三步完成自适应网页设计
Posted 南宫萧尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三步完成自适应网页设计相关的知识,希望对你有一定的参考价值。
原文:http://webdesignerwall.com/tutorials/responsive-design-in-3-steps
自适应网页设计近来很流行,如果你接触比较少请参见 responsive sites。当然,对一个新手来说可能听起来有点复杂,其实它比你想象的简单多了。这里是一个快速教程,通过学习你会自适应网页和media queries的基本原理(前提你有css基础)。
Step 1:Meta 标签 (查看演示: demo)
为了适应屏幕,不少移动浏览器都会把html页面置于较大视口宽度(一般会大于屏幕宽度),你可以使用viewport meta标签来设定。以下viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8及其更低版本不支持media query,可以使用 media-queries.js或 respond.js脚本实现支持。
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
Step 2. HTML结构
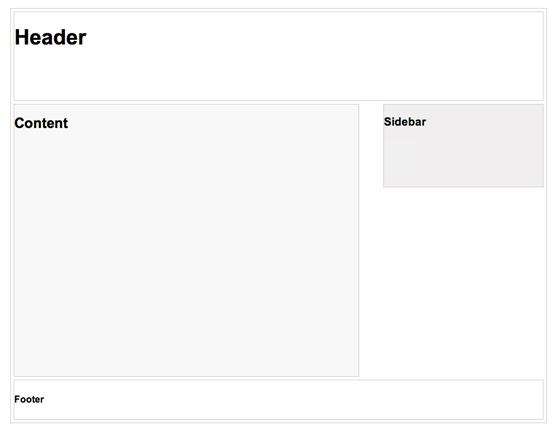
在这个例子中,页面布局包括 header, content container, sidebar, 和 footer。header固定高度为180px, content container宽600px,sidebar宽300px。

Step 3. Media Queries
CSS3 media query是自适应网页设计的关键,他就像高级语言里的if条件语句,告诉浏览器根据不同的视口宽度(这里等于浏览器宽度)来渲染网页。
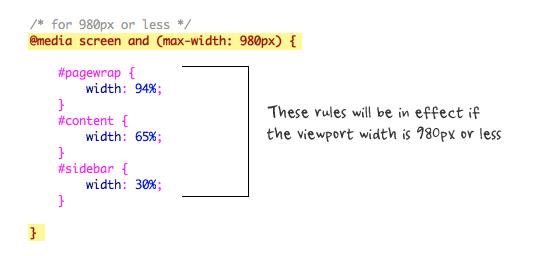
如果视口宽度小于等于980px,下面规则生效。
这里将容器像素宽度该用百分比,页面排版更加灵活。

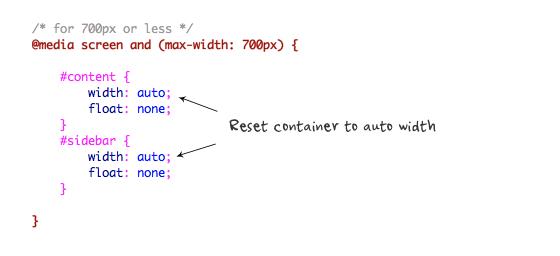
如果视口宽度小于等于700px, 将#content 和#sidebar 宽度设为自动(auto width),并移除它的浮动属性(float),这样它会变成满版显示。
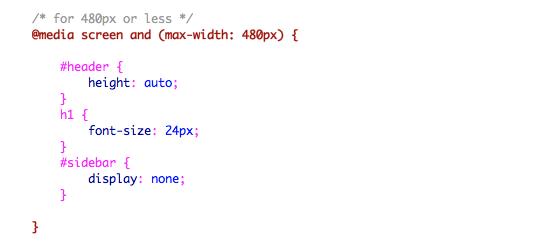
当视口宽度小于等于480px时(如手机屏幕),将#header高度设为自动,h1 的字体大小设定为24px,并隐藏#sidebar。

根据你的喜好,可以定义更多的media queriey条件
小结
这里只是一个快速教程,更多可以参见使用CSS3 Media Queries实现网页自适应
以上是关于三步完成自适应网页设计的主要内容,如果未能解决你的问题,请参考以下文章