Plupload 上传详细讲解,Plupload 多实例上传,Plupload多个上传按钮--推荐使用
Posted 菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Plupload 上传详细讲解,Plupload 多实例上传,Plupload多个上传按钮--推荐使用相关的知识,希望对你有一定的参考价值。
今天帮朋友解决 Plupload 上传的问题,查了很多资料,资料还是挺全的,但是有点零零散散的,故整理好,合并发出来。
本教程包括:
- Plupload 上传详细讲。
- Plupload 多实例上传。
- Plupload 多个上传按钮。
- Plupload 上传成功获取返回值。
我们来看一个比较全的 Plupload Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Plupload使用指南</title> <!-- 首先需要引入plupload的源代码 --> <script src="js/plupload.full.min.js"></script> </head> <body> <!-- 这里我们只使用最基本的html结构:一个选择文件的按钮,一个开始上传文件的按钮(甚至该按钮也可以不要) --> <p> <button id="browse">选择文件</button> <button id="start_upload">开始上传</button> </p> <script> //实例化一个plupload上传对象 var uploader = new plupload.Uploader({ browse_button : ‘browse‘, //触发文件选择对话框的按钮,为那个元素id url : ‘images/upload.shtml‘, //服务器端的上传页面地址 flash_swf_url : ‘js/Moxie.swf‘, //swf文件,当需要使用swf方式进行上传时需要配置该参数 max_file_size: ‘2mb‘,//限制为2MB filters: [{title: "Image files",extensions: "jpg,gif,png"}]//图片限制 silverlight_xap_url : ‘js/Moxie.xap‘ //silverlight文件,当需要使用silverlight方式进行上传时需要配置该参数 }); //在实例对象上调用init()方法进行初始化 uploader.init(); //图片选择完毕触发 uploader.bind(‘FilesAdded‘,function(uploader,files){ }); //图片上传成功触发,ps:data是返回值(第三个参数是返回值) uploader.bind(‘FileUploaded‘,function(uploader,files,data){ }); //会在文件上传过程中不断触发,可以用此事件来显示上传进度监听(比如说上传进度) uploader.bind(‘UploadProgress‘,function(uploader,file){ }); //还有N多呢.....,具体参考链接==>http://www.sojson.com/jc_plupload.html 的各种事件说明。 //最后给"开始上传"按钮注册事件 document.getElementById(‘start_upload‘).onclick = function(){ uploader.start(); //调用实例对象的start()方法开始上传文件,当然你也可以在其他地方调用该方法 } </script> </body> </html>
这个代码是从其他地方copy 过来,我做了些许改动。
这里要说清楚的是,要掌握 Plupload 上传,得掌握它的各种事件,事件详细参考请见http://www.sojson.com/jc_plupload.html 的各种事件说明。
着重讲到的是这个事件,成功后后台的返回值,以及 Plupload 的状态、head信息。在其他博客中很少有这个讲解。
//图片上传成功触发,ps:data是返回值(第三个参数是返回值) uploader.bind(‘FileUploaded‘,function(uploader,files,data){ /** uploader:当前实例的对象, files:被上传的文件 data:返回值 */ });
参数没有额定的name ,只有位置。第三个参数是后台返回值。
好了,说到这里了,一般的使用没问题了,有问题参考请见http://www.sojson.com/jc_plupload.html 对Plupload的介绍。
Plupload多实例上传
我们经常有需求,一个页面有多个图片上传的地方。
需求1:比如餐厅添加员工,需要上传身份证,头像,健康证等等,那就有3个地方。而我们要对3 个图片上传一一对应上传,这时候是写3遍是肯定可以解决的。
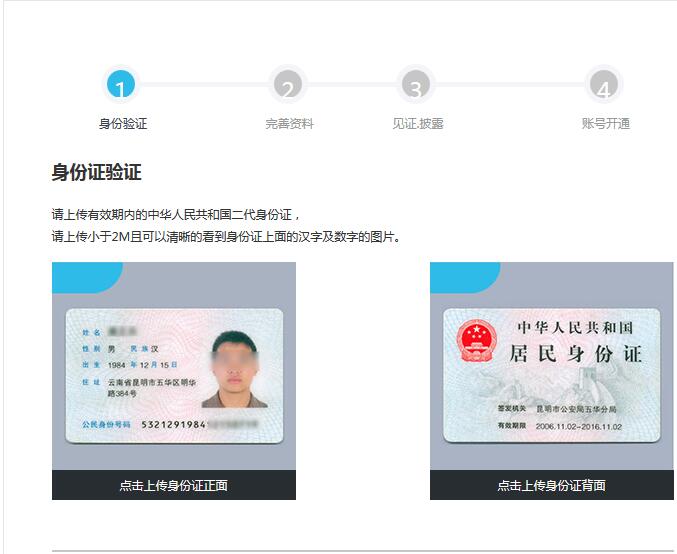
需求2:前提和需求1一样,但是上传的触发方式有多种,比如点击图片位置可以上传,点击图片的“上传按钮”也可以触发,如下图。
点击身份证图片可以上传,点击“点击上传身份证正面”按钮也可以上传。
Plupload多实例上传方案一。
有的同学知道 Plupload 有一个设置,可以设置为数组。下面代码的browse_button 字段可以为数组,即为多个id
var uploader = new plupload.Uploader({ //触发上传选择图片事件 browse_button : ["cardzmbtn","cardbmbtn","cardzmbtn-img","cardbmbtn-img"], url : _upload ,//服务器端的上传页面地址 max_file_size: ‘2mb‘,//限制为2MB filters: [{title: "Image files",extensions: "jpg,gif,png"}]//图片限制 });
这里有一个缺陷就是,如果对对应的上传图片按钮处理不同的回调事件,可能就有点力不从心,我也console.log(uploader) 对象仔细看,没有触发上传的id 元素存储,要是有就解决了。
Plupload多实例上传方案二。
我目前就是选用的这种方案,原因是我要对不同的事件做不同的处理,比如上面上传身份证的案例,我需要上传正面和反面,上传成功够把上传的图片赋值到对应的位置。看下代码:
javascript 代码:
//触发的id var ids = new Array("cardzmbtn","cardbmbtn","cardzmbtn-img","cardbmbtn-img"); $.each(ids,function(i,n){ var self = this.toString(); //实例化一个plupload上传对象 var uploader = new plupload.Uploader({ browse_button : self, //触发文件选择对话框的按钮,为那个元素id url : _upload ,//服务器端的上传页面地址 max_file_size: ‘2mb‘,//限制为2MB filters: [{title: "Image files",extensions: "jpg,gif,png"}]//图片限制 }); //在实例对象上调用init()方法进行初始化 uploader.init(); //绑定各种事件,并在事件监听函数中做你想做的事 uploader.bind(‘FilesAdded‘,function(uploader,files){ uploader.start(); }); uploader.bind(‘FileUploaded‘,function(uploader,files,data){ var imgUrl = "http://cdn.sojson.com/"; //这里得到图片的id var id = self.search("-img") == -1?self +"-img":self; console.log("现在在上传的身份证是:",self.search(‘cardzmbtn‘)==0?‘正‘:‘反‘,"面"); //成功判断 if(data.status == 200 ){ data = $.parseJSON(data.response); var imagePath = imgUrl + data.file //图片赋值 document.getElementById(id).src = imagePath; //正面 if(self.search(‘cardzmbtn‘)===0){ $("#cardzmbtn-input").val(imagePath).attr(‘src-data‘,data.file); }else{//反面 $("#cardbmbtn-input").val(imagePath).attr(‘src-data‘,data.file); } } }); });
Html 代码:
<!--身份证上传--> <div class="regCon mt15" id="step1" style="display: block"> <div class="acctitle">身份证验证</div><br> 请上传有效期内的中华人民共和国二代身份证,<br> 请上传小于2M且可以清晰的看到身份证上面的汉字及数字的图片。 <div class="sfzdiv mt15 clearfix"> <div class="sfzbox fl"> <!--<span class="sfz-m-t">正面</span>--> <div class="sfz-img"> <!--身份证上传--> <!--身份证通过时--> <img src="pc_images/pcaccount/1.jpg" id="cardzmbtn-img" style="display: block;"> <div class="cardzmbtn" id="cardzmbtn">点击上传身份证正面</div> <div class="sfz-zk" style="display: none"> <p class="f_12">身份证正面已上传</p> <p class="f_10"><i class="sfz-right"></i>审核已通过</p> <p class="txt-c"><span class="a_upagin">重新上传</span></p> </div> </div> </div> <div class="sfzbox sfz-fm fr" > <!--<span class="sfz-m-t">背面</span>--> <div class="sfz-img"> <!--身份证未通过时--> <img src="pc_images/pcaccount/2.jpg" id="cardbmbtn-img" style="display: block;"> <div class="cardbmbtn" id="cardbmbtn">点击上传身份证背面</div> <div class="sfz-zk" style="display: none"> <p class="f_12">身份证背面已上传</p> <p class="f_10"><i class="sfz-woring"></i>审核未通过</p> <p class="txt-c"><span class="a_upagin">重新上传</span></p> </div> </div> </div> <!-- 正面省份证 value:全地址,src-data:不带域名的地址--> <input type="hidden" id="cardzmbtn-input"> <!-- 反面省份证 value:全地址,src-data:不带域名的地址 --> <input type="hidden" id="cardbmbtn-input"> </div> <!--下边框--> <div class="botton-border mt50"> <a href="javascript:void (0);" id="nextStep02" class="a_blue mt15">下一步</a> </div> <div class="layer" ></div> </div>
上传的时候选择的是正面身份证上传,结果会把上传的图片显示到正面的位置,并且把地址赋值到<input type="hidden" id="cardzmbtn-input"> 的value 中。反面则一样显示在反面的位置,image路径赋值到<input type="hidden" id="cardbmbtn-input"> 中。有没有上传正反面身份证业务判断就用它来判断即可。
以上是关于Plupload 上传详细讲解,Plupload 多实例上传,Plupload多个上传按钮--推荐使用的主要内容,如果未能解决你的问题,请参考以下文章