jquery 怎么实现展开和收起按钮之间的切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 怎么实现展开和收起按钮之间的切换相关的知识,希望对你有一定的参考价值。
就类似有我们的百度在回答问题或者提问问题的时候要点击一个按钮,输入就弹出来,按钮也随之改变,再点击就收起输入框,按钮就变回之前那个
需要准备的材料分别有:电脑、html编辑器、浏览器。
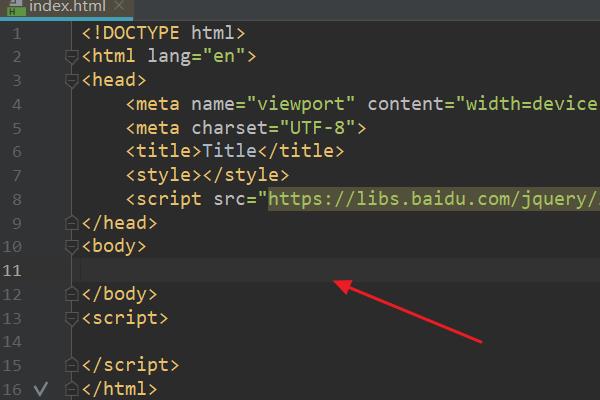
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

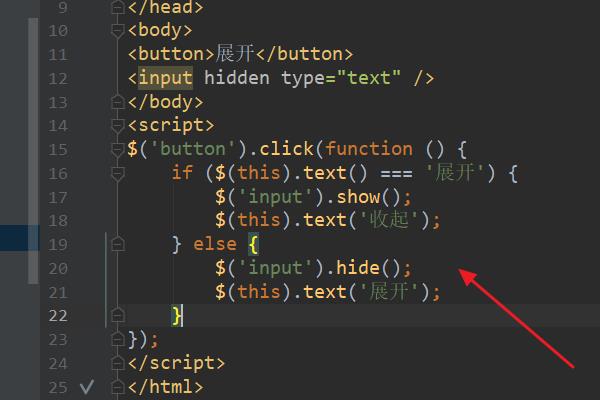
2、在index.html中的<script>标签,输入jquery代码:
$('button').click(function ()
if ($(this).text() === '展开')
$('input').show();
$(this).text('收起');
else
$('input').hide();
$(this).text('展开');
);

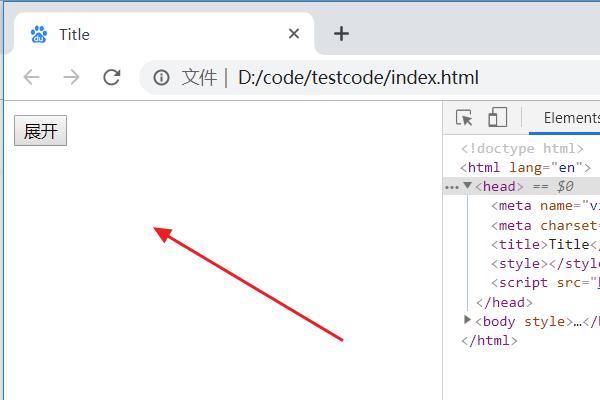
3、浏览器运行index.html页面,此时显示出了展开按钮。

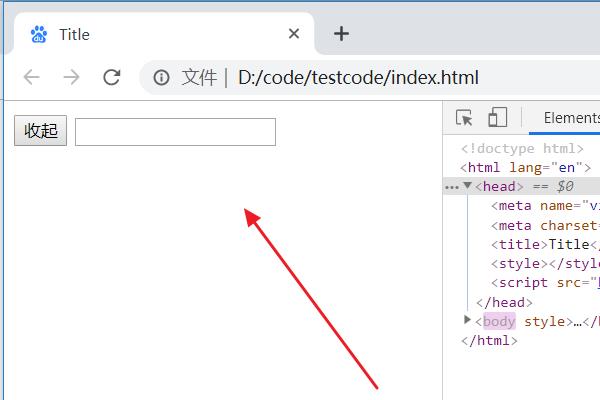
4、点击展开按钮,此时展开了输入框,并且按钮变成了收齐按钮。

jQuery的 toggle() 方法来切换元素的显示和隐藏:显示被隐藏的元素,并隐藏已显示的元素,从而实现上述功能。
$(selector).toggle(); // 切换目标元素的显示和隐藏状态实例演示:点击按钮出现输入框,同时改变按钮的说明文字,再次点击按钮则隐藏输入框,按钮回到原始状态。如此循环。
创建Html元素
<div class="box"><span>点击按钮实现展开和收起输入框的切换:</span><br>
<div class="content">
<span>请发表你的看法</span><input type="button" value="好的"><br>
<div class="test"><textarea></textarea></div>
</div>
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
textareawidth:250px;height:100px;margin:10px 0;border:1px solid #6699cc;
编写jquery代码
$(function()$(".test").hide(); // 默认隐藏状态
$(":button").click(function()
$(".test").toggle('slow'); // 改变显隐状态
$(this).val($(this).val()=="好的"?"我不想说了":"好的"); // 改变按钮的文字说明
)
)
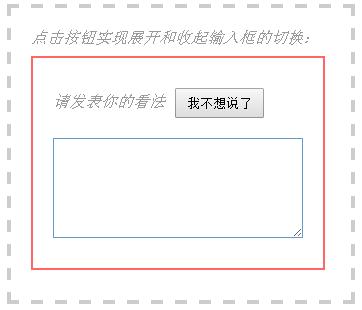
观察效果
初始状态

点击“好的”后的效果

再次点击按钮“我不想说了”

对表格的切换一个类
jQuery 代码:$("td").toggle(
function ()
$(this).addClass("selected");
,
function ()
$(this).removeClass("selected");
); 参考技术C 这个可以用js控制div层也能实现:
大概这样单击输入的时候 js让这个div层就显示出来 代码:
document.all.div的id.style.display="";
点击输入的时候让这个div层隐藏
document.all.div的id.style.display="none";
希望能帮助到你追问
可以写出具体的例子吗
参考技术D 你看一下toggle这个方法的用处 希望对你有帮助本回答被提问者采纳element中树形数据与懒加载实现全部展开和全部收起
element中属性懒加载数据

default-expand-all属性::是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效
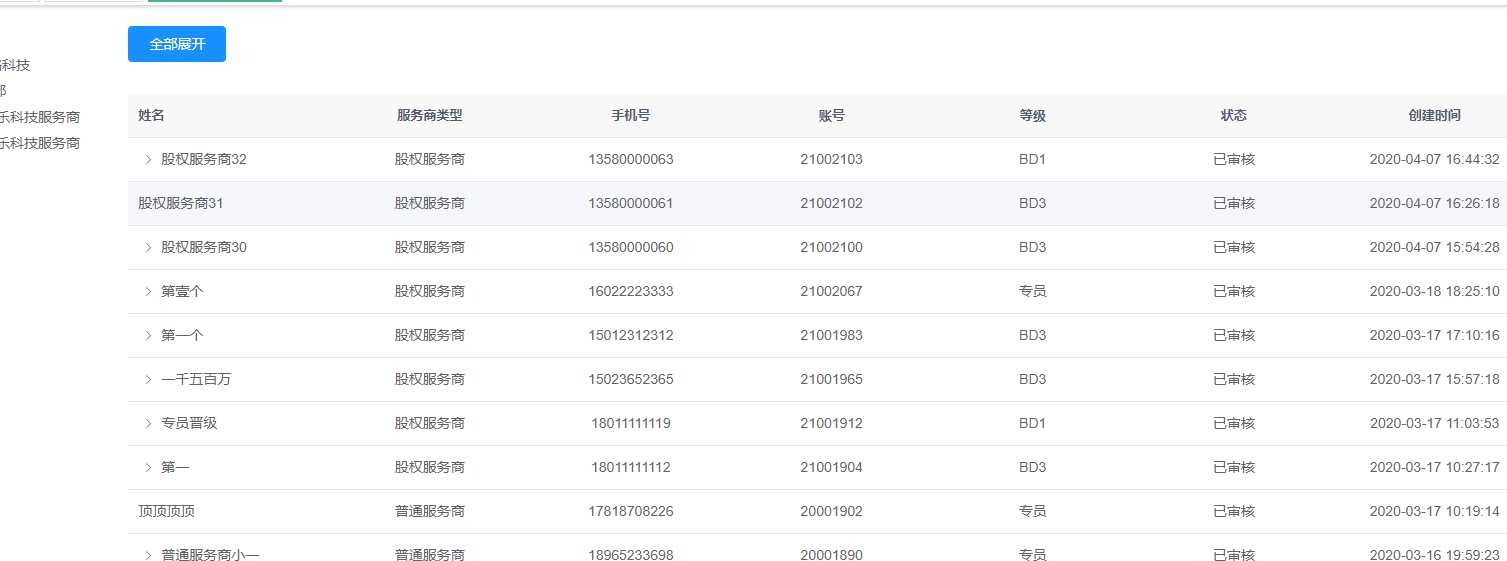
如果在表格头上加上一个按钮实现全部展开与收起 类似如图这种 默认是【全部展开】按钮,点击后,树状列表下所有数据为展示,按钮变为【全部收起】;点击【全部收起】时,树状列表下所有数据为收起状态,即返回默认状

如果动态设置控制default-expand-all树状图是不发生变化的 也就是不起作用。
解决方法:上代码:
<template>
<div class="app-container">
<el-form :inline="true" label-width="90px">
<el-form-item>
<el-button v-if="open" type="primary" style="margin-bottom:10px;" @click="Toexpandall">全部展开</el-button>
<el-button v-if="close" type="primary" style="margin-bottom:10px;" @click="ToClose">全部收起</el-button>
</el-form-item>
</el-form>
<el-table
v-loading="loading"
row-key="svrId"
ref="tabletree"
:data="treeList"
:default-expand-all="false"
:tree-props="{children: ‘children‘, hasChildren: ‘hasChildren‘}">
<el-table-column prop="svrName" label="姓名"></el-table-column>
<el-table-column prop="svrTypeName" label="服务商类型" align="center" ></el-table-column>
<el-table-column prop="svrMobile" label="手机号" align="center" ></el-table-column>
<el-table-column prop="svrId" label="账号" align="center" ></el-table-column>
<el-table-column prop="businessLevelName" label="等级" align="center" ></el-table-column>
</el-table>
</div>
</template>
<script>
import { treelist } from "@/api/svrmanage/apply"
export default {
name: "treeList",
data() {
return {
// 遮罩层
loading: true,
// 表格树数据
treeList: [],
open: true,
close:false,
};
},
created() {
this.getList();
},
methods: {
/** 查询部门列表 在这里调后端接口进行数据渲染 */
getList() {
this.loading = true;
treelist().then(response => {
if(response.code === 200) {
this.treeList = response.data;
this.loading = false;
}
});
},
// 全部展开
Toexpandall() {
let els = document.getElementsByClassName(‘el-table__expand-icon‘)
if(this.treeList.length !=0 && els.length != 0){
this.open = false
this.close = true
for(let j1=0;j1<els.length;j1++){
els[j1].classList.add("dafult")
}
if(this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)){
const open = this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)
for(let j=0;j<open.length;j++){
open[j].classList.remove("dafult")
// open[j].classList.remove("el-table__expand-icon--expanded")
// open[j].click(function(event) {
// event.preventDefault();
// })
}
const dafult = this.$el.getElementsByClassName(‘dafult‘)
for(let a=0;a<dafult.length;a++){
dafult[a].click()
}
}
}
},
// 全部收起
ToClose() {
if(this.treeList.length !=0){
this.open = true
this.close = false
const elsopen = this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)
if(this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)){
for(let i=0;i<elsopen.length;i++){
elsopen[i].click()
}
}
}
}
}
};
</script>
这样写也会解决全部展开与收起时引起反向展开与收起的bug。
总结:
1.树形图全部展开的时候会有一个类名 el-table__expand-icon--expanded
2。先获取所有的数据包括节点。添加一个类名 (dafult)注意类名随便起。
3。判断:如果不存在el-table__expand-icon--expanded就移除刚才添加的类名dafult)。进而是实现点击事件
4.点击全部收起按钮的时候只要存在类名el-table__expand-icon--expanded就实现点击事件
如果不对之处或改善的地方欢迎指出。
以上是关于jquery 怎么实现展开和收起按钮之间的切换的主要内容,如果未能解决你的问题,请参考以下文章