原型原型链
Posted Code_User
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型原型链相关的知识,希望对你有一定的参考价值。
原型和原型链的了解和掌握
在学习原型和原型链的时候有一点费劲,对我第一次学习来说有点绕。所以,今天来给大家说一下:
原型是什么:
原型是一个对象,其他对象可以通过它实现属性继承。
每一个对象都有一个属性叫prototype.
这个prototype的属性值是一个对象,默认的只有一个叫constructor的属性,指向这个函数本身。
原型方式:
该方式利用了对象的 prototype 属性,可以把它看成创建新对象所依赖的原型。
这里,首先用空构造函数来设置类名。然后所有的属性和方法都被直接赋予 prototype 属性。
代码如下:
function Car(){
}
Car.prototype.color = \'blue\';
Car.prototype.doors = 4;
Car.prototype.showColor = function(){
alert(this.color)
}
var oCar1 = new Car();
var oCar2 = new Car();
hasOwnProperty()
hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性。如果有,返回true,否则返回false。
语法:object.hasOwnProperty( propertyName )
hasOwnProperty()函数的返回值为Boolean类型。如果对象object具有名称为propertyName的属性,则返回true,否则返回false。
此方法不会检查对象的原型链中是否存在该属性,该属性只有是对象本身的一个成员才会返回true。
原型链
当从一个对象那里调取属性或者方法时,如果该对象自身不存在这样的属性或方法,就会去自己关联的prototype对象那里寻找,如果prototype没有,就会去prototype关联的前辈prototype那里寻找,如果在没有就继续寻找.....知道prototype为undefined(Object的prototype就是undfined)从而形成了所谓的“原型链”。
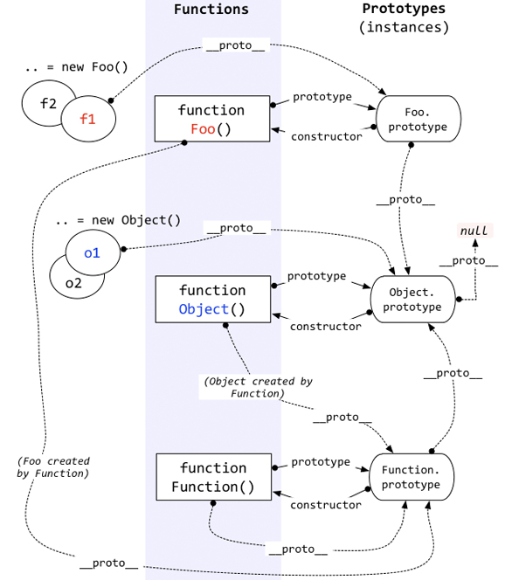
具体关系请看下图:

原型和原型链就到这里,希望对大家有帮助!
以上是关于原型原型链的主要内容,如果未能解决你的问题,请参考以下文章