环信SDK与Apple Watch的结合
Posted 戎码一生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了环信SDK与Apple Watch的结合相关的知识,希望对你有一定的参考价值。

WatchKit几乎不允许直接coding页面,只能在storyboard上拖来拖去,对于我这种习惯直接coding 页面的人来说,真真是极痛苦的。
一、确定apple watch上的操作流程
首先,我想要一个菜单页面,跟iPhone程序对应,在环信SDK未登录情况下,显示登录选项;在环信 SDK登录情况下,有三项:会话,好友,群组。
然后,登录选项点击之后,能启动iPhone进行登录操作,因为watch的页面实在是太小了,没有键 盘,环信SDK也不支持指纹或者声音登录。
再然后,登录操作成功之后菜单页面显示三项选项,每项点击都可以进入对应页面,显示相应的数 据。
最后,进入聊天页面,可以显示已有的聊天记录,可以发送表情。本来想加入发送心跳的功能,但是 发现WatchKit不支持watch app获取硬件传感器参数,而且找到了一篇不错的自问自答文章 http://www.cocoachina.com/ios/20150323/11396.html
二、在storyboard上拖来拖去
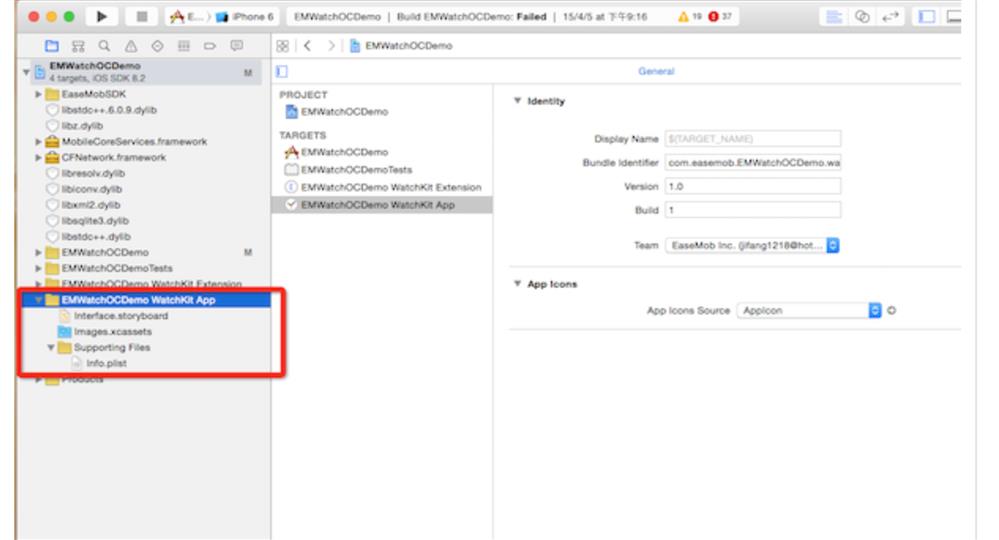
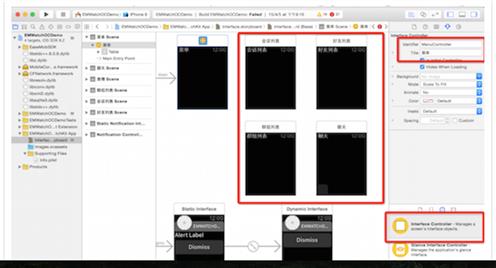
1、点击文件夹下的interface.storyboard文件,右边会出现相应的视图显示。根据第一步的思路,直 接拖4个Interface Controller, duang~,duang~,duang~, duang~,
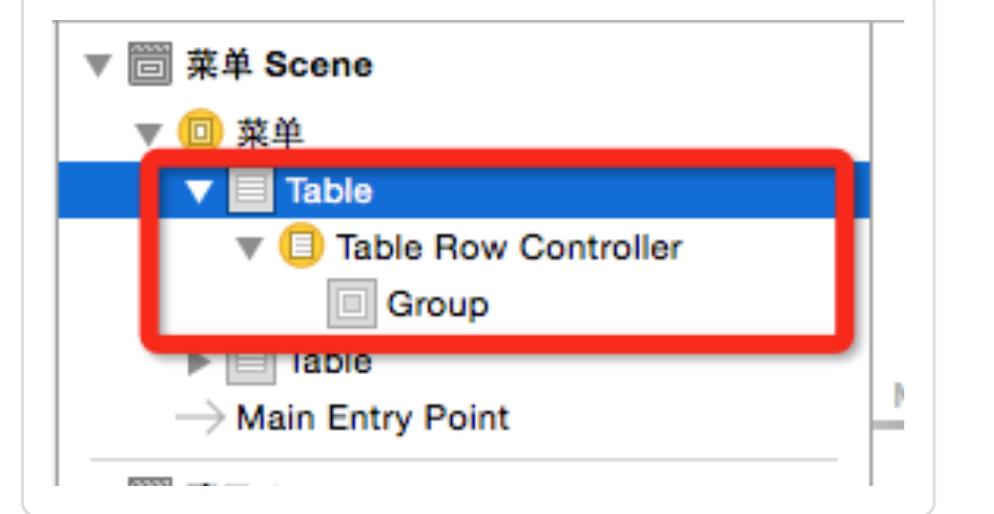
每个Interface Controller的Identifier属性强烈建议写上,为什么请见第3章。为了便于区分每个 controller,个人习惯给每个Interface Controller都填写Title属性。 2、想了一下菜单,会话,好友,群组的功能,显示用table是再好不过的了,直接再拖table到每个 controller,然后你就会发现一些奇怪的东西,
Table Row Controller是类似于自定义UITableViewCell的东西,默认是继承于NSObject。
Group应该算是个新概念,它的作用是将页面上的控件分块。WatchKit不支持设置frame,目前我知 道的,只是支持在横向上“左中右”,在纵向上“上中下”,支持设置大小。如果你想实现一个九宫 格样式的页面,比较讨巧的方式是直接用三行Table Row Controller,每行三个button。不讨巧的方 法,抱歉,我发现不管怎样排列组合这些属性,都出不来九宫格。
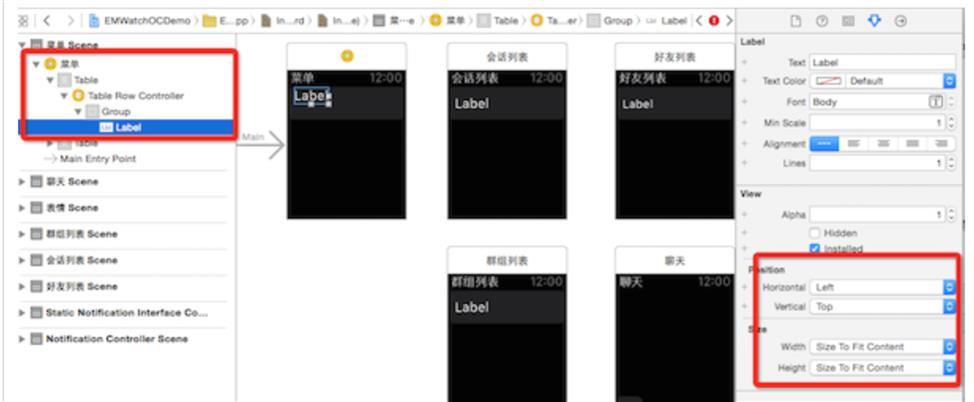
3、在会话页面显示和谁聊天的username,在好友页面显示好友的username,在群组页面显示群组 的名字,用Label通通能搞定。
我在group里拖一个label,默认就是这个样子
自己选下不同的选项,看下效果,

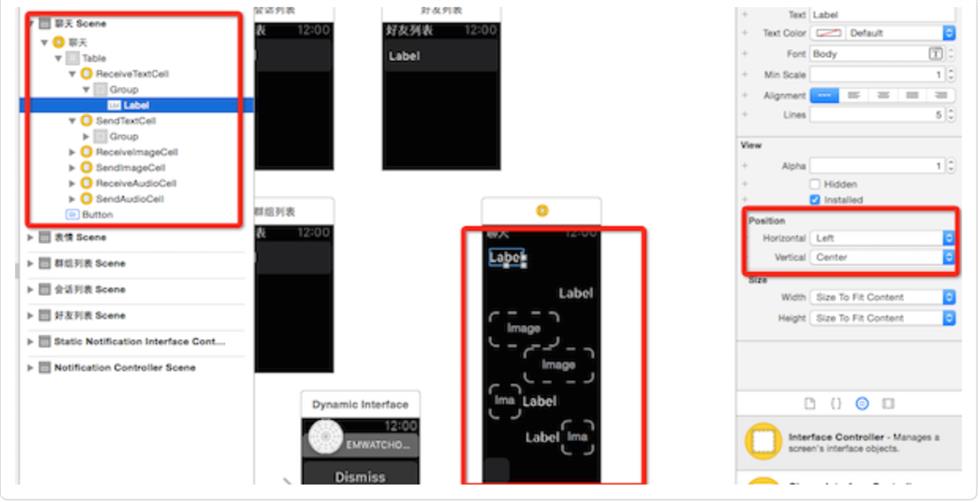
4、聊天页面比较特殊,需要自己发送的在左边显示,对方发的在右边显示。不过这个很容易实现, 只需要发送的和接收的放在两个Table Row Controller里,然后设置空间的Position即可,示意图:
拖完上边这些,页面就差不多了 。在Scheme中选择EMWatchOCDemo WatchKit App,编译 OK, 。
。
以上是关于环信SDK与Apple Watch的结合的主要内容,如果未能解决你的问题,请参考以下文章
从零开始,对接环信IM iOS SDK(无UI界面)实现登录与发送消息
如何获取 Apple Watch 唯一 ID 或 UDID?