kindEditor富文本编辑器
Posted nihaojs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindEditor富文本编辑器相关的知识,希望对你有一定的参考价值。
用法参考:http://kindeditor.net/docs/usage.html
一、使用
. 修改HTML页面
- 在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
<strong>HTML内容</strong>
</textarea>

- 在该HTML页面添加以下脚本。
<script charset="utf-8" src="/editor/kindeditor.js"></script>
<script charset="utf-8" src="/editor/lang/zh-CN.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create(\'#editor_id\');
});
</script>

. 获取HTML数据
// 取得HTML内容
html = editor.html();
// 同步数据后可以直接取得textarea的value
editor.sync();
html = document.getElementById(\'editor_id\').value; // 原生API
html = K(\'#editor_id\').val(); // KindEditor Node API
html = $(\'#editor_id\').val(); // jQuery
// 设置HTML内容
editor.html(\'HTML内容\');

5.配置项

items
配置编辑器的工具栏,其中”/”表示换行,”|”表示分隔符。
- 数据类型: Array
- 默认值:
[
\'source\', \'|\', \'undo\', \'redo\', \'|\', \'preview\', \'print\', \'template\', \'code\', \'cut\', \'copy\', \'paste\',
\'plainpaste\', \'wordpaste\', \'|\', \'justifyleft\', \'justifycenter\', \'justifyright\',
\'justifyfull\', \'insertorderedlist\', \'insertunorderedlist\', \'indent\', \'outdent\', \'subscript\',
\'superscript\', \'clearhtml\', \'quickformat\', \'selectall\', \'|\', \'fullscreen\', \'/\',
\'formatblock\', \'fontname\', \'fontsize\', \'|\', \'forecolor\', \'hilitecolor\', \'bold\',
\'italic\', \'underline\', \'strikethrough\', \'lineheight\', \'removeformat\', \'|\', \'image\', \'multiimage\',
\'flash\', \'media\', \'insertfile\', \'table\', \'hr\', \'emoticons\', \'baidumap\', \'pagebreak\',
\'anchor\', \'link\', \'unlink\', \'|\', \'about\'
]
二、常见问题
1.kindeditor配合requirejs使用时,ready失效
2.kindeditor异步渲染dom才出现富文本,ready失效
解析:
KindEditor.ready(function(K)) {
K.create(\'#editor_id\');
}
他自己提供的ready方法一般情况下都不会有问题。
首先,kindeditor.ready()方法想要在dom加载完成后创建富文本框,调用的是dom load.但并不支持异步。
问题1,使用requirejs引入的,在执行KindEditor.ready代码的时候dom结构早就完成了,动态插入的script代码不会再次触发DOMContentLoaded事件,因此KindEditor.ready注册的回调永远不会被执行,富文本框当然不会出现啦。解决方案很简单,不要使用KinkEditor.ready,直接KindEditor.create(...就好啦。
问题2,富文本编辑应是在异步请求之后渲染的,
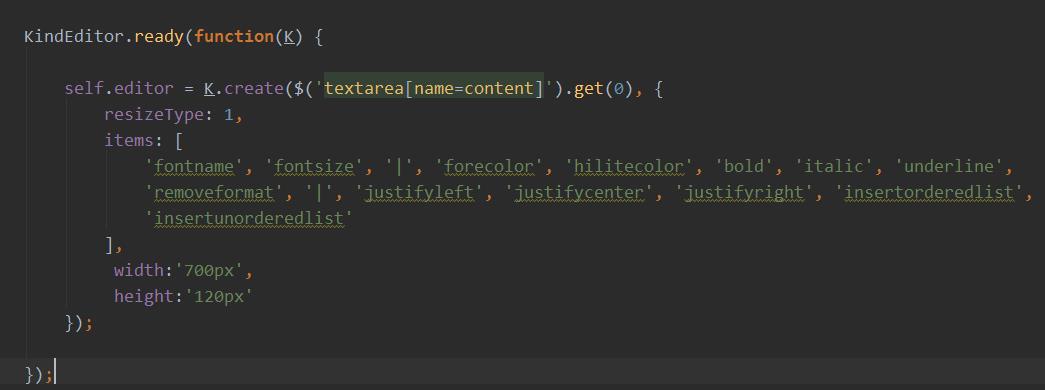
三 、常用方法
afterfocus,self.editor.text(),self.editor.html()
KindEditor.ready(function(K) {
self.editor = K.create(\'textarea[name="intro"]\', {
resizeType : 1,
items : [
\'fontname\', \'fontsize\', \'|\', \'forecolor\', \'hilitecolor\', \'bold\', \'italic\', \'underline\',
\'removeformat\', \'|\', \'justifyleft\', \'justifycenter\', \'justifyright\', \'insertorderedlist\',
\'insertunorderedlist\'
],
afterfocus: function(){
},
afterCreate: function(){this.sync();},
afterBlur : function(){
this.sync();
self.isEditorEmpty();
}
});
});
isEditorEmpty: function(){
var self = this;
var _intro = self.editor.text();//获取编辑器内容
if(!$.trim(_intro)){
$(\'.intro-error\').text(\'请输入公司简介\');
return false;
}else{
$(\'.intro-error\').text(\'\');
return true;
}
},
以上是关于kindEditor富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章