06 同时给多个元素绑定事件
Posted 寻渝记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了06 同时给多个元素绑定事件相关的知识,希望对你有一定的参考价值。
1 要求
同时给多个相同元素绑定相同的时间
例如:给一个无序列表中的每一个li元素绑定一个事件,单击每个li元素的时候改变背景颜色和文本颜色
2 思路
利用jQuery的on()实现同时绑定
3 准备
3.1 jQuery的 on()方法 怎么使用?
在选择元素上绑定一个或多个事件的事件处理函数。
on()方法绑定事件处理程序到当前选定的jQuery对象中的元素。在jQuery 1.7中,.on()方法 提供绑定事件处理程序所需的所有功能。帮助从旧的jQuery事件方法转换,see .bind(), .delegate(), 和 .live(). 要删除的.on()绑定的事件,请参阅.off()。要附加一个事件,只运行一次,然后删除自己, 请参阅.one()
3.1.1 语法
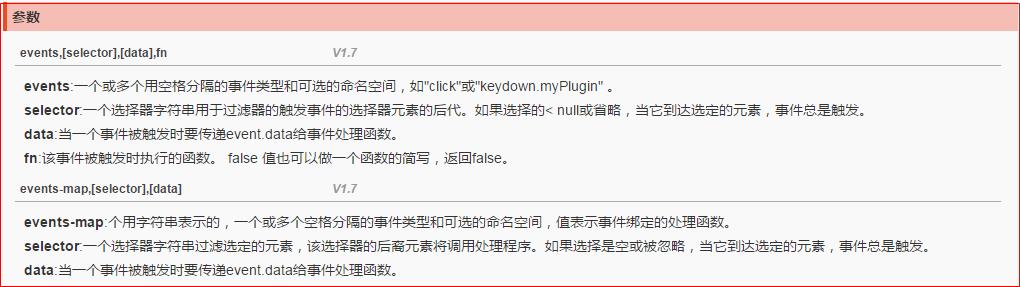
on(events,[selector],[data],fn)

3.2 jQuery的 css()方法 怎么使用
访问匹配元素的样式属性。
jQuery 1.8中,当你使用CSS属性在css()或animate()中,我们将根据浏览器自动加上前缀(在适当的时候),比如("user-select", "none"); 在Chrome/Safari浏览器中我们将设置为"-webkit-user-select", Firefox会使用"-moz-user-select", IE10将使用"-ms-user-select".
3.2.1 语法
css(name|pro|[,val|fn])

3.2.2 实例


1 <!DOCTYPE html><!-- 给浏览器解析,我这个文档是html文档 --> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="description" content="" /> 6 <meta name="Keywords" content="" /> 7 <title></title> 8 9 <script type="text/javascript" src="../js/test.js"></script> 10 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 11 12 <!-- <link rel="shortcut icon" href="../img/study04.ico"> --> 13 <style type="text/css"> 14 ul li { 15 display: block; 16 width: 100px; 17 height: 30px; 18 border-bottom: solid 1px red; 19 margin-bottom: 3px; 20 background-color: skyblue; 21 22 text-align: center; 23 line-height: 30px; 24 } 25 26 #box { 27 width: 100px; 28 height: 100px; 29 margin-top: 20px; 30 background-color: green; 31 } 32 33 34 </style> 35 <script type="text/javascript"> 36 $(function() { 37 38 // 给id为box的元素绑定单击事件 39 $("#box").on("click", function() { 40 // 单击事件触发时就将背景颜色更改为红色,将文本颜色更改为黄色 41 $(this).css({"background-color":"red", "color" : "yellow"}); 42 // alert("helllo "); 43 }); 44 45 $("#ul01").on("click", "li", function() { 46 // alert($(this).html()); 47 // 单击前先将所有的li元素恢复到默认情况 48 $("#ul01 li").css({"background-color" : "skyblue", "color" : "black"}); 49 // 单击那个li元素就将那个li元素的背景颜色变成红色,文本颜色变成黄色 50 $(this).css({"background-color" : "red", "color" : "yellow"}); 51 }); 52 }); 53 </script> 54 </head> 55 56 <body> 57 <ul id="ul01"> 58 <li>我是1</li> 59 <li>我是2</li> 60 <li>我是3</li> 61 <li>我是4</li> 62 </ul> 63 64 <div id="box">hello world</div> 65 66 </body> 67 </html>
以上是关于06 同时给多个元素绑定事件的主要内容,如果未能解决你的问题,请参考以下文章
