css3 box-sizing属性
Posted puexine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 box-sizing属性相关的知识,希望对你有一定的参考价值。
box-sizing兼容性参考这里:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
box-sizing说明:
box-sizing属性的三个值:content-box(default)、border-box、padding-box
content-box:border、padding不计入width
padding-box:padding计入width
border-box:border、padding都计入width(怪异模式)
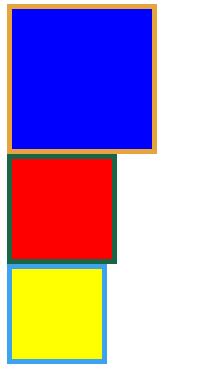
box-sizing示例:
1 .content-box{ 2 box-sizing:content-box; 3 -moz-box-sizing:content-box; 4 width: 100px; 5 height: 100px; 6 padding: 20px; 7 border: 5px solid #E6A43F; 8 background: blue; 9 } 10 .padding-box{ 11 box-sizing:padding-box; 12 -moz-box-sizing:padding-box; 13 width: 100px; 14 height: 100px; 15 padding: 20px; 16 border: 5px solid #186645; 17 background: red; 18 } 19 .border-box{ 20 box-sizing:border-box; 21 -moz-box-sizing:border-box; 22 width: 100px; 23 height: 100px; 24 padding: 20px; 25 border: 5px solid #3DA3EF; 26 background: yellow; 27 }

以上是关于css3 box-sizing属性的主要内容,如果未能解决你的问题,请参考以下文章