关于varlet和const
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于varlet和const相关的知识,希望对你有一定的参考价值。
var/let/const都用来声明变量,但各有区别。

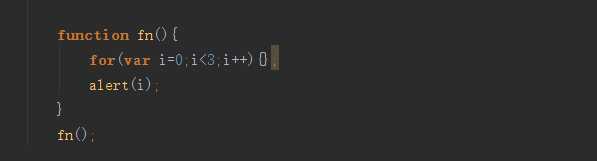
使用var会弹出“3”,可见在块外,块中定义的变量i仍然是可以访问的。也就是说,使用var声明变量是不支持块级作用域,容易泄露成为全局变量。它只支持函数作用域,而且在一个函数中的任何位置定义的变量在该函数中的任何地方都是可见的。使用var可能会导致内层变量覆盖外层变量。而let只在代码块内有效。

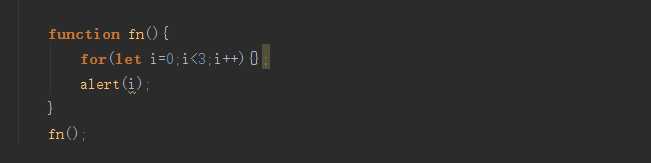
用let将var替换后,会报错Uncaught ReferenceError: i is not defined。

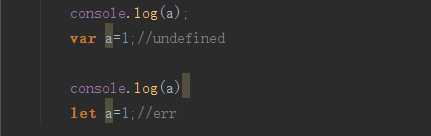
使用var声明变量,在执行前会进行预解析。而let不会,它所声明的变量一定要在声明后使用,否则报错,并且let不允许在相同作用域内,重复声明同一个变量。
//------------------------------关于const------------------
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值,即声明不赋值,就会报错。与let一样在块级作用域内有效,不会预加载。
关于let和const更多的讲解可参见:http://es6.ruanyifeng.com/#docs/let
以上是关于关于varlet和const的主要内容,如果未能解决你的问题,请参考以下文章