scrollWidth,clientWidth,offsetWidth的区别
Posted 细节决定专业
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scrollWidth,clientWidth,offsetWidth的区别相关的知识,希望对你有一定的参考价值。
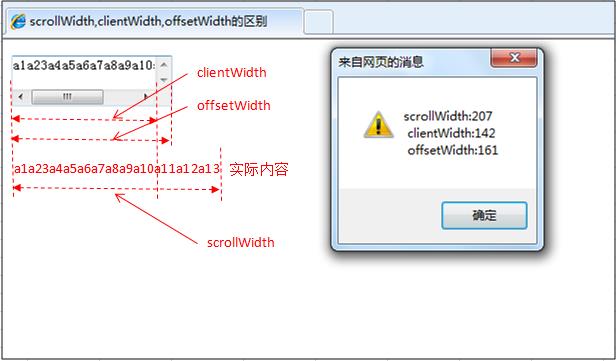
通过一个demo测试这三个属性的差别。
说明:
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
该demo就在页面中放一个textarea元素,采用默认宽高显示。
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

以上是关于scrollWidth,clientWidth,offsetWidth的区别的主要内容,如果未能解决你的问题,请参考以下文章
scrollLeft,scrollWidth,clientWidth,offsetWidth详解
offsetWidth、scrollWidth、ClientWidth 属性不适用于 Html 元素
offsetWidth clientWidth scrollWidth的区别
scrollWidth clientWidth offsetWidth