创建 MVC的模板页,引用多个Css(期间,产生 HTTP 错误 500.23 - Internal Server Error 检测到在集成的托管管道模式下不适用的 ASP.NET 设置。)
Posted dzw159
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建 MVC的模板页,引用多个Css(期间,产生 HTTP 错误 500.23 - Internal Server Error 检测到在集成的托管管道模式下不适用的 ASP.NET 设置。)相关的知识,希望对你有一定的参考价值。

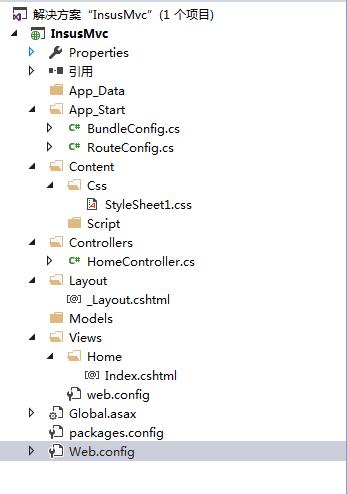
首先,创建一个_Layut.cshtml的模板页
@using System.Web.Optimization <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>666</title> @Styles.Render("~/Content/Css/css") </head> <body> <div> @RenderBody() </div> </body> </html>
这里头,需要引用 Optimization,可以在NuGet里面查找引用(Microsoft.AspNet.Web.Optimization)
然后,在App_Start中创建一个BundleConfig.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Optimization; namespace InsusMvc.NET { public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new StyleBundle("~/Content/Css/css").Include( "~/Content/Css/StyleSheet1.css",
"~/Content/Css/StyleSheet2.css"//这个是我路径下的css,多个的话,可以继续加下去,其间用逗号(英文)隔开 )); } } }
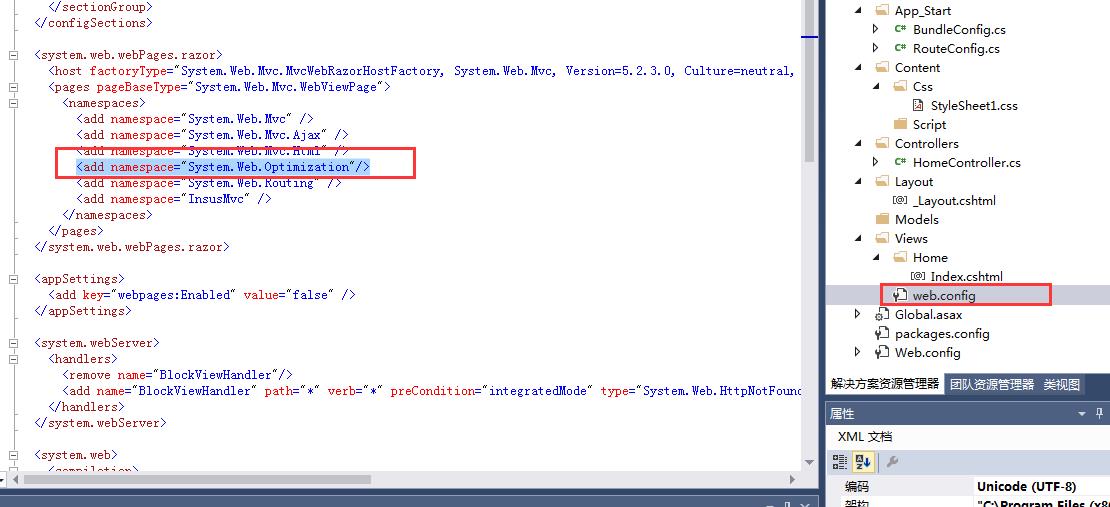
之后,在View文件夹里面的web.config添加namespace

后年,在Global.asax中添加 BundleConfig.RegisterBundles(BundleTable.Bundles);
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; using System.Web.Optimization; using InsusMvc.NET; namespace InsusMvc { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles);//添加这个(使用我们上面添加的BundleConfig.cs) } } }
最后,配置完成,创建个 Index.cshtml页面来试试
@{ Layout = "~/Layout/_Layout.cshtml"; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div class="title"> kankan </div> </body> </html>
当然,不采用模板页也可以
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> @Styles.Render("~/Content/Css/css") </head> <body> <div class="title"> kankan </div> </body> </html>
之后,运行,出现

我个晕了,查下,原因是:
在IIS7的应用程序池有两种模式,一种是“集成模式”,一种是“经典模式”。
经典模式 则是我们以前习惯的IIS 6 的方式。
如果使用集成模式,那么对自定义的httpModules 和 httpHandlers 就要修改配置文件,需要将他们转移到<modules>和<hanlders>节里去。
上面这段是百度的看到的(不理解)
得到解决方案,有两个,
第一种:
将IIS的程序应用池修改成经典模式
这个我是本地运行VS版本的,不懂得修改,感觉很麻烦,跳过
第二种:
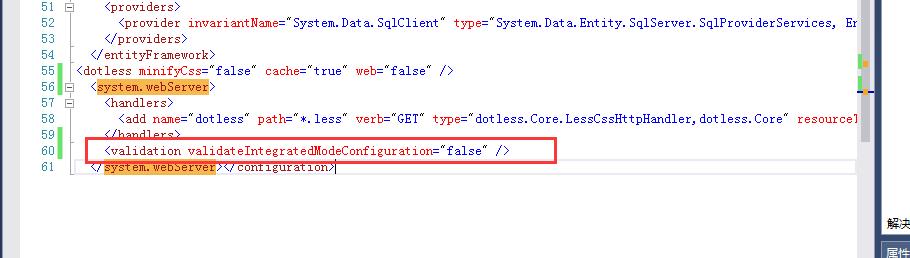
直接在Web.Config里面禁止验证集成错误
在system.webServer中添加 validation validateIntegratedModeConfiguration="false" />

最终,运行结果


感谢:
http://blog.csdn.net/a351945755/article/details/21000453
http://www.cnblogs.com/vingi/articles/2868933.html
http://www.cnblogs.com/insus/p/3360918.html
以上是关于创建 MVC的模板页,引用多个Css(期间,产生 HTTP 错误 500.23 - Internal Server Error 检测到在集成的托管管道模式下不适用的 ASP.NET 设置。)的主要内容,如果未能解决你的问题,请参考以下文章