erp11--用户权限管理
Posted 六叔的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了erp11--用户权限管理相关的知识,希望对你有一定的参考价值。
一、原理:
用户-----角色-----菜单
每个用户对应多个角色,每个角色又对应多个菜单,可以从用户的id就可以知道要显示哪些菜单在页面了
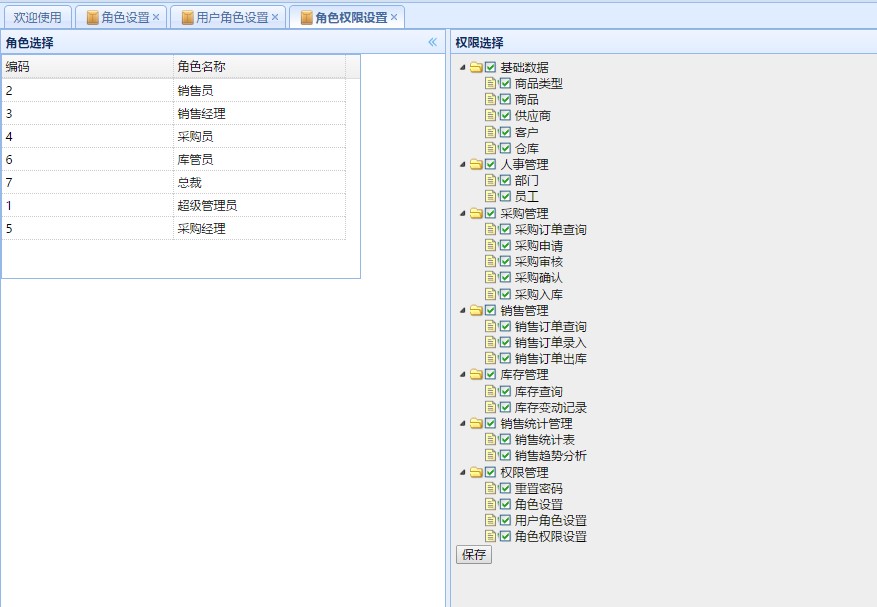
1、角色菜单设置:

前端:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>角色权限设置</title><link rel="stylesheet" type="text/css" href="ui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="ui/themes/icon.css"><script type="text/javascript" src="ui/jquery.min.js"></script><script type="text/javascript" src="ui/jquery.easyui.min.js"></script><script type="text/javascript" src="ui/locale/easyui-lang-zh_CN.js"></script><script type="text/javascript" src="ui/jquery.serializejson.min.js"></script><script type="text/javascript">var selectId=1;//选择角色ID$(function(){$(\'#tree\').tree({url:\'role_readRoleMenus.action?id=1\',animate:true,checkbox:true});$("#saveBtn").bind("click",function(){var nodes=$("#tree").tree("getChecked");var nodesStr="";for(var i=0;i<nodes.length;i++){if(i==nodes.length-1){nodesStr+=nodes[i].id;}else{nodesStr+=nodes[i].id+",";}}$.ajax({url:\'role_updateRoleMenu.action\',type:"post",data:{"id":selectId,"nodesStr":nodesStr},dataType:\'json\',success:function(data){$.messager.alert("提示",data.message);}})})})var onclick=function(rowIndex,rowData){selectId=rowData.uuid;$("#tree").tree({url:\'role_readRoleMenus.action?id=\'+selectId,animate:true,checkbox:true});}</script></head><body class="easyui-layout"><div data-options="region:\'west\',title:\'角色选择\',split:true" style="width:500px;"><table class="easyui-datagrid" style="width:500px;height:650px"data-options="url:\'role_list\',fitColumns:true,singleSelect:true,onClickRow:onclick"><thead><tr><th data-options="field:\'uuid\',width:100">编号</th><th data-options="field:\'name\',width:100">角色名称</th></tr></thead></table></div><div data-options="region:\'center\',title:\'权限选择\'" style="padding:5px;background:#eee;"><ul id="tree"></ul><button id="saveBtn" >保存</button></div></body></html>
action:
List<Tree> list = roleBiz.readRoleMenus(getId());write(JSON.toJSONString(list,true));}public void updateRoleMenu(){try {roleBiz.updateRoleMenu(getId(),nodesStr);write(ajaxReturn(true, "设置成功"));} catch (Exception e) {e.printStackTrace();write(ajaxReturn(false, "设置失败"));}}
biz:
/*** 根据角色显示菜单树形数据*/public List<Tree> readRoleMenus(Long id){Role role = roleDao.get(id);// 获取此角色下的所有菜单List<Menu> menus = role.getMenus();// 组装一个List<Tree>]List<Tree> trees = new ArrayList<Tree>();// 获取所有的菜单数据Menu menu = menuDao.get("0"); //菜单的根节点for(Menu menu1:menu.getMenus() ){ //一级菜单数据Tree tree1 = new Tree();tree1.setId(menu1.getMenuid());tree1.setText(menu1.getMenuname());for(Menu menu2:menu1.getMenus()){//二级菜单数据Tree tree2 = new Tree();tree2.setId(menu2.getMenuid());// 当前角色有此权限菜单时需要勾选if(menus.contains(menu2)){tree2.setChecked(true);}tree2.setText(menu2.getMenuname());tree1.getChildren().add(tree2); //注意:在Tree 中的getChildren方法中做了非空判断}trees.add(tree1);}return trees;}/*** 设置角色权限*/public void updateRoleMenu(Long id, String nodesStr) {// 把传过来的数据保存到role_menu表中// 1、获取角色Role role = roleDao.get(id);// 2、原来角色下的菜单数据清空role.setMenus(new ArrayList<Menu>());// 3、重新把角色权限数据保存String[] nodes = nodesStr.split(",");for (String string : nodes) {Menu menu = menuDao.get(string);role.getMenus().add(menu);}}
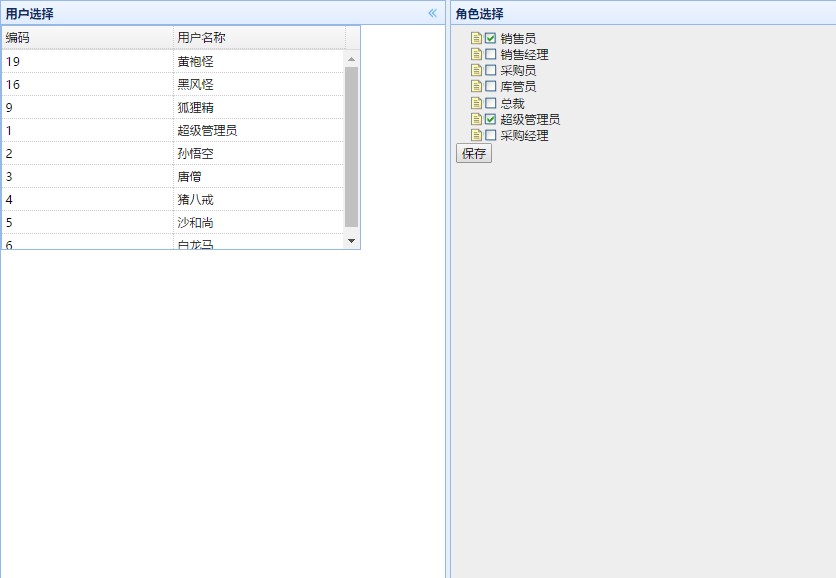
2、用户角色控制:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>用户角色设置</title><link rel="stylesheet" type="text/css" href="ui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="ui/themes/icon.css"><script type="text/javascript" src="ui/jquery.min.js"></script><script type="text/javascript" src="ui/jquery.easyui.min.js"></script><script type="text/javascript" src="ui/locale/easyui-lang-zh_CN.js"></script><script type="text/javascript" src="ui/jquery.serializejson.min.js"></script><script type="text/javascript">var selectId=1;//选择角色ID$(function(){$(\'#tree\').tree({url:\'emp_readEmpRoles.action?id=1\',animate:true,checkbox:true});$("#saveBtn").bind("click",function(){var nodes=$("#tree").tree("getChecked");var nodesStr="";for(var i=0;i<nodes.length;i++){if(i==nodes.length-1){nodesStr+=nodes[i].id;}else{nodesStr+=nodes[i].id+",";}}$.ajax({url:\'emp_updateEmpRole.action\',type:"post",data:{"id":selectId,"nodesStr":nodesStr},dataType:\'json\',success:function(data){$.messager.alert("提示",data.message);}})})})var onclick=function(rowIndex,rowData){selectId=rowData.uuid;$("#tree").tree({url:\'emp_readEmpRoles.action?id=\'+selectId,animate:true,checkbox:true});}</script></head><body class="easyui-layout"><div data-options="region:\'west\',title:\'用户选择\',split:true" style="width:500px;"><table class="easyui-datagrid" style="width:500px;height:650px"data-options="url:\'emp_list\',fitColumns:true,singleSelect:true,onClickRow:onclick"><thead><tr><th data-options="field:\'uuid\',width:100">编号</th><th data-options="field:\'name\',width:100">用户名称</th></tr></thead></table></div><div data-options="region:\'center\',title:\'角色选择\'" style="padding:5px;background:#eee;"><ul id="tree"></ul><button id="saveBtn" >保存</button></div></body></html>
biz:
@Overridepublic List<Tree> readEmpRoles(Long id) {Emp emp = empDao.get(id);List<Role> roles = emp.getRoles();List<Tree> list1=new ArrayList<>();List<Role> list= roleDao.getList(null, null, null);for (Role role1 : list) {Tree tree1 = new Tree();tree1.setText(role1.getName());tree1.setId(role1.getUuid()+"");if (roles.contains(role1)) {tree1.setChecked(true);}list1.add(tree1);}return list1;}@Overridepublic void updateEmpRole(Long id, String nodesStr) {String[] splits = nodesStr.split(",");Emp emp = empDao.get(id);emp.setRoles(new ArrayList<Role>());for (String roleuuid : splits) {Role role = roleDao.get(Long.parseLong(roleuuid));emp.getRoles().add(role);}}
3、登录用户的权限(菜单)显示:
biz:
public Menu getMenuByEmpuuid(Long empuuid){List<Menu> list = menuDao.getMenuListByEmpuuid(empuuid);Menu menu = menuDao.get("0");List<Menu> removeList1 = new ArrayList<Menu>(); //需要删除的一级菜单List<Menu> removeList2 = null; //每个一级菜单中需要删除的二级菜单for(Menu menu1 : menu.getMenus()){removeList2 = new ArrayList<Menu>();for(Menu menu2 : menu1.getMenus()){ //二级菜单if(!list.contains(menu2)){removeList2.add(menu2);// menu1.getMenus().remove//把需要删除的先准备到一个list集合中}}menu1.getMenus().removeAll(removeList2); //把准备删除的数据 删除// 判断一级菜单下的二级菜单是否已经被全部删除if(menu1.getMenus().size<以上是关于erp11--用户权限管理的主要内容,如果未能解决你的问题,请参考以下文章