vue里 npm run build后应该怎么运行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue里 npm run build后应该怎么运行相关的知识,希望对你有一定的参考价值。
1. 前言
vue-cli 一个简单的构建Vue.js项目的命令行界面
整体过程:
$ npm install -g vue-cli $ vue init webpack vue-admin $ cd vue-admin $ npm install $ npm run dev
后面分步说明。
2. 安装
前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x
全局安装vue-cli
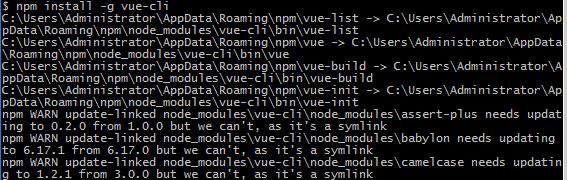
$ npm install -g vue-cli


3. 使用
$ vue init <template-name> <project-name>
vue官方提供了多个打包工具版本的模版。我们可以使用vue list命令查看,当前可以使用的模版。
$ vue list

我们在这里,使用webpack模版。 功能齐全的webpack & vue-loader 提供热加载、代码检查、单元测试和css分离
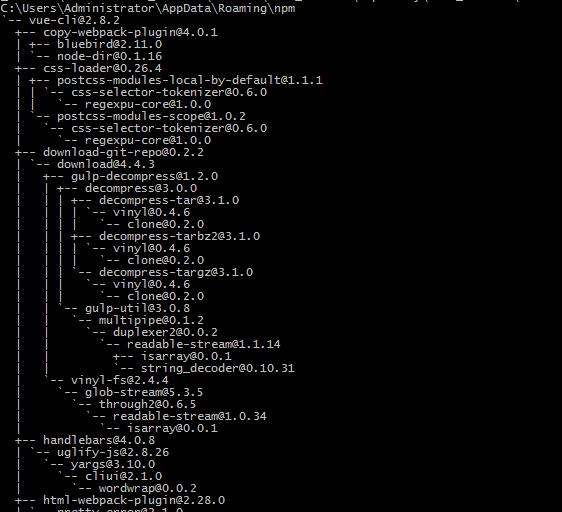
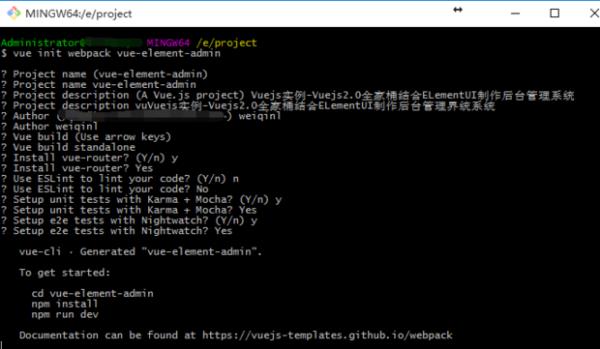
$ vue init webpack vue-element-admin

之后,在E:\\project文件夹下面,会有刚初始化的构建的项目vue-element-admin

4. 运行结果
项目基础结构已经搭建好了,现在来启动它。
进入项目文件:
$ cd vue-element-admin
安装依赖:
中国行情原因,直接安装,有时候会失败。我们一般使用npm的淘宝镜像cnpm。
先安装cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后,使用:
$ cnpm install
你直接安装也可以的:
$ npm install
运行:
$ npm run dev

启动之后,自动打开默认浏览器

之后,就可以进行本地开发,实时预览开发效果。
5. 打包部署
项目开发完成之后,可以使用npm run build进行打包工作
$ npm run build
打包完成之后,会生成dist文件夹,项目上线时候,只需要将dist文件夹放到服务器就行了。
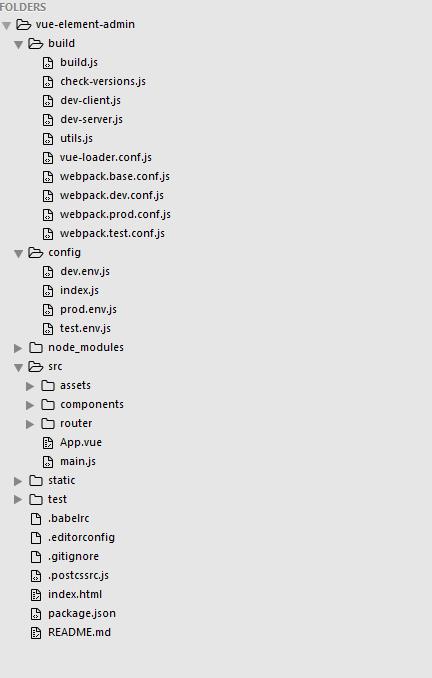
6. 项目结构

npm run build是项目打包命令,运行这个命令后会生成可以进行上线的打包文件,这时候打开根目录下的index.html就可以直接看到你的项目效果了 参考技术B npm run dev是在开发模式下运行项目,可以加载一些调试的模块如hotload;
npm run build是项目打包命令,运行这个命令后会生成可以进行上线的打包文件,这时候打开根目录下的index.html就可以直接看到你的项目效果了 参考技术C build 之后会生成一个dist目录。打包完命令行是不是这样提示了:
Build complete.
Tip: built files are meant to be served over an HTTP server. //打包的文件要在http server下运行
Opening index.html over file:// won't work. //直接打开这个文件不会生效
所以呢,
dist目录里的index.html 和static(默认资源文件)一起放在一个server(如tomcat,如果习惯这个的话)下即可。
如果前端人员,可以用node,先全局安装一个http-server模块即可。
npm install http-server -g
cd dist/
http-server
这样就帮你启动了一个server,可以看这个index.html了。
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://192.168.3.82:8080
Hit CTRL-C to stop the server
vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
问题来啦
运行npm run dev以开发模式打开调试好了你的案例程序;你还不满足于仅仅把代码放在github上,想直接能把案例效果build版本的代码在本地预览或者放在你的个人博客上供大家直接看效果学习。
这时如果直接运行npn run build是可以运行并打包你的代码的,不会报任何异常或错误,但是你会看到你的命令行打包完成有这样一句提示:

估计看到这里你是不是第一感觉说:不是警告色,说明应该没啥问题吧,(也许是英语不过关也许是懒得不想看反正是没看这段提示是什么意思)抱着试试看的侥幸心理,默默用浏览器打开了你刚build生成的dist目录下的index.html文件!
然而,你惊奇地发现网页一片空白,丝毫没有一点点痕迹。。。

接下来,你默默的打开了控制台,看到console tab下一片404的各种找不到资源;如下图:

为什么会这样呢?还得从第一幅图的build后的提示说起,提示的中文翻译是【提示:构建文件务必放在一个HTTP服务器。直接打开index.html文件将不工作】
所以你看到控制台里的一堆404!
解决方案
仔细看一下路径,绝对路径,F盘下哪有static文件夹,那就要将打包的路径改为相对路径。这个根据build命令一路跟踪,到项目目录下的config文件夹里的index.js文件中的build对象,将assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,并在build\build.js将这两句的提示信息删掉或注释掉,再打包直接用浏览器直接运行就好了。

现在再重新打包一次 npm run build,刷新你的页面或者还去你的dist目录下直接用浏览器打开里面的index.html文件即可看到资源都找到了!
欢迎加入我的前端群,大家一起讨论Vue相关前端话题,前端老司机群:3851 8473
福利赠送
我做的vue 2.0系列QQ音乐单页面应用程序,文章截图是早期版本,目前效果比较完善了,建议clone到本地查看效果或查看在线效果。
预览地址(切换到手机浏览器模式查看): 点这里
github地址:https://github.com/chengjun2014/qq_music

以上是关于vue里 npm run build后应该怎么运行的主要内容,如果未能解决你的问题,请参考以下文章