关于 bootstrap 的css样式问题,初学者请教!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 bootstrap 的css样式问题,初学者请教!相关的知识,希望对你有一定的参考价值。
1, bootstrap 是12格布局的,col-xs/sm/md/lg- 一般网站都是用sm还是md?
2 比如给一个格子设置样式怎样设置例如col-md-6 在样式文件中写了样式等到后面也要用这个col-md-6的时候样式就不能设置了只能用前面的了,
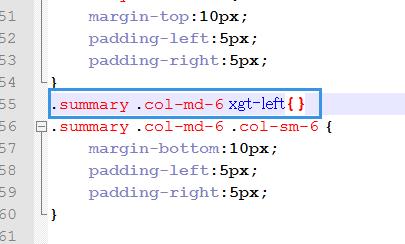
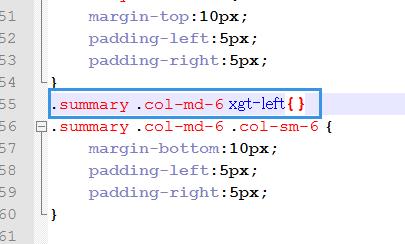
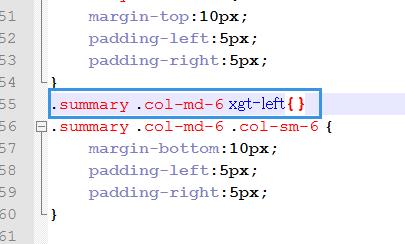
3 col-md-6 后面加上自己起的一个类名为何不行<div class="col-md-6 xgt-left">这个如何设置自己的类名?
本人初学望指点迷津!!!

2、如果给col-md-6写了样式,当然就是全局控制,建议单独加个类写样式,需要的时候把这个类加上去。
3、自己加上的类你要把之前的父容器列出来才能更改样式。比如要控制某个a:
.html .bady .div .ul .li a..........追问
谢谢你的回答,那比如<div class="col-md-6 xgt-left">的样式如果是col-md-6的全局样式调整好了,只需要在样式文件中写.xgt-left 的样式就好的是吗?但是我写col-md-6 xgt-lef就变成和标签颜色一样的了,这样可以吗?


不用加.col-md-6
不用加.col-md-6
参考技术A 1,一般情况下,应该同时设xs,sm.md这是为了响应式2,col-md-6是bootstrap框架的样式名称,不要随意添加定义,可以定义一个自己的类名
3,设置自己的类名不是不行,应该是样式的优先级问题没解决好
关于jsp中引用css外部样式无效时的处理方法
今天做项目遇到的一个小问题,如下所示:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
引用外部css样式时,无效。然而在相同目录下的其他jsp文件也用了相同的路径引入该css样式,发现没有啥问题。这就很奇怪了,检查代码后发现没有问题。那问题只可能出在路径上。
将相对路径改为绝对路径后,发现就没问题了。
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
${pageContext.request.contextPath}可得到项目的根目录。以上是关于关于 bootstrap 的css样式问题,初学者请教!的主要内容,如果未能解决你的问题,请参考以下文章