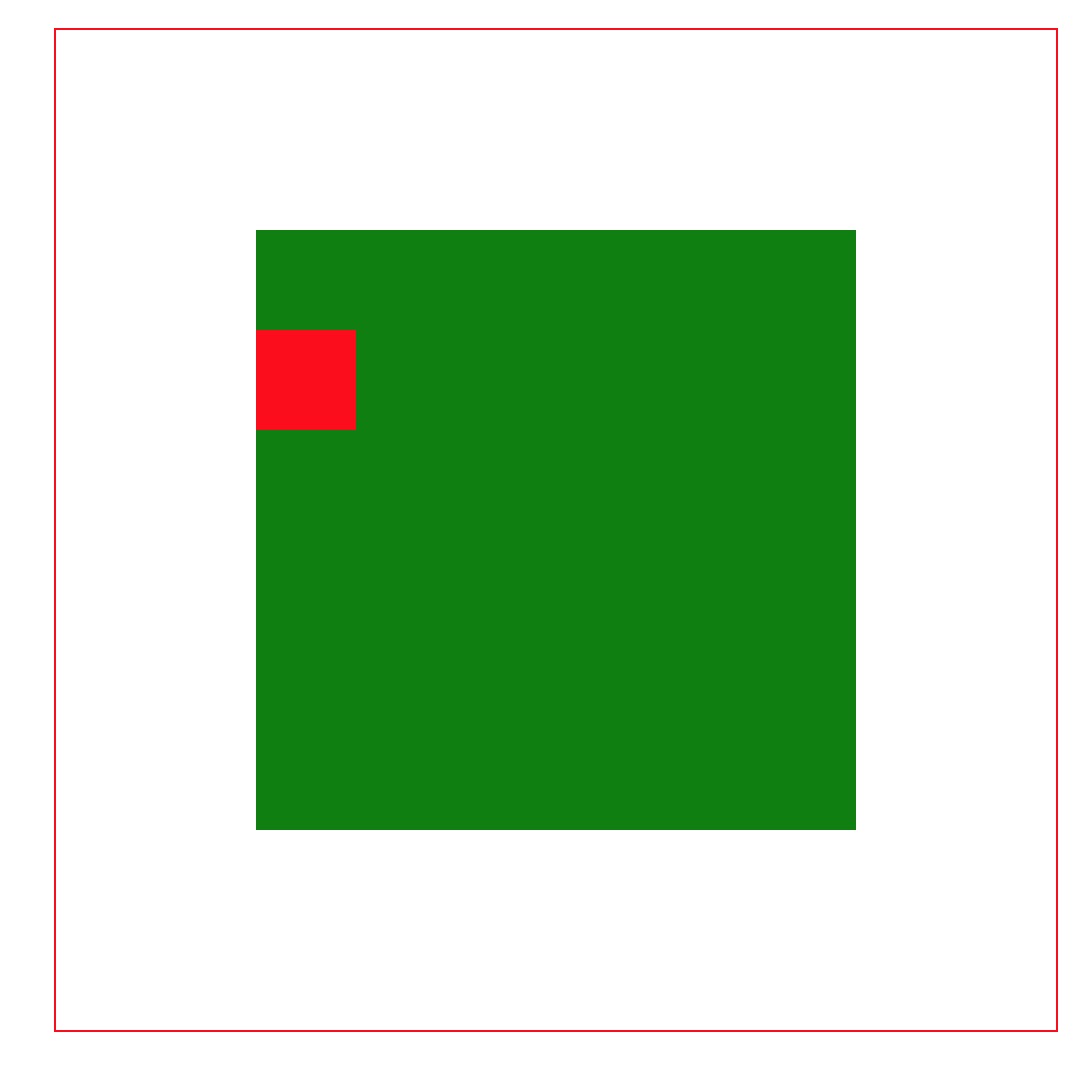
偏移后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.wrap{
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px;
padding: 100px;
position: relative;
padding-left: 0;
}
.inner{
width: 200px;
height: 200px;
background-color: green;
padding: 50px;
position: relative;
}
.content{
width: 50px;
height: 50px;
background-color: red;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<!--
position:absolute;默认是相对于窗口进行定位
-->
<div class="wrap">
<div class="inner">
<div class="content"></div>
</div>
</div>
</body>
</html>
以上是关于2016.3.14__CSS 定位__第六天的主要内容,如果未能解决你的问题,请参考以下文章
__x__(42)0910第六天__表格布局 老旧的布局方法