一脸懵逼的看着腾讯云的文档,完成了所谓的采坑之旅
(1)很多人估计公司也需要用到聊天,以及音视频的功能,那么作为萌新的我,当然也是一来公司便得知需要用到这个技术,当时我是懵逼的,因为从来没接触过
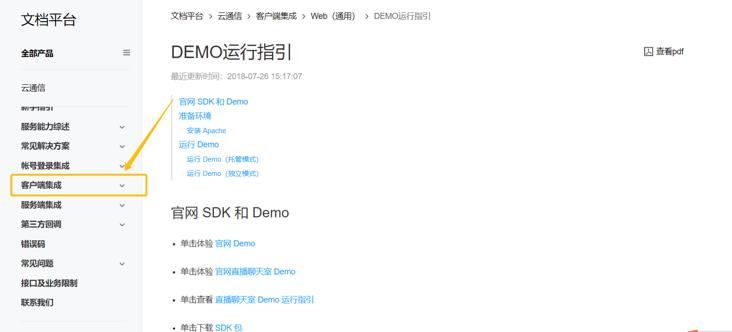
(2)从得知这个消息后,我便开始了网上的各种搜索,百度,google,发现可以实现这些的东西的不仅仅除了腾讯云,还有融云等一些东西,我大概了解了一下。我个人觉得腾讯云的文档,以及一些例子,写得有点简单,并且是用H5做的,当然我只是做的是web端,至于其他小程序端,还有其他端那我就不清楚了。但是,我要怎么集成到vue.js上来呢,并且是自己搭建的脚手架。结果也是懵逼的,去网上也查不到腾讯云与vue.js相关东西,这就很头疼了,那么采坑就开始了,首先,我们先来看看IM的官方文档:https://cloud.tencent.com/doc...
打开官方文档,一眼望上去很无奈,怎么那么多

但是如果我们只是负责客户端,看这个就好了,其他你想看一下也可以
(3)别慌,跟着我一起慢慢看完。
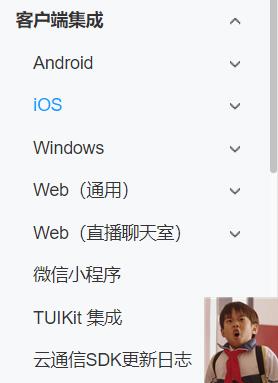
这里显示那么多种,就得看你公司需求了,我们来看看web通用吧
(4)点进去之后,这里有很多文档的说明,我个人建议,先浏览一遍,你的脑袋才不会空白,即使看不懂也会有点印象
(5)当你看完Web通用的下面提供的Web SDK的时候,回到第一个留意下这个东西
你要看看你公司用的是独立模式还是托管模式,我用的是独立模式,很坑的就是官方文档并没有贴出独立模式的相关代码或者例子,就算有也是没啥用的demo,这个会心态爆炸
(6)关键的地方来了,注意官方说的:
说明:如果帐号采用的是独立模式,开发者需要在自己的服务器调用 TLS API 生成用户票据,然后调用 ImSdk 提供的接口进行相关操作。
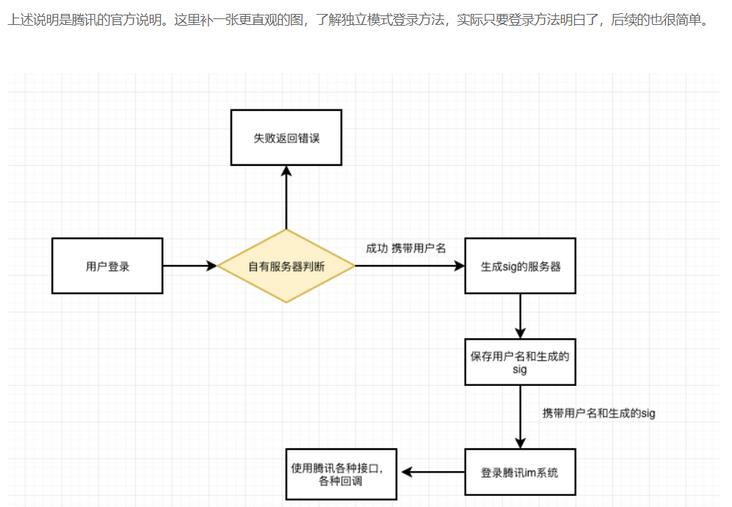
(7)由于我这边的sig是由自己的服务器在通过腾讯云的服务器端(这一部分并不是我负责,所以不是很清楚)已经生成好了票据,那么我直接去通过接口去拿就行,大概的流程是这样的:
也就是说,这个就是独立模式登录的方法,我是直接在登录腾讯IM系统开始就行,但是你们的话就要根据具体情况去做了。其实我也很想去了解服务器端的sig的生成票据的方法,但是由于时间问题,就没有去了解
(8)好吧,说了这么多,大概的情况你们都了解了吧,看下一点
(9)集成 ImSDK------首先引入 Web SDK:
有人会问,在vue.js怎么去引入呢,其实很简单,直接index.html中引入就可以了
你们会不会发现跟网上的提供的不一样,确实,这个东西找了很久,有些人如果按照官方给的那种方案也就是下面这种本地引入:
<!--web im sdk-->
<script type="text/javascript" src="sdk/webim.js"></script>
进行引入的话,控制台会出现报错,会警告你什么UPXX Token < 这种类型的报错,我也忘记啥了,反正我之前按照官网提供的做法去,就出现这个问题,但是如果按照我这种做法去做的话,一般没问题,个人感觉良好,哈哈哈哈哈~当你看到没报错的时候别提多开心了
(10)好了,引入完之后,接下来我们继续看看文档
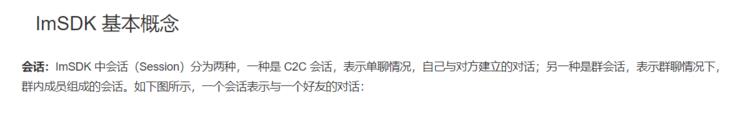
这个有什么用呢? 肯定有用啊,黑字白纸,写得明明白白。这也就类型嘛,我用的是群会话
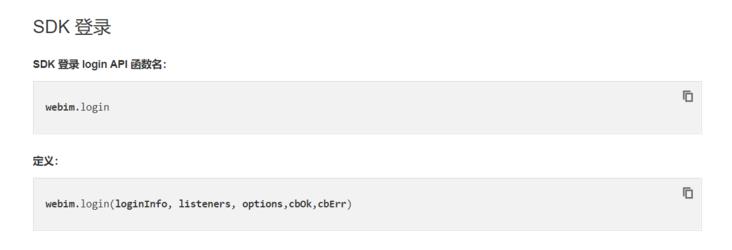
(11)接下来我们来点击 登录(web sdk)那一栏, 了解一下是怎么进行登录IM系统的
在这里,只需要注意loginInfo,listeners, 以及一个成功的回调跟失败的回调,你可以这样写
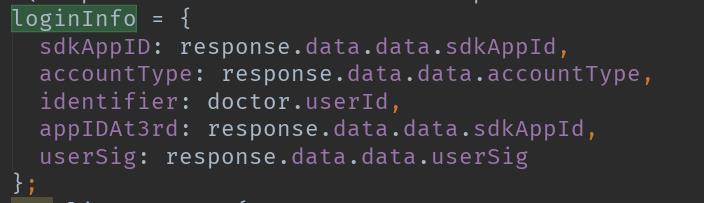
我们来看第一个参数loginInfo
我这里用到了里面的参数,但是加了一个accountType,这个accoutType可以作为公司的标识,或者是其他标识,你可以不用这个字段,但是你想知道这个字段是干嘛的,你可以去了解一下

这些参数,通过自己的后台,也就是服务器端提供的IM接口去获取,当然这些参数都是必须的,除了有特殊说明,就是选填的,那么就不用写进去了
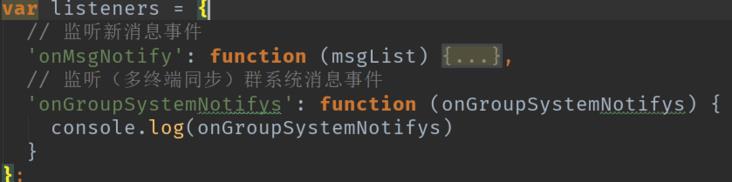
(12)我们来看第一个参数listeners
这里参数很多,但是具体的还得看你们怎么用
我用的是这两个:

选这两个的原因是:项目需要,也就是类似于聊天一样,别人发信息过来,你可以监听到,然后你在监听到的回调中去做一些你写的逻辑处理
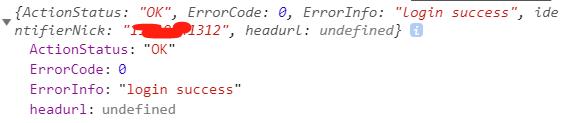
(13)做到这一步的时候,应该可以进行IM SDK登录成功了,如果显示是这样的,那么就是成功了

忘记了说了一个东西:
isLogOn: false // 是否开启控制台打印日志,True-开启,False-关闭,默认开启,选填
这个只是用来辅助下自己看看日志,你可以不用去看,看个人吧~
我也是第一次接触这个东西,可能哪里不足的地方,多多指教!