使用CSS3 Media Queries实现网页自适应
Posted 南宫萧尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CSS3 Media Queries实现网页自适应相关的知识,希望对你有一定的参考价值。
原文来源:http://webdesignerwall.com
当今银屏分辨率从 320px (iPhone)到 2560px (大屏显示器)或者更大。人们也不再仅仅用台式机来浏览网页,现在有手机,平板电脑等等。所以传统的固定宽度设计形式将不再是个最佳选择,网页设计需要有自适应性。网页的布局需要能够根据不同的分辨率和设备来自动调整,以达到到最佳显示效果。接下来会展示如何运用html5和CSS3来设计一个自适应网页。
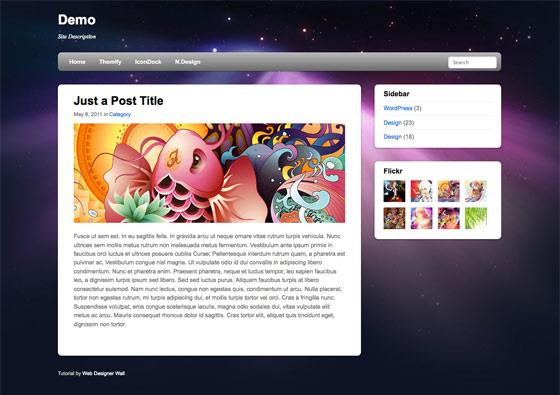
先看看它的效果
在开始之前,点击最终预览来看看它的效果。改变浏览器的宽度,你将会看到页面布局会跟着自动改变。
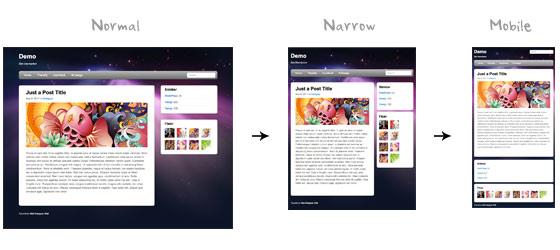
概述
当屏幕分辨率大于1024px时,网页宽度将会是980px。用CSS3媒体查询(Media query)来检验屏幕分辨率,如果小于980px,页面宽度将会用自适应来取代固定宽度;如果小于650px,主题和边栏(content container and sidebar )将会撑满屏幕并一列显示。

HTML 代码
以下只是代码的主题结构,我用了“pagewrap”容器封装 “header”, “content”, “sidebar”, 和 “footer” together.
<div id=”pagewrap”> <header id=”header”> <hgroup> <h1 id=”site-logo”>Demo</h1> <h2 id=”site-description”>Site Description</h2> </hgroup> <nav> <ul id=”main-nav”> <li><a href=”#”>Home</a></li> </ul> </nav> <form id=”searchform”> <input type=”search”> </form> </header> <div id=”content”> <article> blog post </article> </div> <aside id=”sidebar”> <section> widget </section> </aside> <footer id=”footer”> footer </footer> </div>
HTML5.js
请注意上面我用了html5,但低于IE9版本IE浏览器并不支持<header>, <article>, <footer>, <figure>等html5标签,现在用js脚本来让它们支持。
<!–[if lt IE 9]> <script src=”http://html5shim.googlecode.com/svn/trunk/html5.js”></script> <![endif]–>
CSS
把HTMl5元素定义成块(display: block;)
下面将会用CSS吧HTML5元素 (article, aside, figure, header, footer等)定义成块
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section
{display: block;}主体结构的CSS样式
“pagewrap”容器宽度为980px,header高度为160px.”content”容器宽600px且向左浮动,边栏”sidebar”宽280px并向右浮动。
#pagewrap {width: 980px;margin: 0 auto;}
#header {height: 160px;}
#content {width: 600px;float: left;}
#sidebar {width: 280px;float: right;}
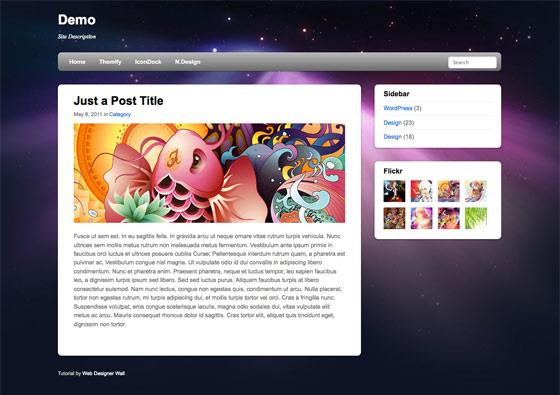
#footer {clear: both;}第一步效果预览
第一步演示:点击我。注意现在还不能自适应,改变浏览器宽度后网页结构并不会跟着改变。
CSS3媒体查询(CSS3 Media Query)
媒体查询脚本(Media Queries javascript)
IE8或者更低的版本不支持CSS3媒体查询,但通过添加脚本 css3-mediaqueries.js来实现这一功能。
<!–[if lt IE 9]> <script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–>
媒体查询CSS(Media Queries CSS)
为媒体查询创建新的CSS样式表,媒体查询如何工作请查看我以前的教程(media queries )
<link href="media-queries.css" rel="stylesheet" type="text/css">
分辨率小于980px(流动布局)
当屏幕分辨率小于980px时,以下规则将会执行:
- pagewrap = 宽 95%
- content = 宽60%
- sidebar = 宽 30%
@media screen and (max-width: 980px) {
#pagewrap {width: 95%;}
#content {width: 60%;padding: 3% 4%;}
#sidebar {width: 30%;}
#sidebar .widget {padding: 8% 7%;margin-bottom: 10px;}
}分辨率小于650px(一列布局)
当屏幕分辨率小于650px时,以下规则将会执行:
- header =宽度为自动(auto)
- searchform =搜索框距顶部5px(re-position the searchform to 5px top)
- main-nav = 静态布置
- site-logo = 静态布置
- site-description = 静态布置
- content = 宽度为自动并取消浮动
- sidebar = 宽度为100%并取消浮动
@media screen and (max-width: 650px) {
#header {height: auto;}
#searchform {position: absolute;top: 5px;right: 0;}
#main-nav {position: static;}
#site-logo {margin: 15px 100px 5px 0;position: static;}
#site-description {margin: 0 0 15px;position: static;}
#content {width: auto;float: none;margin: 20px 0;}
#sidebar {width: 100%;float: none;margin: 0;}
}分辨率小于480px
下面是小于480px时的CSS规则,主要针对iPhone
- html = 取消文字尺寸样式。默认情况下iPhone会自动调整到适合,你可以通过添加” -webkit-text-size-adjust: none;”来取消自动调整。
- main-nav = 文字尺寸为90%
@media screen and (max-width: 480px) {html {-webkit-text-size-adjust: none;}
#main-nav a {font-size: 90%;padding: 10px 8px;}
}
图片的灵活显示
为了让图片显示更加灵活,只需设置 max-width:100% 和 height:auto。然而 max-width:100% 和 height:auto在IE7中运行,但不能在IE8中运行(诡异的BUG啊),所以需要为IE8添加width:auto\9。
img {max-width: 100%;height: auto;width: auto\9; /* ie8 */}嵌入类视频的灵活显示
为了让嵌入视频显示更加灵活,需要用上面同样的方法。不知道是什么原因, max-width:100% (仅仅是视频时)不能被Safari识别,此时要用 width:100%代替
.video embed,.video object,.video iframe {width: 100%;height: auto;}初始化MeTa标签 Initial Scale Meta Tag (iPhone)
默认情况下,iPhone的Safari浏览器会自动缩小页面来显示,下面来使用Meta标签让网页字节按CSS样式显示。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
最终预览
改变你的浏览器宽度将会看到媒体查询让版式的变化,别忘了在其他设备上检验这一效果。

以上是关于使用CSS3 Media Queries实现网页自适应的主要内容,如果未能解决你的问题,请参考以下文章