Ext6.x 使用小结
Posted conker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext6.x 使用小结相关的知识,希望对你有一定的参考价值。
Extjs 6 使用小结
http://docs.sencha.com/extjs/6.5.0/ 最新官方文档
http://localhost:63342/ext/build/examples/kitchensink/#all sdk 下的官方控件示例
1,关于数据绑定
Grid:在使用websocket 或者jq跨域时,为grid模块定义一个id

在获取数据的同时 使用Ext.getCmp(\'undealing\').reconfigure(bindstore);
来绑定数据,其中bindsstore为定义的store
Combo: 在使用websocket 或者jq跨域时,在取得返回的数据同时定义store,并设置storeId

使用时 采用Ext.StoreMgr.get(“StoreId”)方法来绑定

2,关于控件
具体信息查阅文档
3,关于函数
Ext.apply(object, { your Code }) 该方法用于动态替换和插入,如

该代码执行效果为页面切换,contentPanel 为一个container布局,在移除内部原内容后动态的添加自定义内容。
View中的initComponent 会在页面渲染时调用一次。
Controller 中的init只加载一次。
Application 中的 launch classic 或者modern的入口。
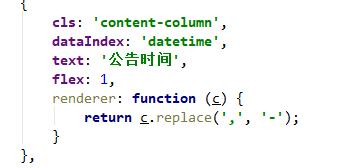
Renderer 方法可以在grid的columns 中 渲染出自定义效果

Listeners包括 cellclick 列表单机
celldblclick列表双击
Keyup 键盘抬起时执行
Beforerender view渲染之前执行
Afterrender view 渲染之后执行
Select 选择后触发 ,combo中使用
Tabchange 点击tabs 控件时执行
4、关于属性
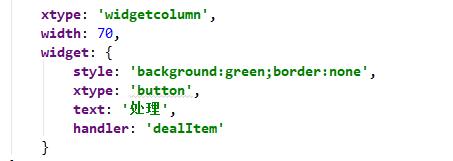
Handler 用于按钮的点击 使用方式如下

Widgetcolumn 是一个grid的行内按钮,handle 为其添加点击事件,dealItem 为在controllerz中定义的事件函数
Layout 控件在页面中的布局 主要有 vbox 纵向布局
hbox 横向布局
Responsivecolumn 卡片式布局
其他更多布局参考文档
minWidth 最小宽度 用于自适应布局
maxWidth 最大宽度 用于自适应布局
5 关于取值以及dom获取
Grid 行内按钮的取值用:
var recData = btn.getWidgetRecord();
Grid 上方按钮 的取值为选中后使用
var selectionData = btn.up(\'gridpanel\').getSelection()[0].data;
Reference 定义reference 后可用 lookupReference(\'\') 获取
在有表单的情况下 使用.getForm().getValues() 可以获取表单中的数据 key 为name
Store 循环store:
For(var i =0;i <store.getCount();i++){
store.getAt(i).get(字段名称);
}
Store本地删除: Ext.Array.each(store, function(record) {
store.remove(record);
});
以上是关于Ext6.x 使用小结的主要内容,如果未能解决你的问题,请参考以下文章