IT小鲜肉 Widgets Tree 单选多选相关回调函数获取选中的节点功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IT小鲜肉 Widgets Tree 单选多选相关回调函数获取选中的节点功能相关的知识,希望对你有一定的参考价值。
写一个树控件并没有想象中的那么容易,今天又花了我一个1个多小时,主要为IT小鲜肉 Widgets Tree控件添加了 单选、多选、选择前和选择后两个回调函数、获取选中节点的功能。后面会继续努力完善这个树控件。
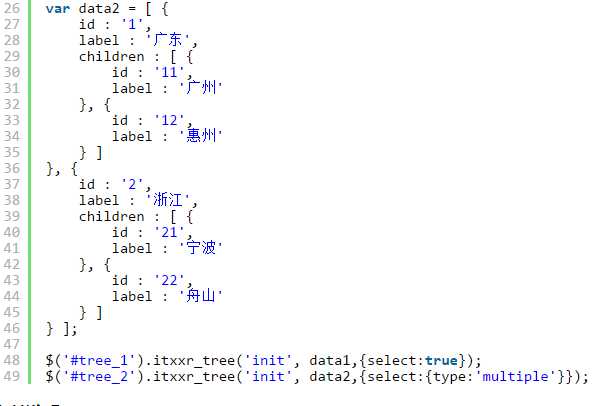
1.通过设置初始化时候的选项{select:true}开启单选,通过设置初始化时候的选项{select:{type:‘multiple‘}}开启多选
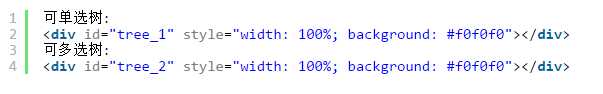
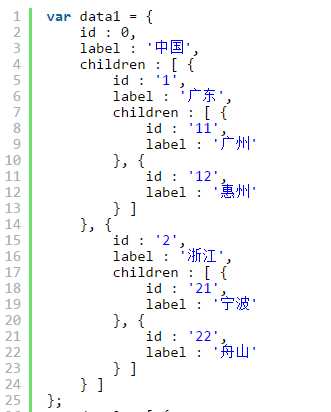
使用实例代码如下:



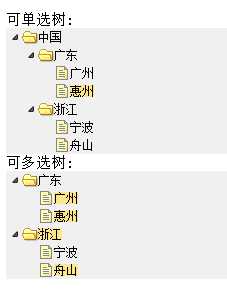
运行效果如下:

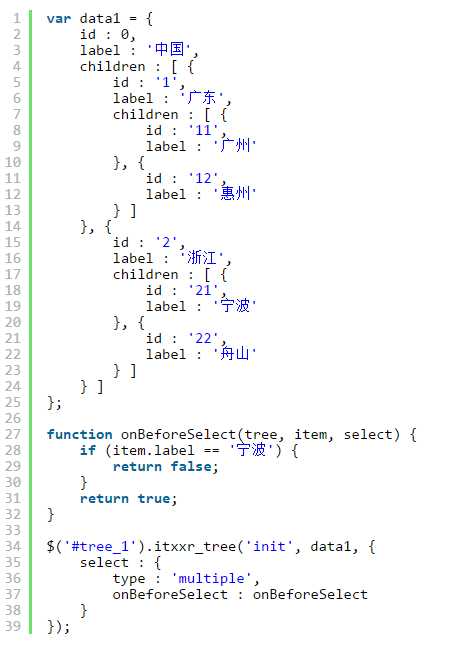
2.添加了onBeforeSelect回调函数,用来实现自定义选择,如果该函数返回false会中断默认的选择行为
使用实例代码如下:


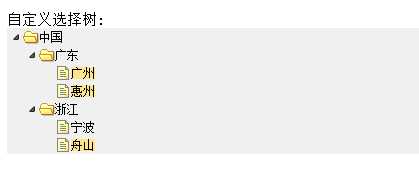
运行效果如下:

其中‘宁波’这个节点不可选择
3.添加了onAfterSelect回调函数,监听选择结束事件,无论是选中一个节点还是去选中一个节点都会调用该函数
4.添加了通过tree.itxxr_tree(‘getSelected‘)调用获取选中的节点的功能
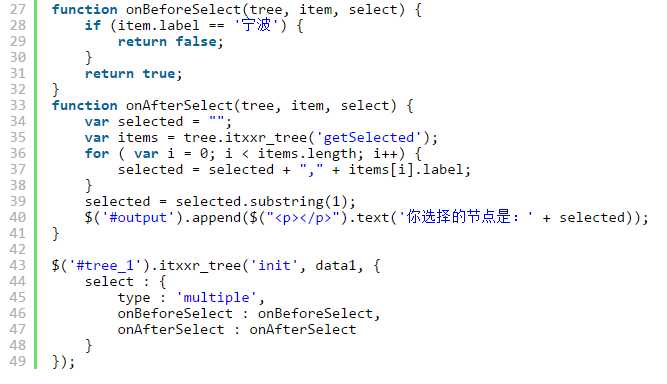
使用实例代码如下:



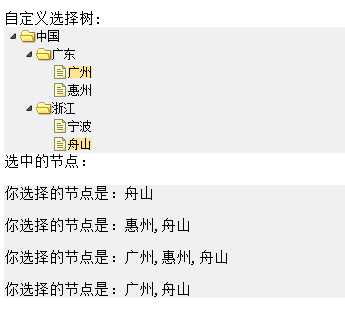
运行结果如下:

以上是关于IT小鲜肉 Widgets Tree 单选多选相关回调函数获取选中的节点功能的主要内容,如果未能解决你的问题,请参考以下文章
jquery小练习 单选多选 二级联动 员工信息的添加与删除