随机四则运算1.1版
Posted 孤帆远航666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了随机四则运算1.1版相关的知识,希望对你有一定的参考价值。
之前写的四则运算1.0版,现在继续扩充 :
《四则运算》题目的功能,要求:
题目避免重复;可以定制数量和打印方式;
可以控制下列参数
(1) 是否有乘除法
(2) 是否有括号
(3) 数值范围
(4) 加减有无负数
(5) 除法有无余数
(6) 是否支持分数(真分数、假分数…)
(7) 是否支持小数(精确到多少位?)
(8) 打印中每行的间隔
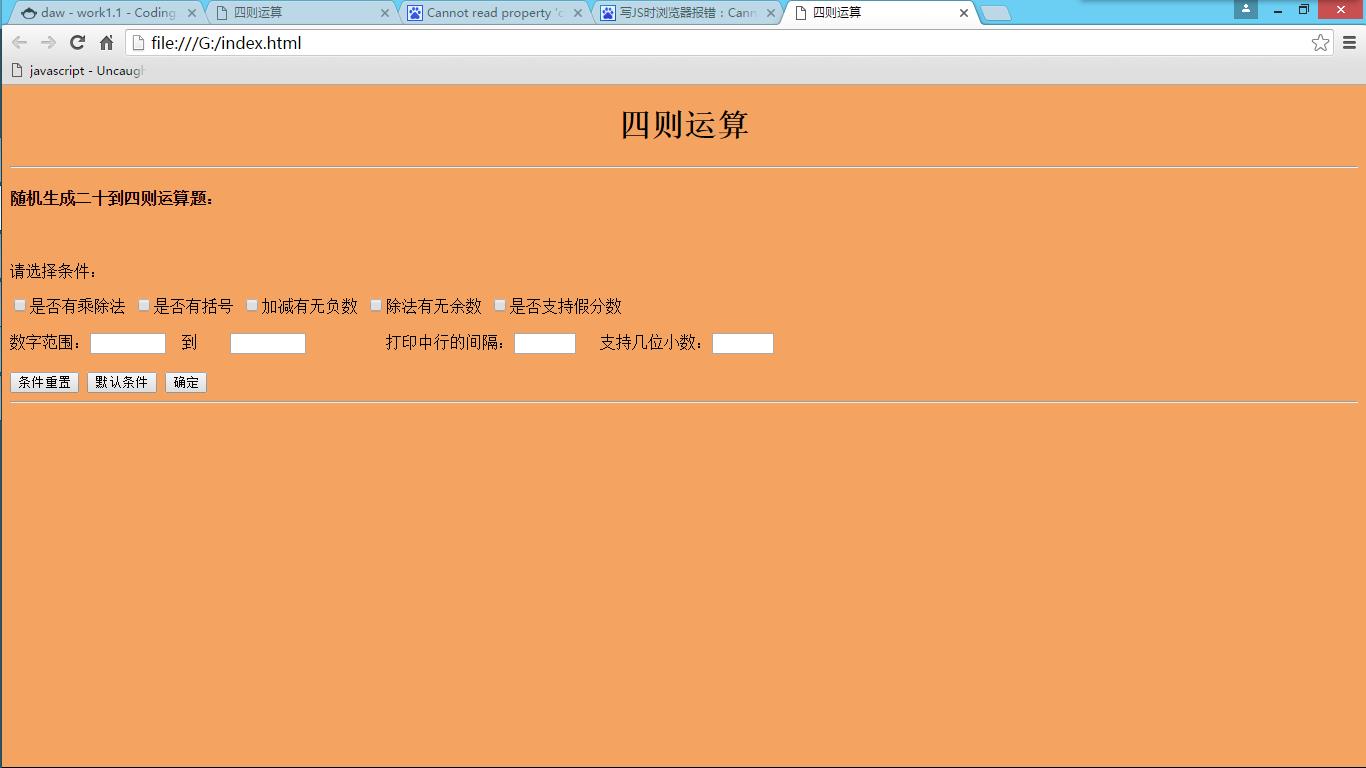
先上图看主要界面,及功能区,如下:

1:
一如既往的用JS来写,自认为在界面上可以做到更美观,功能也可以完全做到,
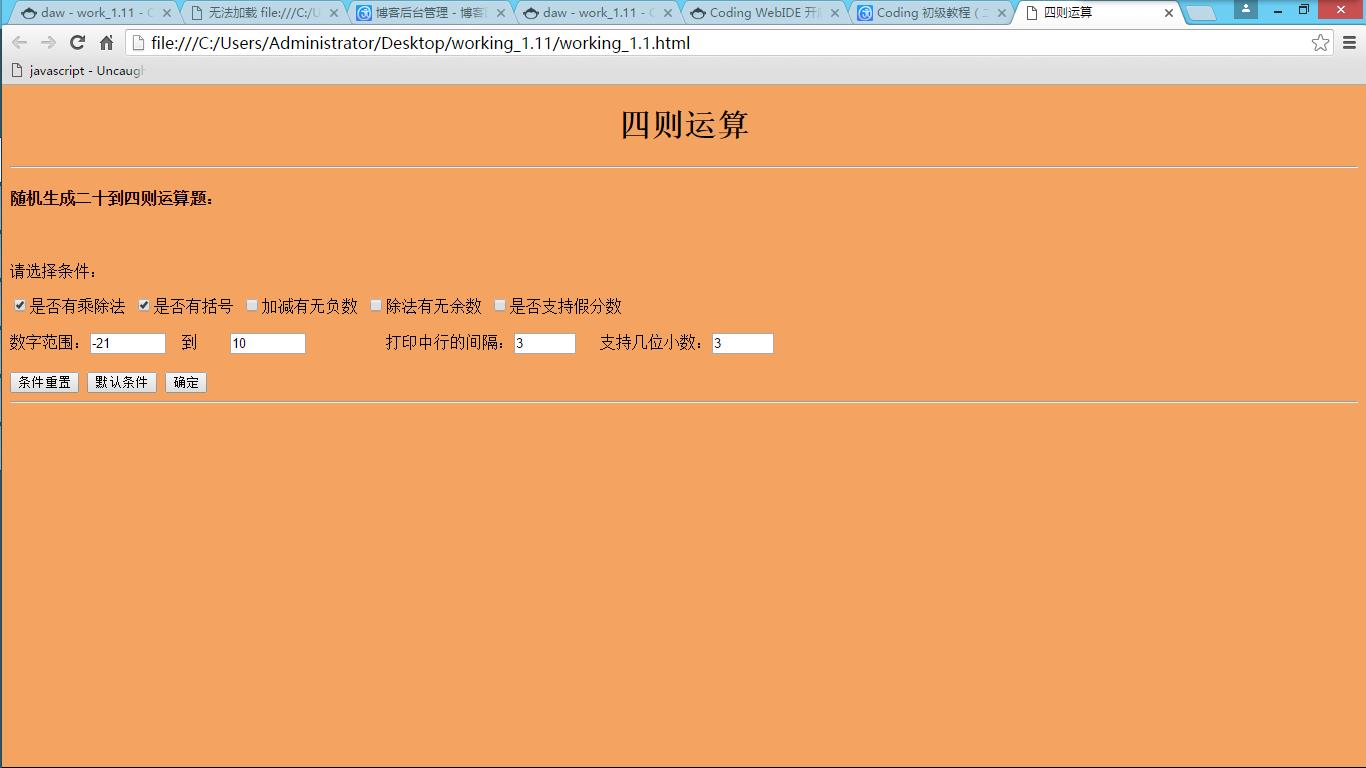
那么找几个功能来演示,那么就从默认条件吧:
先上代码,然后再看如何实现的:
1 function default_fun(){ /////////////默认条件函数 2 ifture_dx_1=1; 3 ifture_dx_2=2; 4 ifture_dx_3=0; 5 ifture_dx_4=0; 6 ifture_dx_5=5; 7 8 Ture_numble_01=0; 9 Ture_numble_02=50; 10 Ture_numble_2=1; 11 Ture_numble_3=0; 12 13 Main_function(); 14 }
各个value分别表示的是:
ifture_dx_1=1 对应 “是否有乘除法”
ifture_dx_2=2 对应“ 是否有括号
ifture_dx_3=3 对应“加减是否有无负数
ifture_dx_4=0 对应“除法有无余数
ifture_dx_5=5 对应“是否支持假分数 (Ture_numble_01=0;Ture_numble_02=50;)表示的是对应数字的给出范围 Ture_numble_2=1 对应”打印行间隔 Ture_numble_3=0 对应“小数位数
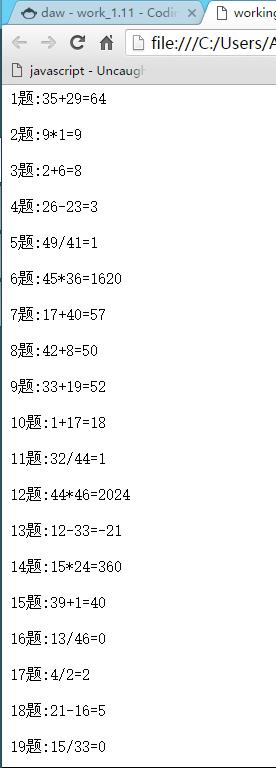
以上 都是 默认条件 : 有乘除法 , 有括号,有负数,无余数,支持假分数,随机数范围(0———50),无小数位。
上图看看打印结果:

2:
先贴个确定函数代码:
1 function True_fun(){ //////////确定条件函数 2 if (true==document.getElementById("dx_1").checked){ 3 ifture_dx_1=1; 4 } 5 if (true==document.getElementById("dx_2").checked){ 6 ifture_dx_2=2; 7 } 8 if (true==document.getElementById("dx_3").checked){ 9 ifture_dx_3=3; 10 } 11 if (true==document.getElementById("dx_4").checked){ 12 ifture_dx_4=4; 13 } 14 if (true==document.getElementById("dx_5").checked){ 15 ifture_dx_5=5; 16 } 17 18 Ture_numble_01= parseInt(document.getElementById("numble_01").value); 19 Ture_numble_02=parseInt(document.getElementById("numble_02").value); 20 Ture_numble_2= parseInt(document.getElementById("numble_2").value); 21 Ture_numble_3=parseInt(document.getElementById("numble_3").value); 22 23 Main_function(); 24 }
获取checkebox是否被点击,以及input输入框的输入值。
3:
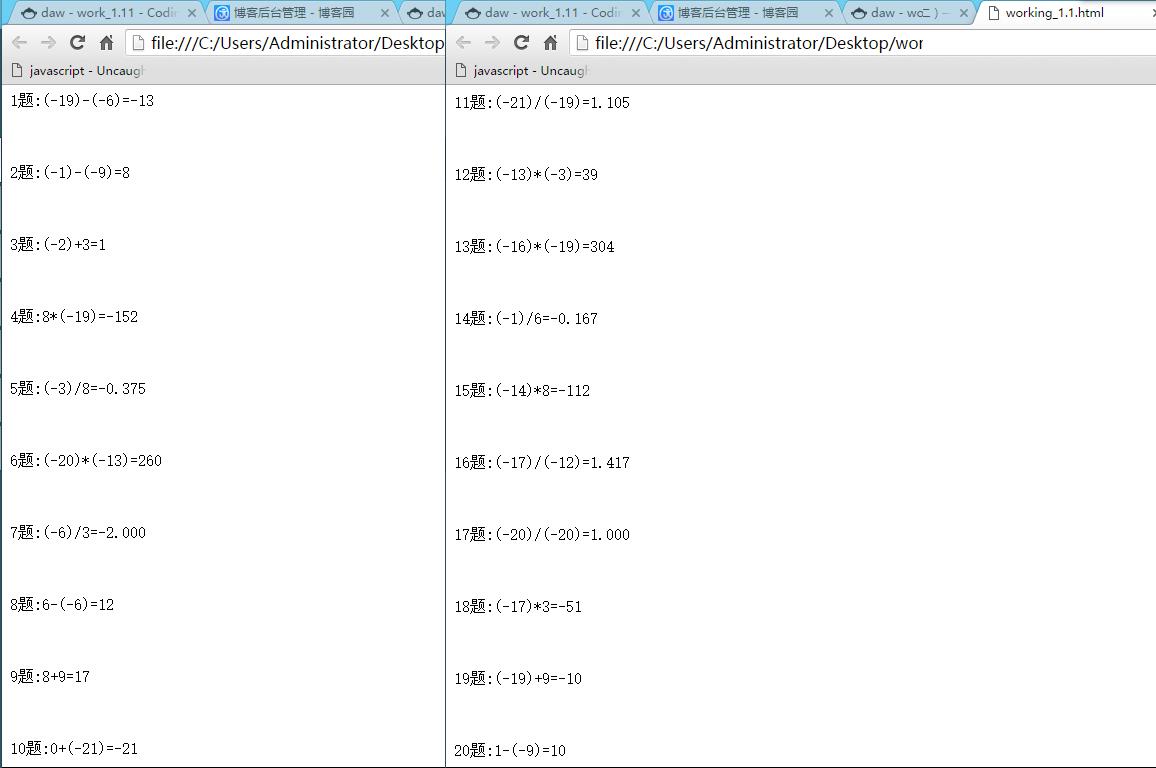
接下来演示第一个功能,这就不贴代码了 后面贴上源代码

打印如下:

其他功能不再演示 :
源代码码上:

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>四则运算</title> 6 </head> 7 <body bgcolor="#F4A460"> 8 <h1 align="center">四则运算</h1> 9 <hr /> 10 <h4>随机生成二十到四则运算题:</h4><br/> 11 <form action=""> 12 <p>请选择条件:</p> 13 <input type="checkbox" id="dx_1" value="1">是否有乘除法 14 <input type="checkbox" id="dx_2" value="b">是否有括号 15 <input type="checkbox" id="dx_3" value="c">加减有无负数 16 <input type="checkbox" id="dx_4" value="d">除法有无余数 17 <input type="checkbox" id="dx_5" value="e">是否支持假分数 <br/> <br/> 18 数字范围:<input type="number" id="numble_01" min="-100" max="100" /> 到 19 <input type="number" id="numble_02" min="-100" max="100" /> 20 打印中行的间隔:<input type="number" id="numble_2" min="2" max="20" /> 21 支持几位小数:<input type="number" id="numble_3" min="0" max="10" /><br><br> 22 <button type="reset">条件重置</button> 23 <button type="button" onclick="default_fun()">默认条件</button> 24 <button type="button" onclick="True_fun()">确定</button> 25 <hr/> 26 </form> 27 <script> 28 var ifture_dx_1=null,ifture_dx_2=null,ifture_dx_3=null,ifture_dx_4=null,ifture_dx_5=null; 29 var Ture_numble_01=0,Ture_numble_02=0,Ture_numble_2=2,Ture_numble_3=0; 30 31 function True_fun(){ //////////确定条件函数 32 if (true==document.getElementById("dx_1").checked){ 33 ifture_dx_1=1; 34 } 35 if (true==document.getElementById("dx_2").checked){ 36 ifture_dx_2=2; 37 } 38 if (true==document.getElementById("dx_3").checked){ 39 ifture_dx_3=3; 40 } 41 if (true==document.getElementById("dx_4").checked){ 42 ifture_dx_4=4; 43 } 44 if (true==document.getElementById("dx_5").checked){ 45 ifture_dx_5=5; 46 } 47 48 Ture_numble_01= parseInt(document.getElementById("numble_01").value); 49 Ture_numble_02=parseInt(document.getElementById("numble_02").value); 50 Ture_numble_2= parseInt(document.getElementById("numble_2").value); 51 Ture_numble_3=parseInt(document.getElementById("numble_3").value); 52 53 Main_function(); 54 } 55 function default_fun(){ /////////////默认条件函数 56 ifture_dx_1=1; 57 ifture_dx_2=2; 58 ifture_dx_3=0; 59 ifture_dx_4=0; 60 ifture_dx_5=5; 61 62 Ture_numble_01=0; 63 Ture_numble_02=50; 64 Ture_numble_2=1; 65 Ture_numble_3=0; 66 67 Main_function(); 68 } 69 function Max_fun(){ /////////////求最大值函数 70 if(Ture_numble_01<Ture_numble_02){ 71 return Ture_numble_02; 72 } 73 else{ 74 return Ture_numble_01; 75 } 76 } 77 function Min_fun(){ ///////////// 求最小值函数 78 if(Ture_numble_01<Ture_numble_02){ 79 return Ture_numble_01; 80 } 81 else{ 82 return Ture_numble_02; 83 } 84 } 85 function Get_num(min,max){ ///////////给出范围内整数函数 86 return Math.floor(Math.random()*(max-min))+min; 87 } 88 function if_brackets(num){ //////////是否添加括号函数 89 if(ifture_dx_2==2&&num<0){ 90 return "("+num+")"; 91 }else{ 92 return num; 93 } 94 } 95 96 function if_xiaoshu(x,y){ ///////////取小数函数 97 var a=x/y,b=x%y,c=x-y; 98 if(ifture_dx_4==4){ 99 if(c<0){ 100 return 0+":"+"因为分子比分母小,所以值为0"; 101 }else{ 102 return a.toFixed(0)+":余数为"+b; 103 } 104 }else{ 105 return a.toFixed(Ture_numble_3); 106 } 107 108 } 109 </script> 110 <script> 111 var x,y,i=0; 112 var value,a,b,c,flag=0; 113 function Main_function(){ 114 if(Min_fun()<0){ 115 flag=1; 116 } 117 for(i=0;i<20;i++){ 118 x=Get_num(Min_fun(),Max_fun()); 119 do{ 120 y=Get_num(Min_fun(),Max_fun()); 121 }while(y==0); 122 if(ifture_dx_1==1){ ////////////是否有乘除法 123 value=parseInt(10*Math.random()%4); 124 }else{ 125 value=parseInt(10*Math.random()%2); 126 } 127 a=x+y; 128 b=x-y; 129 c=x*y; 130 switch(value) 131 { 132 case 0:for(var j=0;j<Ture_numble_2;j++){ 133 document.write("<br>"); 134 } 135 if(ifture_dx_3==3&&flag==1){ 136 while(a>0){ 137 x=Get_num(Min_fun(),Max_fun()); 138 a=x+y; 139 } 140 document.write(i+1+"题"+":"+if_brackets(x)+"+"+if_brackets(y)+"="+a+"<br>"); 141 }else{ 142 document.write(i+1+"题"+":"+if_brackets(x)+"+"+if_brackets(y)+"="+a+"<br>"); 143 } 144 break; 145 case 1:for(var j=0;j<Ture_numble_2;j++){ 146 document.write("<br>"); 147 } 148 if(ifture_dx_3==3){ 149 while(b>0){ 150 x=Get_num(Min_fun(),Max_fun()); 151 b=x-y; 152 } 153 document.write(i+1+"题"+":"+if_brackets(x)+"-"+if_brackets(y)+"="+b+"<br>"); 154 }else{ 155 document.write(i+1+"题"+":"+if_brackets(x)+"-"+if_brackets(y)+"="+b+"<br>"); 156 } 157 break; 158 case 2:for(var j=0;j<Ture_numble_2;j++){ 159 document.write("<br>"); 160 } 161 document.write(i+1+"题"+":"+if_brackets(x)+"*"+if_brackets(y)+"="+c+"<br>"); 162 break; 163 case 3:for(var j=0;j<Ture_numble_2;j++){ 164 document.write("<br>"); 165 } 166 if (ifture_dx_5!=5){ 167 while(b>0){ 168 x=Get_num(Min_fun(),Max_fun()); 169 b=x-y; 170 } 171 document.write(i+1+"题"+":"+if_brackets(x)+"/"+if_brackets(y)+"="+if_xiaoshu(x,y)+"<br>"); 172 }else{ 173 174 document.write(i+1+"题"+":"+if_brackets(x)+"/"+if_brackets(y)+"="+if_xiaoshu(x,y)+"<br>"); 175 } 176 break; 177 default:break; 178 } 179 } 180 181 } 182 183 184 </script> 185 </body> 186 </html>
以上是关于随机四则运算1.1版的主要内容,如果未能解决你的问题,请参考以下文章
