我的第一个HTML的程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的第一个HTML的程序相关的知识,希望对你有一定的参考价值。
<html>
<head>
<title>title为显示标签页的内容</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>共可以有6个标题,每个标题默认黑体,且字体逐渐减小</h6>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
<p>在源代码内,不会识别内容排版
需要用标签进行排版如<br />是换行的标签</p>
</body>
</html>
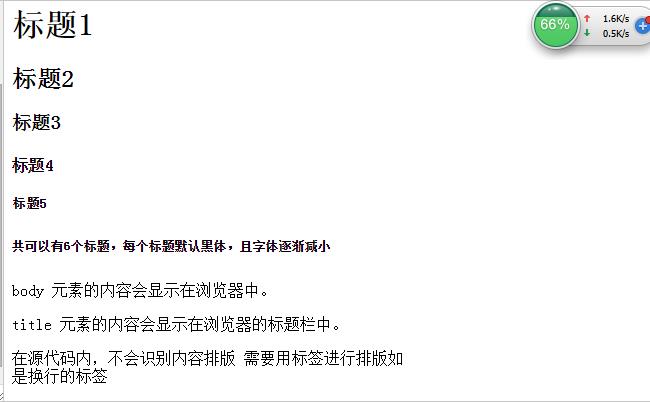
运行结果:

以上是关于我的第一个HTML的程序的主要内容,如果未能解决你的问题,请参考以下文章