vue,一路走来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue,一路走来相关的知识,希望对你有一定的参考价值。
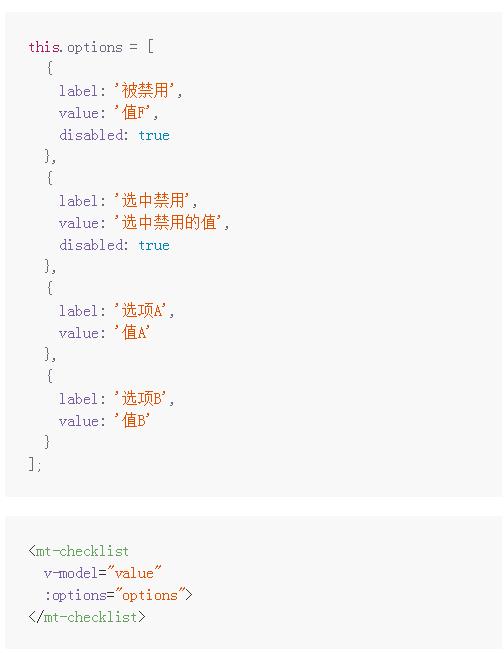
Mint-ui的复选框列表Checklist和Radio
由于我在main.js里已经引用了全部的组件了,这里就不再按需引入了。

一直想着如何将自己的数据添加到 label 和 value里面,后面发现可以用push的方式,如下图:
<mt-checklist
title="" align="right"
v-model="bankList"
:options="bankoptions">
</mt-checklist>
<!-- {{bankList}} 对应value值-->
export default { name: \'DeleteBank\', data () { return { bankList:[], showcards:[], bankoptions:[ // { // label: \'中国银行:9555 **** **** 3269\', // value: \'3\' // }, // { // label: \'中国银行:9555 **** **** 3269\', // value: \'2\' // } ] } }, created(){ this.del(); }, methods:{ del(){ this.$http.get(this._getUrl()+"User/show_card").then((response) => { let showcard = response.body if(showcard.error_code==200){ this.showcards=showcard.data for(var i=0;i<this.showcards.length;i++){ let card={label:this.showcards[i].bank_name+\' : \'+this.showcards[i].cardnum,value:String(this.showcards[i].id)} this.bankoptions.push(card) } } }); },
}
}
Mint-ui的日期时间选择器Datetime picker

我设置了当前时间为默认时间,可是不知道怎么将过期的时间设置为不可选。
<!-- 日期修改 --> <div class="time-date"> <mt-datetime-picker ref="pickerstart" type="datetime" v-model="pickerValuestart"></mt-datetime-picker> <mt-datetime-picker ref="pickerend" type="datetime" v-model="pickerValueend"></mt-datetime-picker> <div class="starttime" @click="openPickerstart()"><span>开始时间</span>{{getLocalTime(new Date(pickerValuestart).getTime()/1000)}}</div> <div class="endtime" @click="openPickerend()"><span>结束时间</span>{{getLocalTime(new Date(pickerValueend).getTime()/1000)}}</div> </div>
data() { return { pickerValuestart:this.getLocalTime(Date.parse(new Date())/1000), pickerValueend:this.getLocalTime(Date.parse(new Date())/1000) } }
openPickerstart() { this.$refs.pickerstart.open(); }, openPickerend() { this.$refs.pickerend.open(); },
这2个事件openPickerstart,openPickerend起到绑定数据值的变化,但取出来的时间戳格式不对,所以我进行了转换。
后来发现一个问题,日期窗口滚动选择日期时,底下页面的滚动条也会触发滚动,这导致选择日期时迟钝或失效,后面用下面的方法解决了
//这个是监听事件,监听类型touchmove触摸移动事件 .preventDefault()不要执行与事件关联的默认动作 禁止了默认滚动事件了
created() { this.$nextTick(() => { document.querySelectorAll(".mint-datetime").forEach(el => { el.addEventListener(\'touchmove\',function(e) { e.preventDefault() }, false); }) }) },
以上是关于vue,一路走来的主要内容,如果未能解决你的问题,请参考以下文章