Android 5.x特性概览四
Posted laozhu1124
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 5.x特性概览四相关的知识,希望对你有一定的参考价值。
上节,我们说了palatte及其特性,这里我们介绍android 5.x的另一个特性视图与阴影。
在第一节,我们就提到了Material Design 一大特性就是就是扁平化,倘若说 ios 的扁平化设计太过于超前,让很多人还来不及从拟物转变到扁平,那么 Material Design 则是比iOS的扁平化效果更加接地气。通过展现生活中的材质效果、恰当地使用阴影和光线,配合平滑逼真的动画效果,模拟出一个动感十足又美丽大胆的视觉效果。
阴影效果
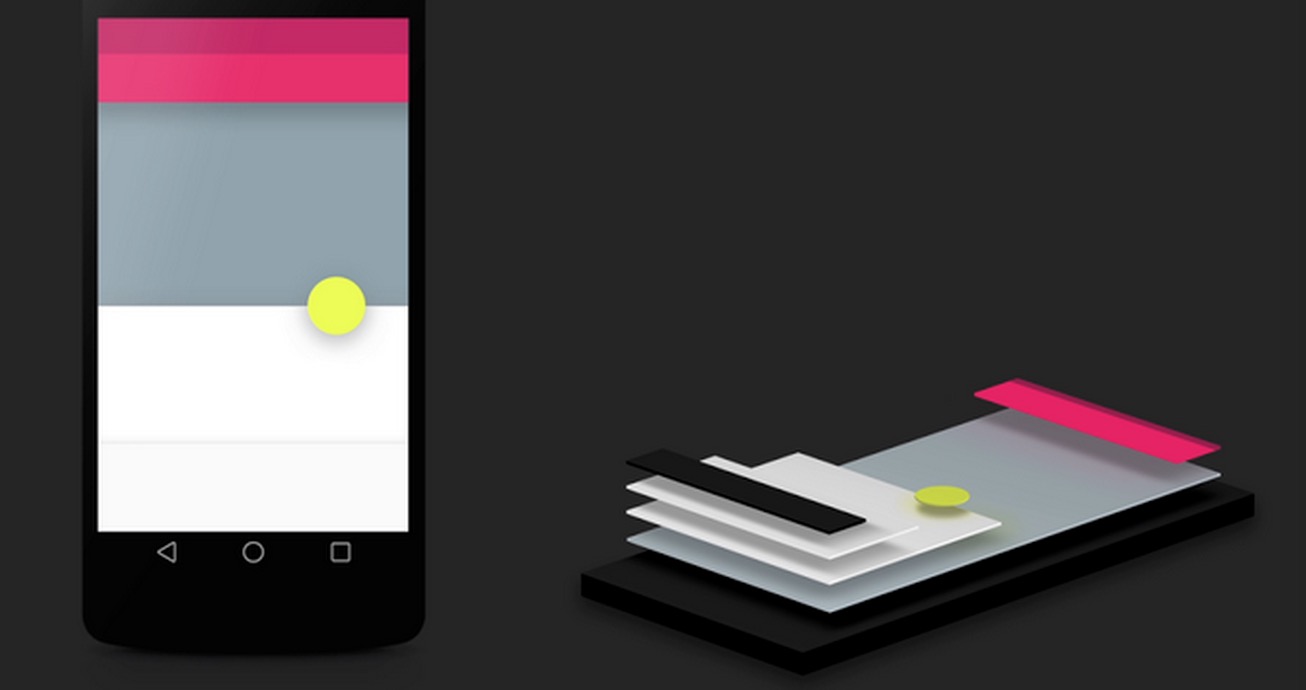
以往的Android View 通常只具有两个坐标——X 和Y,而在Android 5.X 中,Google 为其增加了一个新的坐标——Z,对应垂直方向上的高度变化。相信通过下图,大家可以很快了解Z 的意义。

在 Android 5.X 中,View 的 Z 值由两部分组成,elevation 和 translationZ(它们都是 Android5.X 新引入的属性)。elevation 是静态的成员,translationZ 可以在代码中使用来实现动画效果,它们的关系如下所示。
1. android:elevation 设置该组件“浮”起来的高度,to难过过设置该属性可以让该组件呈现3D效果。
2. android:translationZ 设置该组件在Z方向(垂直屏幕方向)上的位移。
Z轴的距离为Z = elevation + translationZ,我们可以在xml布局文件中设置elevation的值,相应源代码如下:
android:elevation="XXdp"
通过以下实例,演示了不同视图高度所显示效果的不同,XML 代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:layout_width="100dp" android:layout_height="100dp" android:layout_margin="10dp" android:background="#00ff00" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:layout_margin="10dp" android:background="#00ff00" android:elevation="2dp" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:layout_margin="10dp" android:background="#00ff00" android:elevation="10dp" /> </LinearLayout>
相应效果图如下:

硬币有正反两面,同样,Android能够有xml设置属性,也当然可以用Java代码设置视图高度,相应Java代码如下:
view.setTranslationZ(XXX);
当然,我们通常也使用属性动画来为视图高度改变的时候增加一个动画效果,代码如下所示。
if (flag) { view.animate().translationZ(100); flag = false; } else { view.animate().translationZ(0); flag = true; }
这就是对Material Design中的阴影效果的介绍。
以上是关于Android 5.x特性概览四的主要内容,如果未能解决你的问题,请参考以下文章