uniapp中调用微信jssdk
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp中调用微信jssdk相关的知识,希望对你有一定的参考价值。
参考技术A 1、安装```
npm install jweixin-module --save
```
2、创建文件share.wx.js
```
// 引入微信jssdk
const jweixin = require('jweixin-module')
const install = (Vue, vm) =>
// shareInfo:
// title: '标题',
// desc: '描述',
// link: location.origin,
// imgUrl: 'http://admin.djiajia.cn/uploads/wechat_img/2020/07/29/20200729095315-5f20d68b1ea0d.jpg'
//
const init = (shareInfo = ) =>
// 获取微信jssdk,用于分享
vm.$u.api.getWxjssdk(
url: location.href
).then(res =>
res = res.data
vm.$u.vuex('vuex_wxjssdk', res)
console.log(res)
jweixin.config(
debug: res.debug, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.appId, // 必填,公众号的唯一标识
timestamp: res.timestamp, // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串
signature: res.signature, // 必填,签名
jsApiList: res.jsApiList // 必填,需要使用的JS接口列表
);
jweixin.ready(() =>
console.log(shareInfo.title)
// 分享给朋友
jweixin.updateAppMessageShareData(
title: shareInfo.title,
desc: shareInfo.desc,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () =>
// 设置成功
)
// 分享到朋友圈
jweixin.updateTimelineShareData(
title: shareInfo.title,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () =>
// 设置成功
)
// 分享到朋友圈
jweixin.onMenuShareTimeline(
title: shareInfo.title,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () =>
)
// 分享给朋友
jweixin.onMenuShareAppMessage(
title: shareInfo.title,
desc: shareInfo.desc,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () =>
)
);
jweixin.error(function(res)
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
console.log(res)
);
)
;
// 将各个定义的接口名称,统一放进对象挂载到vm.$u.api(因为vm就是this,也即this.$u.api)下
vm.$u.share =
init
;
export default
install
```
3、main.js app.$mount() 上面加入
```
// 微信jssdk初始化
import wxshare from '@/common/share.wx.js'
Vue.use(wxshare, app)
```
4、调用
```
this.$u.share.init(
title: '标题',
desc: '描述',
link: location.origin,
imgUrl: '分享图片地址'
)
```
uniapp中使用微信jssdk
在做自定义分享时,用到了微信jssdk,记录一下。
声明:本文演示uniapp中使用jssdk,示例为网页自定义分享
npm方式使用下方指令进行安装,正文部分为非npm方式。
npm install jweixin-module --save
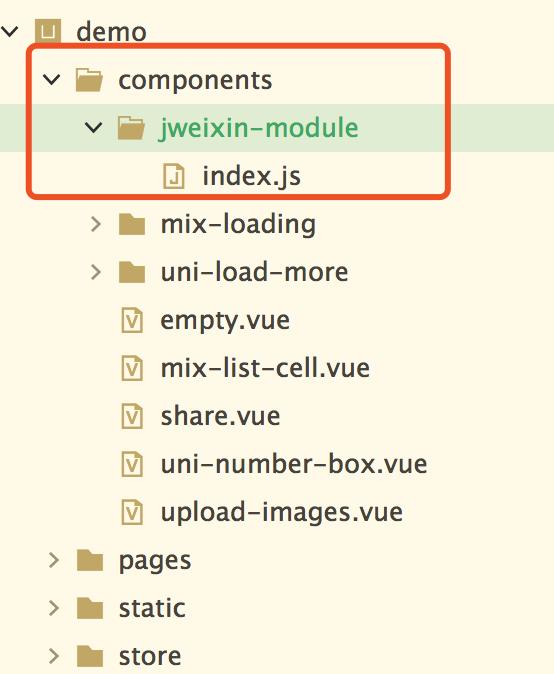
1、下载导入jssdk文件
下载链接:https://www.lanzous.com/i8ujkvi
下载后放在项目中,具体放置位置可自行选择,比如直接放在根目录,或者放在 components 目录,如下是我的参考截图:

2、在项目中引用
为了方便使用,我们单独出一个微信相关的 js 文件,进行相关的初始化等操作。
wechat.js 「该文件我放置在项目根目录,可以根据自己情况选择」
// 自己封装的 uni.request 工具类
var request = require("./jsTools/request.js");
var jweixin = require(\'./components/jweixin-module/index.js\');
export default {
//判断是否在微信中
isWechat: function() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/micromessenger/i) == \'micromessenger\') {
// console.log(\'是微信客户端\')
return true;
} else {
// console.log(\'不是微信客户端\')
return false;
}
},
//初始化sdk配置
initJssdkShare: function(callback, url) {
console.log("init Url : "+url)
// 这是我这边封装的 request 请求工具,实际就是 uni.request 方法。
request.post(
\'http://127.0.0.1:8080/mptask/api/getSignPackage\',
{
url: url
},
"form",
function(res){
let success = res["success"];
let result = res["result"];
if(success){
jweixin.config({
debug: false,
appId: result.appId,
timestamp: result.timestamp,
nonceStr: result.nonceStr,
signature: result.signature,
jsApiList: [
\'checkJsApi\',
\'onMenuShareTimeline\',
\'onMenuShareAppMessage\'
]
});
//配置完成后,再执行分享等功能
if (callback) {
callback(result);
}
}
}
);
},
//在需要自定义分享的页面中调用
share: function(data, url) {
url = url ? url : window.location.href;
console.log("url:"+url)
if (!this.isWechat()) {
return;
}
//每次都需要重新初始化配置,才可以进行分享
this.initJssdkShare(function(signData) {
jweixin.ready(function() {
var shareData = {
title: data && data.title ? data.title : signData.site_name,
desc: data && data.desc ? data.desc : signData.site_description,
link: url,
imgUrl: data && data.img ? data.img : signData.site_logo,
success: function(res) {
// 分享后的一些操作,比如分享统计等等
},
cancel: function(res) {}
};
//分享给朋友接口
jweixin.onMenuShareAppMessage(shareData);
//分享到朋友圈接口
jweixin.onMenuShareTimeline(shareData);
});
}, url);
},
}
简单说一这里面的方法:
- isWechat:判断当前是否是微信环境
- initJssdkShare:请求后台接口数据,初始化sdk
- share:本次使用的自定义分享的方法
main.js 中引用:
将上方的 wechat.js 定义为为 vue 全局属性,方便后面使用。
import wechat from \'./wechat.js\'
if(wechat.isWechat()){
Vue.prototype.$wechat =wechat;
}
3、后台方法(Java)「签名方法」
基于 WxJava 开源SDK
/**
* 获取jssdk签名
* @return
*/
@RequestMapping(value = "/getSignPackage", method = RequestMethod.POST)
public Result<Object> getSignPackage(String url) throws WxErrorException {
return new ResultUtil<Object>().setData(wxMpService.createJsapiSignature(url));
}
补充:关于 WxJava 的使用可以参考上一篇 微信h5非内部浏览器支付,该方法接收一个 url 参数,即前端用来分享的 url。
如下是详细的实现:
public WxJsapiSignature createJsapiSignature(String url) throws WxErrorException {
long timestamp = System.currentTimeMillis() / 1000L;
String randomStr = RandomUtils.getRandomStr();
String jsapiTicket = this.getJsapiTicket(false);
String signature = SHA1.genWithAmple(new String[]{"jsapi_ticket=" + jsapiTicket, "noncestr=" + randomStr, "timestamp=" + timestamp, "url=" + url});
WxJsapiSignature jsapiSignature = new WxJsapiSignature();
jsapiSignature.setAppId(this.getWxMpConfigStorage().getAppId());
jsapiSignature.setTimestamp(timestamp);
jsapiSignature.setNonceStr(randomStr);
jsapiSignature.setUrl(url);
jsapiSignature.setSignature(signature);
return jsapiSignature;
}
4、前端使用
在需要自定义分享的界面,简单举个例子,以首页为例,将下方在代码放在 onload 或 onshow 中:
if (this.$wechat && this.$wechat.isWechat()) {
this.$wechat.share({
desc: "精选优质、有价值的好文章,转发给身边的人",
img: "http://img.sscai.club/click.jpeg"
});
}
补充:share 方法有个 url 参数,如不指定则使用当前页面url,具体参考 wechat.js
if (this.$wechat && this.$wechat.isWechat()) {
this.$wechat.share({
desc: "精选优质、有价值的好文章,转发给身边的人",
img: "http://img.sscai.club/click.jpeg"
},"http://mp.sscai.club/#/history/history");
}
使用截图如下所示:

文章最后
博客地址:https://www.cgblog.com/niceyoo
如果觉得这篇文章有丶东西,不妨关注一下我,关注是对我最大的鼓励~
18年专科毕业后,期间一度迷茫,最近我创建了一个公众号用来记录自己的成长。

以上是关于uniapp中调用微信jssdk的主要内容,如果未能解决你的问题,请参考以下文章
uniapp h5+webapi 实现微信浏览器的自定义分享(微信JSSDK)
uniapp h5+webapi 实现微信浏览器的自定义分享(微信JSSDK)
uniapp h5+webapi 实现微信浏览器的自定义分享(微信JSSDK)