css 里面,a标签里面的字体颜色怎么调?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 里面,a标签里面的字体颜色怎么调?相关的知识,希望对你有一定的参考价值。
参考技术A1、先就是建立一个html文件。

2、然后就是打开你建立的文件。

3、接着就是书写html的基本框架。

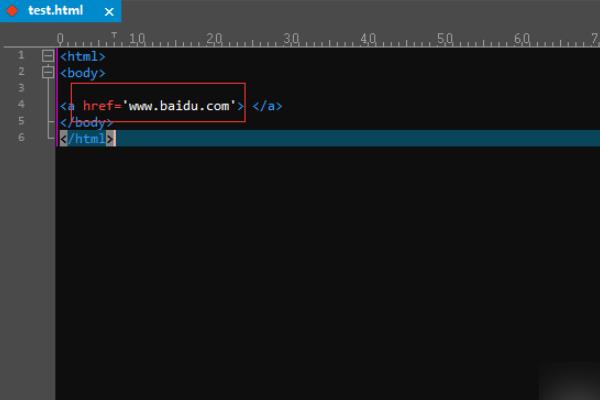
4、然后就是写入一个a标签。

5、然后填入a标签要跳转页面的url地址。

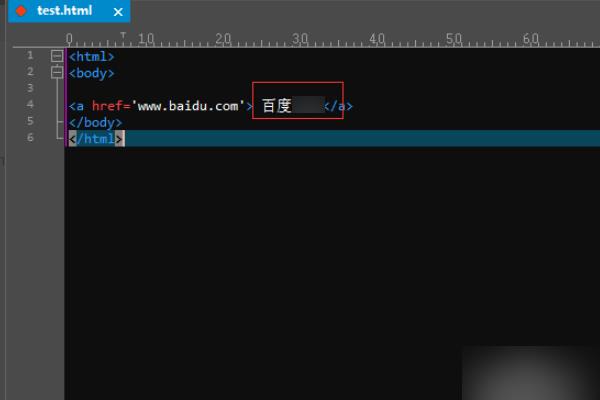
6、接着书写a标签代表的内容。

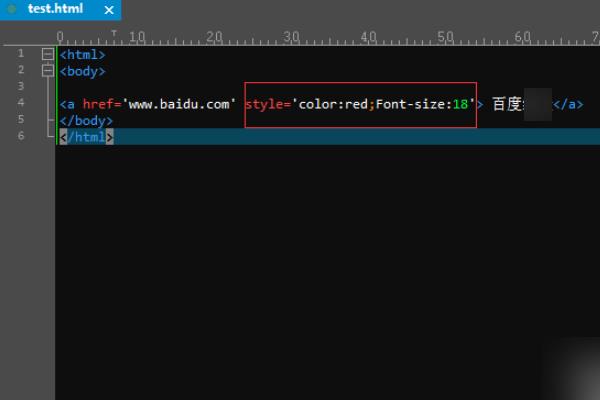
7、然后使用style属性修改a标签的字体和颜色。

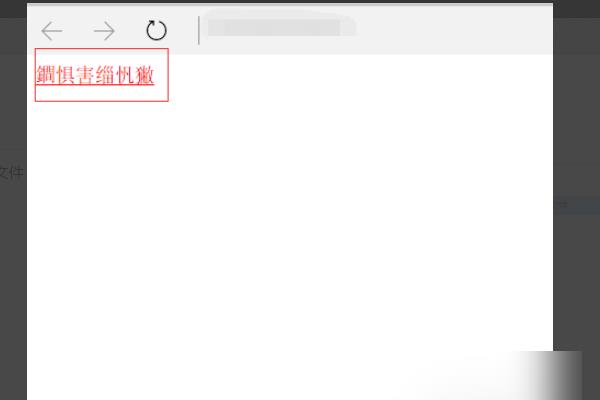
8、最后我们就可以看到我们设置的a标签的字体和颜色了。

css 里面,a标签里面的字体颜色怎么调?请详解!谢谢
参考技术A1、直接写a标签里
<a color="颜色"></a>

2、写在<style>标签里
<style>
acolor:颜色;
</style>

注:Css样式里的color 属性规定文本的颜色。
扩展资料:
css代码:
acolor:#00F
a:hovercolor:#f00/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置HTML中超链接统一字体颜色 */
.div acolor:#090
.div acolor:#090
/* css注释说明:以上代码为设置HTML中.div对象内超链接字体颜色
2、HTML代码
<p>测试内容我统一设置的颜色蓝色<a href="http://www.cnblogs.com/xiaomingjie/"></a></p>
<div class="div">在div对象内,超链接颜色为<a hrft="http://www.cnblogs.com/xiaomingjie/">我是超链接绿色</a></div>
以上是关于css 里面,a标签里面的字体颜色怎么调?的主要内容,如果未能解决你的问题,请参考以下文章