css如何设置盒子的边框阴影不遮盖它下面的内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何设置盒子的边框阴影不遮盖它下面的内容相关的知识,希望对你有一定的参考价值。
不遮盖它下面的内容,你说的是这样的效果吗
<html>
<head>
<meta charset="utf-8">
</head>
<style type="text/css">
*
margin: 0;
padding: 0;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
li
list-style: none;
.box
height: 50px;
.box ul
.box ul li
float: left;
background: #3695D5;
width: 50px;
height: 35px;
line-height: 35px;
text-align: center;
box-shadow: 3px 5px 16px 3px #000000;
/*阴影左右平移,上下平移,模糊距离,阴影尺寸,阴影颜色*/
margin: 10px;
cursor: pointer;
.box ul li:active
box-shadow: 3px 5px 16px 3px #000000 inset;
.demo
border: 1px solid #000000;
width: 350px;
height: 150px;
</style>
<body>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="demo">
</div>
</body>
</html> 参考技术A 盒子的阴影是不占有网页的空间的,所以你只要给margin值就可以了。
十九圆角边框&盒子阴影
一、 圆角边框(重点)
在CSS3中,新增了
圆
角
边
框
\\colorred圆角边框
圆角边框样式,这样我们的盒子就可以变圆角了。

b
o
r
d
e
r
−
r
a
d
i
u
s
\\colorredborder-radius
border−radius属性用于设置元素的外边框圆角。
语法:
border-radius:length;
r
a
d
i
u
s
半
径
(
圆
的
半
径
)
原
理
:
\\colorredradius半径(圆的半径)原理:
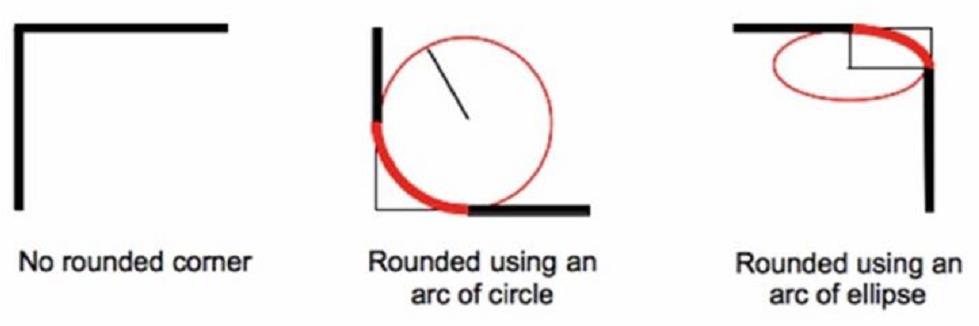
radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果。
- 参数值可以为 数 值 \\colorred数值 数值或 百 分 比 \\colorred百分比 百分比的形式;
- 如果是 正 方 形 \\colorred正方形 正方形,想要设置为一个圆,把数值修改为 高 度 或 宽 度 的 一 半 \\colorred高度或宽度的一半 高度或宽度的一半即可,或者直接写为50%;
- 如 果 是 个 矩 形 , 设 置 为 高 度 的 一 半 就 可 以 了 。 \\colorred如果是个矩形,设置为高度的一半就可以了。 如果是个矩形,设置为高度的一半就可以了。
- 该属性是一个 简 写 属 性 \\colorred简写属性 简写属性,可以跟四个值,分别代表 左 上 角 、 右 上 角 、 右 下 角 、 左 下 角 \\colorred左上角、右上角、右下角、左下角 左上角、右上角、右下角、左下角;
- 分开写: b o r d e r − t o p − l e f t − r a d i u s 、 b o r d e r − t o p − r i g h t − r a d i u s 、 b o r d e r − b o t t o m − r i g h t − r a d i u s 、 b o r d e r − b o t t o m − l e f t − r a d i u s \\colorredborder-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius border−top−left−radius、border−top−right−radius、border−bottom−right−radius、border−bottom−left−radius
二、盒子阴影(重点)
CSS3中新增了盒子阴影,我们可以使用 b o x − s h a d o w \\colorredbox-shadow box−shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注
意
:
\\colorred注意:
注意:
1.
默
认
的
是
外
阴
影
(
o
u
t
s
e
t
)
,
但
是
不
可
以
写
这
个
单
词
,
否
则
导
致
阴
影
无
效
。
\\colorred1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。
1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。
2.
盒
子
阴
影
不
占
用
空
间
,
不
会
影
响
其
他
盒
子
排
列
。
\\colorred2.盒子阴影不占用空间,不会影响其他盒子排列。
2.盒子阴影不占用空间,不会影响其他盒子排列。
三、文字阴影
在CSS3中,我们可以使用 t e x t − s h a d o w \\colorredtext-shadow text−shadow属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。 |
四、案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one
width: 300px;
height: 100px;
background-color: pink;
border-radius: 10px;
.two
width: 200px;
height: 200px;
background-color: pink;
border-radius: 50%;
.three
width: 200px;
height: 100px;
background-color: pink;
border-radius: 50px;
.four
width: 200px;
height: 100px;
background-color: pink;
border-radius: 10px 15px 20px 25px;
</style>
</head>
<body>
<div class="one"></div>
<h4>1.圆形的做法</h4>
<div class="two"></div>
<h4>2.圆角矩形的做法</h4>
<div class="three"></div>
<h4>3.可以设置不同的圆角</h4>
<div class="four"></div>
</body>
</html>
以上是关于css如何设置盒子的边框阴影不遮盖它下面的内容的主要内容,如果未能解决你的问题,请参考以下文章