浏览器的缓存控制
Posted Lu_Lu的攻城路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器的缓存控制相关的知识,希望对你有一定的参考价值。
浏览器第一次向服务器请求资源时,服务器会发送完整的文件,并且在发送文件时还附带一些额外信息——比如过期时间:Expires:Mon,10 Dec 1999 02:25:22GMT。浏览器可以把这个额外信息保存在本地(缓存)。
浏览器在请求已经访问过的URL时,会判断是否使用缓存,而浏览器的缓存控制分为强缓存和协商缓存;协商缓存必须配合强缓存使用。
浏览器的第一次缓存:

首先浏览器第一次跟服务器请求一个资源,服务器在返回这个资源和response header的同时,会根据开发者要求或者浏览器默认,在response的header加上相关的http response header。
浏览器再次请求时

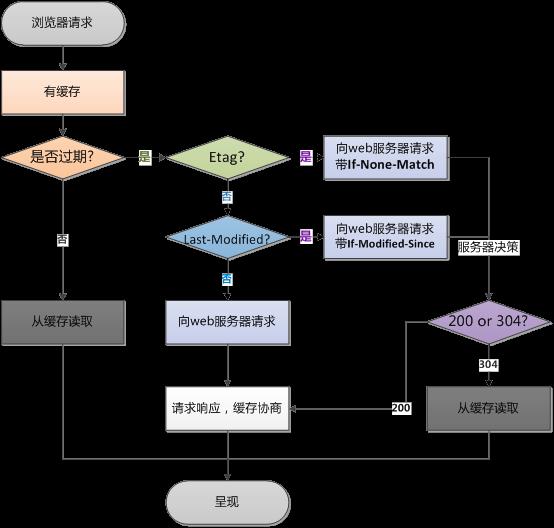
一、当浏览器对 某个资源的请求命中了强缓存时,利用Expire或Cache-Control这两个http response header实现:
1:Expire:描述的是一个绝对时间,根据的是客户端的时间。用GMT格式的字符串表示,如:Expires:Mon,10 Dec 1999 02:25:22GMT,下次浏览器再请求同一个资源时,先从客户端缓存中寻找,找到这个资源后,拿出它的Expire跟当前的请求时间比较,如果请求时间在Expire指定的失效时间之前,就能命中缓存,这样就不用再次到服务器上去缓存一遍,节约了资源,但正是因为 是绝对时间,如果客户端时间被随意更改一下,这个机制就失效了
所以我们需要Cache-Control:
2、Cache-Control描述的是一个相对时间,在进行命中缓存时,都是利用浏览器时间判断,这两个header可以只启用一个,也可以同时启用,当response header中同时存在两者时,Cache-Control优先级高于Expire
二、当浏览器对某个资源的请求没有命中强缓存,就会发一个请求到服务器,验证协商缓存是否命中。如果命中,则还是从客户端加载,协商缓存利用的是Last-Modified,if-Mondified-Since和Etag、if-None-Match这两对header来管理
1.Last-Modified:原理和Expire相同,区别是它根据服务器的时间返回的header来判断缓存是否存在,但是有时候也会服务器上资源有变化,但是最后修改时间却没有变化的情况,这时候需要ETag
2、Etag、if-None-Match:原理上也是一样,区别是浏览器跟服务器请求同一个资源,服务器在返回同一个资源的同时,在response的header加上ETag的header,这个header是服务器根据当前请求的资源生成的一个唯一标识,这个唯一标识就是一个字符串,只有资源有变化,这个字符串就不相同。
以上是关于浏览器的缓存控制的主要内容,如果未能解决你的问题,请参考以下文章