jquery方法大总结②
Posted 李可
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery方法大总结②相关的知识,希望对你有一定的参考价值。
jquery自定义属性,区分prop()和attr()
jQueryObject.prop( propertyName [, value ] ):为添加,获取属性(property),并非attribute。
jquery 1.6新增。
jquery:prop()和attr()的主要区别:
prop()函数针对的是DOM元素(JS Element对象)的属性,
attr()函数针对的是DOM元素所对应的文档节点的属性。
js:property和attribute的主要区别:
1、(隐式)document.getElementById("testId").ggg = "new";
这种方法直接通过"."来给testID 设置属性ggg=“new”。
这种方法在前台不会展示该属性。
用$("#testId")[0].outerhtml 也看不到ggg这个属性。
用jquery方法$("#testID").attr("ggg") 也获取不到ggg 属性的值。
2、(显示)document.getElementById("testId").setAttribute("ggg", "new");
在前台会展示该属性,用jquery也可以获取到值
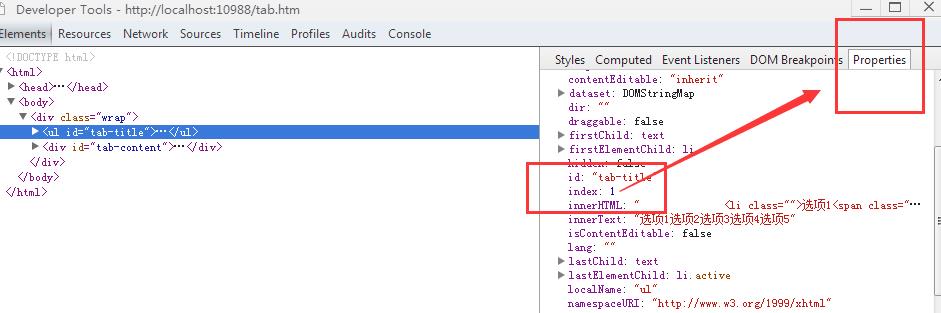
位置:document.getElementbyID("id").index=1,或者$("#id").prop(“index”,1)将index=1存放在哪里呢?见图
浏览器f12之后,例子$("#tab-title").prop("index",1)

页面元素并木有这个index=1这样的attrbute,但在Properties有。

jquery获取outHTML
jQuery.html() 是获取当前节点下的html代码,并不包含当前节点本身的代码,然后我们有时候确需要,找遍jQuery api文档也没有任何方法可以拿到。
看到有的人通过parent().html(),如果当前元素没有兄弟元素还行,如果有那就行不通了。后台实验发现有一个jQuery的一个方法可以解决,而且非常简便,如下:
jQuery.prop("outerHTML");
<div class="test"><p>hello,你好!</p></div>
<script>
$(".test").prop("outerHTML");
</script>
输出结果为:<div class="test"><P>hello,你好!</p></div>
因为原生JS DOM里有一个内置属性 outerHTML (看清大小写哦,JS是区分大小写的)用来获取当前节点的html代码(包含当前节点),所以用jQuery的prop()能拿到。
jquery获取元素个数
<ul>
<li></li>
<li></li>
<li></li>
</ul>
如上html,若要获取li的个数可使用:
$("ul > li").length;
jquery获取select选中的值和文本
本来以为jQuery("#select1").val();是取得选中的值,
那么jQuery("#select1").text();就是取得的文本。
这是不正确的,正确做法是:
jQuery("#select1 option:selected").text();
jquery().offset()
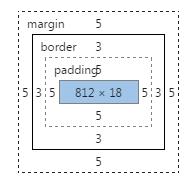
jquery获取一个元素的偏移距离offset。我个人称之为外部距离(相当节点内容以外,相对doc的距离,包含此节点一个内补白+一个边框宽度+一个外边距)
返回元素相对于文档document顶部、左边的距离;
有4部分构成=离documnet的距离+此元素的一个margin+此元素的一个border宽度+此元素的一个padding
$(selector).offset().top元素距离文档顶的距离,$(o).offset().left元素距离文档左边缘的距离。
$("#Div1").offset()
Object {top: 2121, left: 13}

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 7 #wrap{padding:2px;} 8 ul 9 { 10 /* ul块级元素*/ /*块元素也可以定义行高line-height,定义之后好处:①有height②里面垂直居中*/ 11 height: 30px; 12 /*border: 1px solid red;*/ 13 } 14 li 15 { 16 line-height: 30px; 17 list-style: none; 18 float: left; 19 border: 1px solid green; 20 border-bottom: none; 21 } 22 </style> 23 <script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script> 24 </head> 25 <body> 26 <div id="wrap"> 27 <ul id="tab_t"> 28 <li class="act">选择1</li> 29 <li>选择2</li> 30 <li>选择3</li> 31 <li>选择4</li> 32 </ul> 33 </div> 34 35 <div id="study" style="margin:5px;padding:5px; border:3px solid red;">sad</div> 36 <br/> 37 <br/> 38 <br/> 39 <br/> 40 <br/> 41 <br/> 42 <br/> 43 <br/><br/> 44 <br/> 45 <br/> 46 <br/> 47 <br/> 48 <br/> 49 <br/> 50 <br/><br/> 51 <br/> 52 <br/> 53 <br/> 54 <br/> 55 <br/> 56 <br/> 57 <br/><br/> 58 <br/> 59 <br/> 60 <br/> 61 <br/> 62 <br/> 63 <br/> 64 <br/><br/> 65 <br/> 66 <br/> 67 <br/> 68 <br/> 69 <br/> 70 <br/> 71 <br/><br/> 72 <br/> 73 <br/> 74 <br/> 75 <br/> 76 <br/> 77 <br/> 78 <br/><br/> 79 <br/> 80 <br/> 81 <br/> 82 <br/> 83 <br/> 84 <br/> 85 <br/><br/> 86 <br/> 87 <br/> 88 <br/> 89 <br/> 90 <br/> 91 <br/> 92 <br/><br/> 93 <br/> 94 <br/> 95 <br/> 96 <br/> 97 <br/> 98 <br/> 99 <br/><br/> 100 <br/> 101 <br/> 102 <br/> 103 <br/> 104 <br/> 105 <br/><br/><br/> 106 <br/> 107 <br/> 108 <br/> 109 <br/> 110 <br/> 111 <br/> 112 <br/><br/> 113 <br/> 114 <br/> 115 <br/> 116 <br/> 117 <br/> 118 <br/> 119 <br/><br/> 120 <br/> 121 <br/> 122 <br/> 123 <br/> 124 <br/> 125 <br/> 126 <br/><br/><br/> 127 <br/> 128 <br/> 129 <br/> 130 <br/> 131 <br/> <div id="Div1" style="margin:5px;padding:5px; border:3px solid green;">sad</div> 132 <br/> 133 <br/><br/> 134 <br/> 135 <br/> 136 <br/> 137 <br/> 138 <br/> 139 <br/> 140 <br/><br/> 141 <br/> 142 <br/> 143 <br/> 144 <br/> 145 <br/> 146 <br/> 147 <br/><br/><br/> 148 <br/> 149 <br/> 150 <br/> 151 <br/> 152 <br/> 153 <br/> 154 <br/><br/> 155 <br/> 156 <br/> 157 <br/> 158 <br/> 159 <br/> 160 <br/> 161 <br/><br/> 162 <br/> 163 <br/> 164 <br/> 165 <br/> 166 <br/> 167 <br/> 168 <br/><br/><br/> 169 <br/> 170 <br/> 171 <br/> 172 <br/> 173 <br/> 174 <br/> 175 <br/><br/> 176 <br/> 177 <br/> 178 <br/> 179 <br/> 180 <br/> 181 <br/> 182 <br/><br/> 183 <br/> 184 <br/> 185 <br/> 186 <br/> 187 <br/> 188 <br/> 189 <br/><br/><br/> 190 <br/> 191 <br/> 192 <br/> 193 <br/> 194 <br/> 195 <br/> 196 <br/><br/> 197 <br/> 198 <br/> 199 <br/> 200 <br/> 201 <br/> 202 <br/> 203 <br/><br/> 204 <br/> 205 <br/> 206 <br/> 207 <br/> 208 <br/> 209 <br/> 210 <br/> 211 <br/> 212 </body> 213 </html>
jquery获取于第一个以定位的父元素的偏移距离,注意与上面偏移距(外部距离)的区别;
jQuery:position()返回一个对象,$(o).position().left = style.left,$(o).position().top = style.top;
jquery获取元素的尺寸
$(o).width() = o.style.width;
$(o).innerWidth() = o.style.width+o.style.padding;
$(o).outerWidth() = o.offsetWidth = o.style.width+o.style.padding+o.style.border;
$(o).outerWidth(true) = o.style.width+o.style.padding+o.style.border+o.style.margin;
注意:内嵌:要使用原生的style.xxx方法获取属性,这个元素必须已经有内嵌的样式,如<div style="...."></div>;
外部或者样式表:如果原先是通过外部或内部样式表定义css样式,必须使用o.currentStyle[xxx] || document.defaultView.getComputedStyle(0)[xxx]来获取样式值

jquery获取滚动条滚动的距离(浏览器窗口顶部与文档顶部之间的距离)
原生方法:window.pagYoffset——IE9+及标准浏览器 || document.documentElement.scrollTop 兼容ie低版本的标准模式 ||document.body.scrollTop 兼容混杂模式;
jQuery方法:$(document).scrollTop(); 一定是document

jquery获取屏幕的高度 和上面获取元素的尺寸一个道理
原生方法:window.innerHeight 标准浏览器及IE9+ || document.documentElement.clientHeight 标准浏览器及低版本IE标准模式 ||document.body.clientHeight 低版本混杂模式
jQuery方法: $(window).height()
jquery.data()
jquery必须版本1.6以上
自定义属性。约定。为一个元素,使用data-*
<div data-title="自定义标题属性">
jquery取:之前: jquery("selector").attr(\'data-title\')
h5 jquery("selector").data(\'title\')
<select id="Search_" name="Search_province" class="form-control combobox" data-url="/Home/GetProvince" data-param=\'{"type":"0"}\' data-text-field="Name" data-value-field="Id"></select>
$("#Search_").data()//获取所有data-*属性键值对json对象。
//{valueField: "Id", textField: "Name", param: Object, url: "/Home/GetProvince"}
<div id="awesome-json" data-awesome=\'{"game":"on"}\'></div>
var gameStatus= jQuery("#awesome-json").data(\'awesome\').game;
var gameStatus= jQuery("#awesome-json").data(\'awesome\')//{game: "on"}
console.log(gameStatus); //on
写入:attr()方法直接写到html页面中,在页面中能看到
data()是写到缓存中,在页面html看不到。
1,为JS对象提供缓存
2,为HTMLElement提供缓存
http://www.cnblogs.com/snandy/archive/2011/06/10/2077298.html参考
第二个注意。
// 为JS对象提供缓存
var myObj = {};
$.data(myObj, \'name\', \'jack\');
$.data(myObj, \'name\'); // jack
// 为HTMLElement提供缓存
<div id="xx"></div>
<script>
var el = document.getElementById(\'xx\');
$.data(el, \'name\', \'jack\');
$.data(el, \'name\'); // jack
</script>
大总结
<!DOCTYPE>
<html>
<head>
<title></title>
<style type="text/css">
#wrap
{
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
}
</style>
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//第一种,html5取属性
var h5data = $("#wrap").data(); //h5遍历data-*属性
for (var key in h5data) {
console.log(key + h5data[key]); //content内容 title标题
}
//第二种,
//"实例方法" 2个参数
var object = { name: "张三", age: 18 };
$("#wrap").data("sss", object);
console.log($("#wrap").data("sss")); // Object{name: "张三", age: 18}
//第三种HTMLElement添加缓存,只传一个对象
//相当于$("#wrap").data("name","张三") $("#wrap").data("age",18)
$("#wrap").data(object);
console.log($("#wrap").data("name")); //张三
console.log($("#wrap").data("age")); //18
//第四种为jquery包装集添加缓存
//为jquery对象赋值、取值的时候,要带上索引,不能是包装集
$.data($("#wrap"), "dd", object);
console.log($.data($("#wrap"), "dd")); // undefined
console.log($.data($("#wrap")[0], "dd")); // undefined
$.data($("#wrap")[0], "dd", object);
console.log($.data($("#wrap")[0], "dd")); // {name: "张三", age: 18}
console.log($.data($("#wrap"), "dd")); // undefined
$.data($("#wrap"), "dds", object);
console.log($.data($("#wrap")[0], "dds")); // undefined
// 第五种,为js对象添加缓存
//"静态方法"为js对象添加缓存
var obj = {};
$.data(obj, "dd", object);
console.log(obj); // Object {jQuery111308423837379086763: Object}
console.log($.data(obj, "dd")); //Object {name: "张三", age: 18}
//只传一个对象
var temp = {"aaa":"a1","bbb":"b1"}
$.data(obj, temp);
console.log($.data(obj, "aaa")); //a1
console.log($.data(obj, "bbb")); //b1
})
</script>
</head>
<body>
<div id="wrap" data-title="标题" data-content="内容">
</div>
</body>
</html>
清空追加&&基础追加html()&&append()
append是追加,html是完全替换
比如<p id="1"><p>123</p></p>
$("#1").html("<span>456</span>");
结果是:<p id="1"><span>456</span></p>
$("#1").append("<span></span>");
结果是:<p id="1"><p>123</p><span>456</span></p>
$(\'\').index()
jquery获取元素索引值index()方法:
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数。
如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置。
如果参数是一组DOM元素或者jQuery对象,那么返回值以上是关于jquery方法大总结②的主要内容,如果未能解决你的问题,请参考以下文章
